DxRichEdit.CustomizeRibbon Event
Allows you to customize the Rich Text Editor’s ribbon.
Namespace: DevExpress.Blazor.RichEdit
Assembly: DevExpress.Blazor.RichEdit.v25.2.dll
NuGet Package: DevExpress.Blazor.RichEdit
Declaration
[Parameter]
public EventCallback<IRibbon> CustomizeRibbon { get; set; }Parameters
| Type | Description |
|---|---|
| IRibbon | The ribbon model. Requires the DevExpress.Blazor.Office namespace. |
Remarks
The Rich Text Editor displays the built-in ribbon that consists of multiple tabs. A tab includes groups, and a group can contain various items. Handle the CustomizeRibbon event to access and customize the built-in ribbon’s settings before the control is initialized.

Refer to the following section for additional information on how to customize the Rich Text Editor’s ribbon dynamically: Runtime Ribbon Customization.
Modify the Tab Collection
Access Tabs
The CustomizeRibbon event’s parameter allows you to access the built-in ribbon. Use the ribbon’s Tabs property to access the tab collection. You can get a tab by its name or index:
<DxRichEdit CustomizeRibbon=OnCustomizeRibbon />
@code {
void OnCustomizeRibbon(IRibbon ribbon) {
// Accesses the first tab
IRibbonTab firstTab = ribbon.Tabs[0];
// Accesses the Layout tab
IRibbonTab tableTab = ribbon.Tabs[RichEditRibbonTabNames.TableLayout];
}
}
Add Default Tabs
Call an Add method overload to add a predefined tab with the specified name to the tab collection. The RichEditRibbonTabNames class allows you to obtain names of all built-in tabs. Refer to the following article for additional information about built-in elements: Built-in Toolbar Elements in Blazor Rich Text Editor.
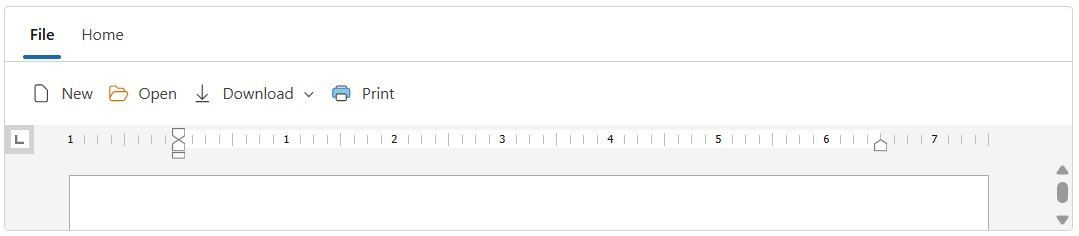
The following code snippet customizes the ribbon as follows:
<DxRichEdit CustomizeRibbon=OnCustomizeRibbon />
@code {
void OnCustomizeRibbon(IRibbon ribbon) {
ribbon.Tabs.Clear();
// Inserts the Home tab at the end of the tab collection
ribbon.Tabs.Add(RichEditRibbonTabNames.Home);
// Inserts the File tab at the first position in the tab collection
ribbon.Tabs.Add(0, RichEditRibbonTabNames.File);
}
}

Add Custom Tabs
Call an AddCustomTab method overload to create a custom tab and add it to the tab collection. You should add a group that contains items to the new tab to make it visible because the Rich Text Editor hides tabs that contain no visible and enabled items.
