DxHtmlElement.ClientLeft Property
Returns the distance between the element’s left border and the left border of this element’s client area (the area that contains child elements of this HTML element).
Namespace: DevExpress.Utils.Html
Assembly: DevExpress.Data.Desktop.v25.2.dll
NuGet Packages: DevExpress.Data.Desktop, DevExpress.ExpressApp.Win.Design
Declaration
Property Value
| Type | Description |
|---|---|
| Int32 | The left margin of the element’s client area. |
Remarks
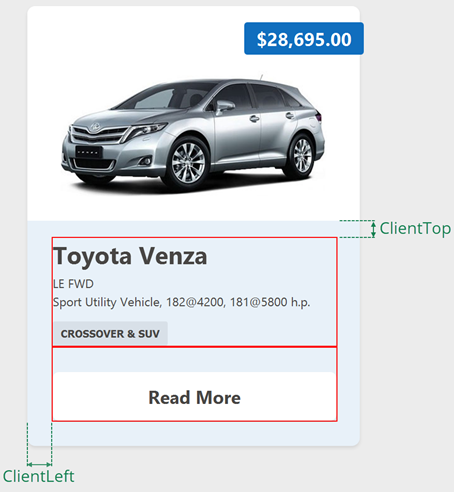
The following figure illustrates ClientLeft and ClientTop property values for the light blue "item_info_outer" element.

<div class="item_info_outer">
<div class="item_info" id="item_info">
<div class="name" id="name-brand">${TrademarkName} {Name}</div>
<div class="specs" id="specs">${Modification}</div>
<div class="specs" id="specs">${BodyStyleName}, {Torque}, {Horsepower} h.p.</div>
<div class="category" id="name-category">${CategoryNameCaps}</div>
</div>
<div class="item_info">
<div id="detailButton" class="button" onclick="onDetailButtonClick">Read More</div>
</div>
</div>
.item_info {
border: 1px solid Red;
}
See Also