DxHtmlElement.Select(Boolean) Method
Gets or sets whether this element is selected. Focused elements are styled with the “main_class_name:select” CSS pseudo-class.
Namespace: DevExpress.Utils.Html
Assembly: DevExpress.Data.Desktop.v25.2.dll
NuGet Packages: DevExpress.Data.Desktop, DevExpress.ExpressApp.Win.Design
Declaration
Parameters
| Name | Type | Description |
|---|---|---|
| value | Boolean |
|
Returns
| Type | Description |
|---|---|
| Boolean |
|
Remarks
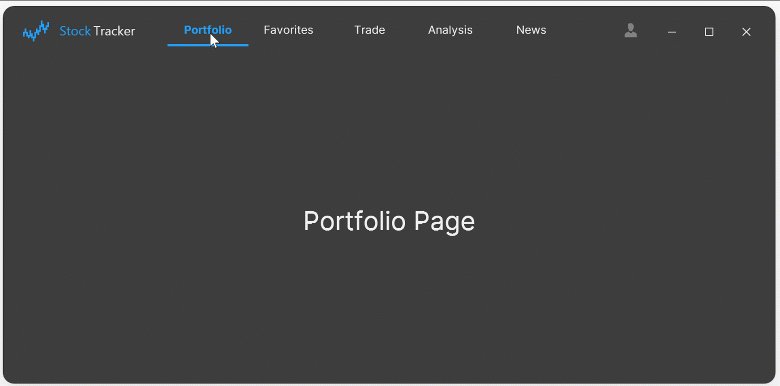
The code below illustrates how to select a clicked item within a DirectXForm, and deselect the previously selected item.

<div class="pageButtonContainer">
<div class="headerbutton" id="pagePortfolio">Portfolio</div>
<div class="headerbutton" id="pageFavorites">Favorites</div>
<div class="headerbutton" id="pageTrade">Trade</div>
<div class="headerbutton" id="pageAnalysis">Analysis</div>
<div class="headerbutton" id="pageNews">News</div>
</div>
.headerbutton{
height: 35px;
width: 100px;
color: @ControlText;
font: 14px 'Inter';
text-align: center;
display: flex;
flex-direction: column;
justify-content: center;
}
.headerbutton:hover{
border-bottom: 3px solid @Blue;
font: 14px 'Inter';
font-weight: bolder;
}
.headerbutton:select{
border-bottom: 3px solid @Blue;
font: 14px 'Inter';
font-weight: bolder;
color: @Blue;
}
// Backing field for the SelectedElement property
DxHtmlElement _selectedElement;
// Change the SelectedElement property value on mouse click
void Form1_HtmlElementMouseDown(object sender, DxHtmlElementMouseEventArgs e) {
if (e.ElementId.StartsWith("page")) {
SelectedElement = e.Element;
(e.MouseArgs as DXMouseEventArgs).Handled = true;
}
}
// Raise OnSelectedPageChanged whenever the property value changes
protected DxHtmlElement SelectedElement {
get { return _selectedElement; }
set {
if (value == _selectedElement)
return;
var prev = _selectedElement;
_selectedElement = value;
OnSelectedPageChanged(prev, _selectedElement);
}
}
// Swap selection states for two elements
void OnSelectedPageChanged(DxHtmlElement prev, DxHtmlElement current) {
prev?.Select(false);
current?.Select(true);
}
See Also