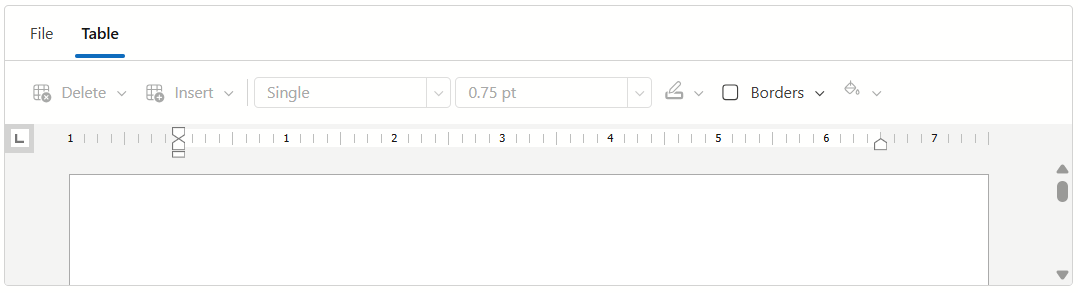
The following code snippet inserts custom tabs and populates them with default groups.
<DxRichEdit CustomizeRibbon=OnCustomizeRibbon />
@code {
void OnCustomizeRibbon(IRibbon ribbon) {
// Clears the tab collection
ribbon.Tabs.Clear();
// Inserts a custom tab at the end of the tab collection
IRibbonTab tableTab = ribbon.Tabs.AddCustomTab("Table");
tableTab.Groups.Add(RichEditRibbonGroupNames.LayoutRowsAndColumns);
tableTab.Groups.Add(RichEditRibbonGroupNames.DesignBordersAndShadings);
// Inserts a custom tab at the first position in the tab collection
IRibbonTab fileTab = ribbon.Tabs.AddCustomTab(0, "File");
IBarGroup fileGroup = fileTab.Groups.Add(RichEditRibbonGroupNames.FileCommon);
}
}

Customize Tabs
Use a tab’s properties to change its visibility and appearance. The following code snippet customizes the Layout tab:
<DxRichEdit CustomizeRibbon=OnCustomizeRibbon />
@code {
void OnCustomizeRibbon(IRibbon ribbon) {
IRibbonTab tableTab = ribbon.Tabs[RichEditRibbonTabNames.TableLayout];
tableTab.Text = "Table";
tableTab.GetVisible = () => true;
tableTab.Groups.AddCustomGroup(0).Items.Add(RichEditBarItemNames.ShowInsertTableDialog);
}
}
Remove Tabs
The Remove method overloads allow you to remove a tab with the specified name or index from the tab collection. To remove all tabs from the collection, call the Clear() method.
<DxRichEdit CustomizeRibbon=OnCustomizeRibbon />
@code {
void OnCustomizeRibbon(IRibbon ribbon) {
// Removes the first tab
ribbon.Tabs.Remove(0);
// Removes the File tab
ribbon.Tabs.Remove(RichEditRibbonTabNames.File);
// Removes all tabs
ribbon.Tabs.Clear();
}
}
Modify the Group Collection
Access Groups
A tab’s Groups property allows you to access this tab’s group collection. You can get a group by its name or index:
<DxRichEdit CustomizeRibbon=OnCustomizeRibbon @bind-Selection=@selection />
@code {
Selection selection;
void OnCustomizeRibbon(IRibbon ribbon) {
BarGroupCollection groups = ribbon.Tabs[RichEditRibbonTabNames.Insert].Groups;
// Accesses the first group
IBarGroup firstGroup = groups[0];
// Accesses the Header and Footer group
IBarGroup secondGroup = groups[RichEditRibbonGroupNames.InsertHeaderAndFooter];
}
}
Add Default Groups
The Add method overloads allow you to add a predefined group with the specified name to the group collection. The RichEditRibbonGroupNames class allows you to obtain names of all built-in ribbon groups. Refer to the following article for additional information about built-in elements: Built-in Toolbar Elements in Blazor Rich Text Editor.
