GroupDescription.GroupInterval Property
Gets or sets how list items are grouped. This is a bindable property.
Namespace: DevExpress.Maui.CollectionView
Assembly: DevExpress.Maui.CollectionView.dll
NuGet Package: DevExpress.Maui.CollectionView
Declaration
public DataGroupInterval GroupInterval { get; set; }Property Value
| Type | Description |
|---|---|
| DataGroupInterval | The group interval. |
Available values:
| Name | Description |
|---|---|
| Default | For columns which store date-time values, this option is the same as the ColumnGroupInterval.Date option. For non date-time columns, this option is the same as the ColumnGroupInterval.Value option. |
| Value | Rows are grouped by values of group columns. The number of groups matches the number of unique values within the group column. For date-time columns, both the date and time portions are taken into account for value comparison. To specify how date-time values are shown in group rows, specify the group column format (for example, set the GridColumn.DisplayFormat property for the Data Grid View columns). |
| Date | This group interval can be applied to columns that contain date-time data. Rows are grouped by the date part of their values, the time portion is ignored. |
| DateMonth | This group interval can be applied to columns that contain date-time data. Rows are grouped by the month part of their values. |
| DateYear | This group interval can be applied to columns that contain date-time data. Rows are grouped by the year part of their values. |
| DateRange | This group interval can be applied to columns that contain date-time data. Rows are combined into the following non-overlapping groups according to their date value as compared with today’s date: "Beyond Next Month", "Next Month", "Later this Month", "Three Weeks Away", "Two Weeks Away", "Next Week", "Today", "Tomorrow", "Yesterday", "Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Last Week", "Two Weeks Ago", "Three Weeks Ago", "Earlier this Month", "Last Month", "Older". |
| Alphabetical | Rows are grouped by the character with which grouping column values start. |
| DisplayText | Rows are grouped by display values of the group column. In specific instances, column cells can have different edit values, but the same display value. To combine these rows into the same group, use the DisplayText mode. |
Example
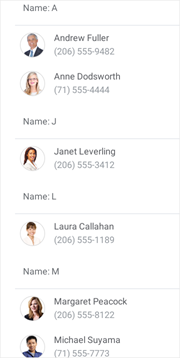
The following markup groups a list of contacts alphabetically:

<dxcv:DXCollectionView x:Name="collectionView" ItemsSource="{Binding Data}">
<dxcv:DXCollectionView.GroupDescription>
<dxcv:GroupDescription FieldName="Name" GroupInterval="Alphabetical"/>
</dxcv:DXCollectionView.GroupDescription>
<!--...-->
</dxcv:DXCollectionView>