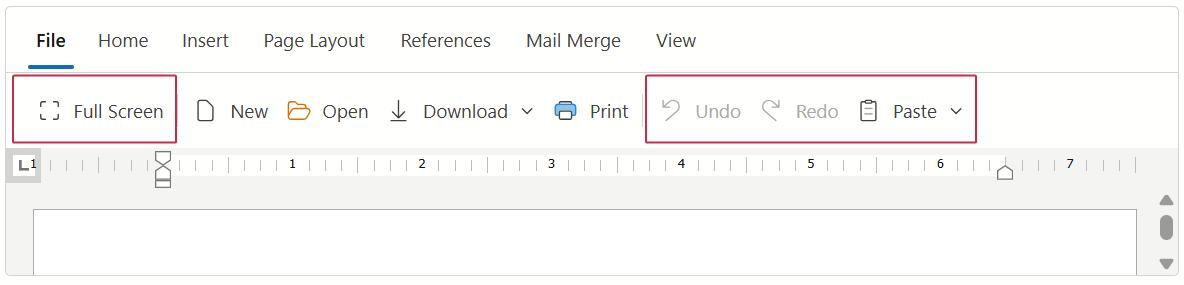
The following code snippet accesses the first tab’s group collection and adds the default Full Screen and Undo/Clipboard groups to this collection:
<DxRichEdit CustomizeRibbon=OnCustomizeRibbon />
@code {
void OnCustomizeRibbon(IRibbon ribbon) {
BarGroupCollection groups = ribbon.Tabs[0].Groups;
// Inserts the Undo/Clipboard group at the end of the group collection
groups.Add(RichEditRibbonGroupNames.HomeUndoClipboard);
// Inserts the Full Screen group at the first position in the group collection
groups.Add(0, RichEditRibbonGroupNames.ViewFullScreen);
}
}

Add Custom Groups
The AddCustomGroup method overloads allow you to add a custom group to a ribbon tab or toolbar. Use the Items property to populate the group with items. The Rich Text Editor hides empty groups and groups that contain no visible and enabled items.
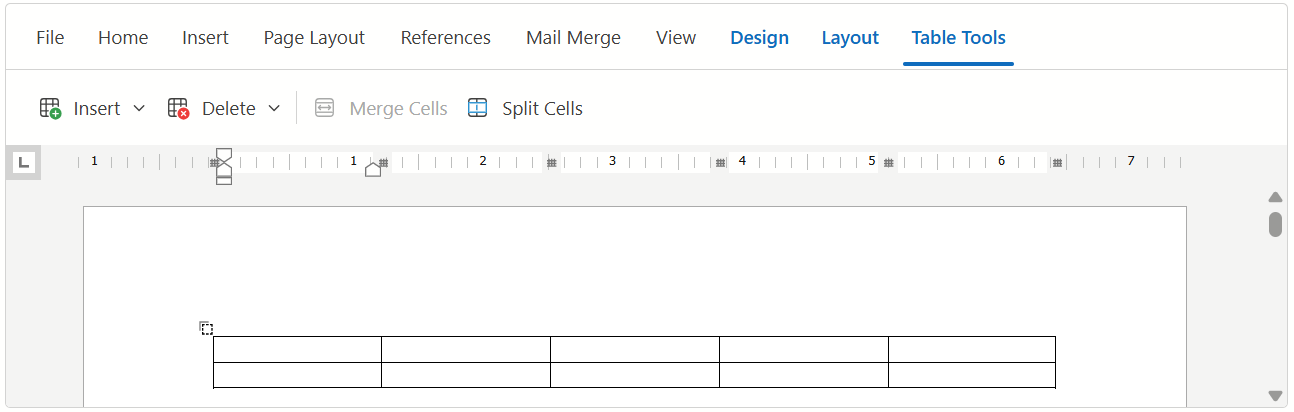
The following code snippet customizes the ribbon as follows:
- Creates a new contextual Table Tools tab. This tab appears when a user creates or edits a table.
- Adds custom groups to the tab.
- Populates the groups with default items.
<DxRichEdit CustomizeRibbon=OnCustomizeRibbon />
@code {
void OnCustomizeRibbon(IRibbon ribbon) {
IRibbonTab tableToolsTab = ribbon.Tabs.AddCustomTab("Table Tools", RichEditRibbonContextTabType.Table);
// Inserts a new group at the end of the group collection
IBarGroup secondGroup = tableToolsTab.Groups.AddCustomGroup();
secondGroup.Items.Add(RichEditBarItemNames.MergeTableCells);
secondGroup.Items.Add(RichEditBarItemNames.ShowSplitCellsDialog);
// Inserts a new group at the first position in the group collection
IBarGroup firstGroup = tableToolsTab.Groups.AddCustomGroup(0);
firstGroup.Items.Add(RichEditBarItemNames.InsertTableElementsMenu);
firstGroup.Items.Add(RichEditBarItemNames.DeleteTableElementsMenu);
}
}

Customize Groups
Use a group’s properties to customize its visibility and appearance. The following code snippet customizes the first group of the Insert tab:
<DxRichEdit CustomizeRibbon=OnCustomizeRibbon @bind-Selection=@selection />
@code {
Selection selection;
void OnCustomizeRibbon(IRibbon ribbon) {
IBarGroup firstGroup = ribbon.Tabs[RichEditRibbonTabNames.Insert].Groups[0];
firstGroup.Text = "Insert Fields";
firstGroup.IconUrl = "your-icon-url";
firstGroup.GetVisible = () => selection.ActiveSubDocument.Type != SubDocumentType.TextBox;
firstGroup.Items.Clear();
firstGroup.Items.Add(RichEditBarItemNames.InsertFieldMenu);
}
}
Remove Groups
The Remove method overloads allow you to remove a group with the specified name or index from the group collection. To remove all groups from the collection, call the Clear() method.
<DxRichEdit CustomizeRibbon=OnCustomizeRibbon />
@code {
void OnCustomizeRibbon(IRibbon ribbon) {
IRibbonTab homeTab = ribbon.Tabs[RichEditRibbonTabNames.Home];
// Removes the first group
homeTab.Groups.Remove(0);
// Removes the Font group
homeTab.Groups.Remove(RichEditRibbonGroupNames.HomeFont);
// Removes all groups
homeTab.Groups.Clear();
}
}
Modify the Item Collection
Access Items
A group‘s Items property allows you to access the collection of this group’s items. An item collection can contain various items of the following types:
You can get an item by its name or index:
<DxRichEdit CustomizeRibbon=OnCustomizeRibbon />
@code {
void OnCustomizeRibbon(IRibbon ribbon) {
IRibbonTab homeTab = ribbon.Tabs[RichEditRibbonTabNames.Home];
IBarGroup fontGroup = homeTab.Groups[RichEditRibbonGroupNames.HomeFont];
// Accesses the first item
IBarItem firstItem = fontGroup.Items[0];
// Accesses the Font Size item
IBarItem fontSizeItem = fontGroup.Items[RichEditBarItemNames.FontSize];
}
}
Add Default Items
The Add method overloads allow you to add a predefined item with the specified name to the item collection. The RichEditBarItemNames class allows you to obtain names of all built-in items. Refer to the following article for additional information about built-in elements: Built-in Toolbar Elements in Blazor Rich Text Editor.
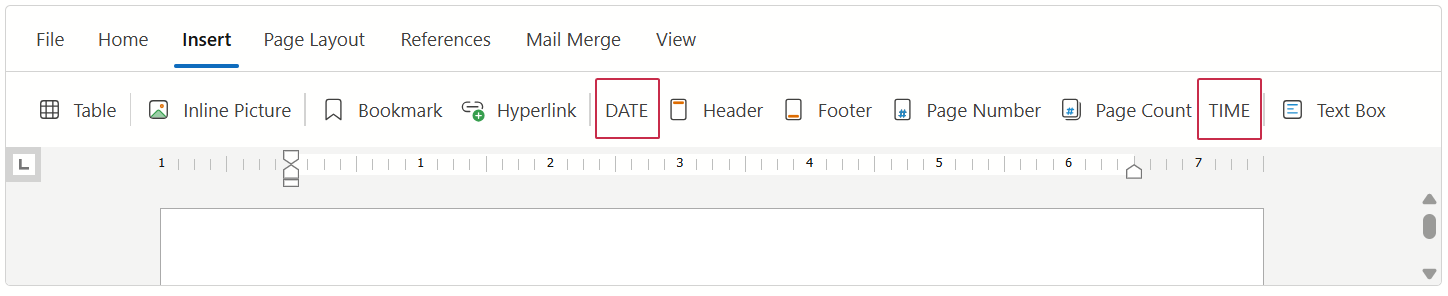
The following code snippet adds the Insert Date Field and Insert Time Field items to the Insert Header and Footer group on the Insert tab.
<DxRichEdit CustomizeRibbon=OnCustomizeRibbon />
@code {
void OnCustomizeRibbon(IRibbon ribbon) {
IRibbonTab insertTab = ribbon.Tabs[RichEditRibbonTabNames.Insert];
IBarGroup group = insertTab.Groups[RichEditRibbonGroupNames.InsertHeaderAndFooter];
// Inserts the Insert Time Field item at the end of the item collection
group.Items.Add(RichEditBarItemNames.InsertTimeField);
// Inserts the Insert Date Field item at the first position in the item collection
group.Items.Add(0, RichEditBarItemNames.InsertDateField);
}
}

Add Custom Items
Call one of the following method overloads to create a custom item and add it to the item collection:
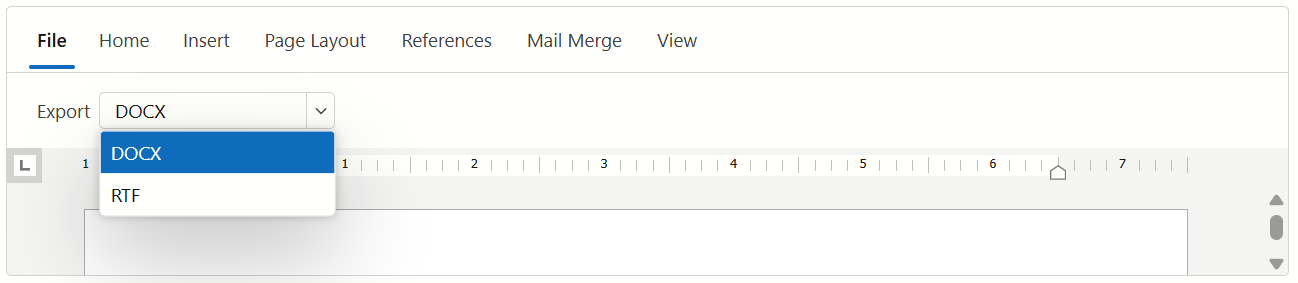
The following code snippet adds custom button and combo box items that allow users to export an open document:
<DxRichEdit @ref=@rich DocumentFormat=@documentFormat @bind-Modified=@modified
CustomizeRibbon=OnCustomizeRibbon/>
@code {
DxRichEdit rich;
DocumentFormat documentFormat = DocumentFormat.OpenXml;
bool modified = false;
void OnCustomizeRibbon(IRibbon ribbon) {
ribbon.Tabs[RichEditRibbonTabNames.File].Groups.Clear();
IBarGroup fileGroup = ribbon.Tabs[RichEditRibbonTabNames.File].Groups.AddCustomGroup(0);
// Inserts a custom combo box at the end of the item collection
IBarComboBox documentFormatComboBox = fileGroup.Items.AddCustomComboBox(
() => documentFormat,
(value) => Task.FromResult(documentFormat = (DocumentFormat)value)
);
documentFormatComboBox.Items.Add("DOCX", DocumentFormat.OpenXml);
documentFormatComboBox.Items.Add("RTF", DocumentFormat.Rtf);
// Inserts a custom button at the first position in the item collection
IBarButton exportButton = fileGroup.Items.AddCustomButton(0, "Export", DownloadDocumentAsync);
}
async Task DownloadDocumentAsync() {
if (documentFormat == DocumentFormat.OpenXml)
await rich.ExportDocumentAsync("C:\\Users\\Public\\annual-report.docx", documentFormat);
else
await rich.ExportDocumentAsync("C:\\Users\\Public\\annual-report.rtf", documentFormat);
}
}

Customize Items
Use an item’s properties to customize its visibility, appearance, and behavior.
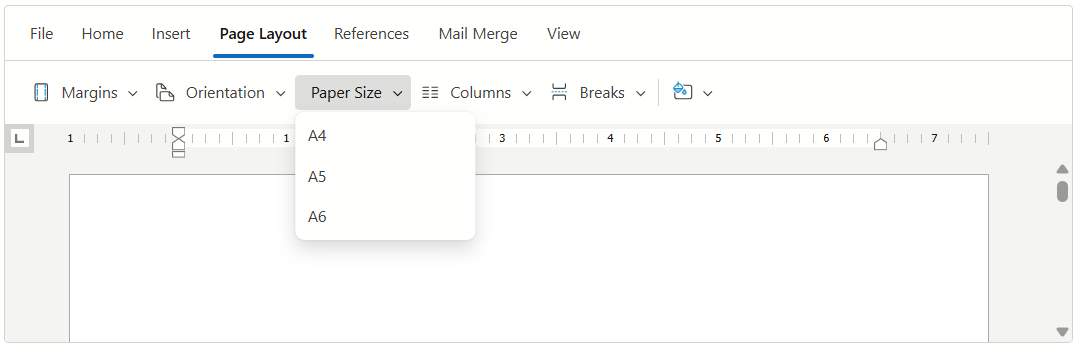
The following code snippet customizes a drop-down item.
<DxRichEdit @ref=@rich CustomizeRibbon=OnCustomizeRibbon @bind-ReadOnly="@readOnly"/>
@code {
DxRichEdit rich;
bool readOnly;
void OnCustomizeRibbon(IRibbon ribbon) {
IRibbonTab pageLayoutTab = ribbon.Tabs[RichEditRibbonTabNames.PageLayout];
IBarGroup pageSetupGroup = pageLayoutTab.Groups[RichEditRibbonGroupNames.PageSetup];
IBarItem paperSizeMenuItem = pageSetupGroup.Items[RichEditBarItemNames.PaperSizeMenu];
if (paperSizeMenuItem.Type == BarItemTypes.DropDown) {
IBarDropDown paperSizeDropDown = (IBarDropDown)paperSizeMenuItem;
paperSizeDropDown.Items.Clear();
paperSizeDropDown.Items.Add(RichEditBarItemNames.PaperSizeA4);
paperSizeDropDown.Items.Add(RichEditBarItemNames.PaperSizeA5);
paperSizeDropDown.Items.Add(RichEditBarItemNames.PaperSizeA6);
paperSizeDropDown.GetEnabled = () => rich.ViewType == ViewType.PrintLayout;
paperSizeDropDown.IconUrl = "your-item-icon-url";
}
paperSizeMenuItem.Text = "Paper Size";
paperSizeMenuItem.Tooltip = "Choose a paper size.";
paperSizeMenuItem.GetVisible = () => !readOnly;
}
}

Remove Items
The Remove method overloads allow you to remove an item with the specified name or index from the item collection. To remove all items from the collection, call the Clear() method.
<DxRichEdit CustomizeRibbon=OnCustomizeRibbon/>
@code {
void OnCustomizeRibbon(IRibbon ribbon) {
IRibbonTab fileTab = ribbon.Tabs[RichEditRibbonTabNames.File];
IBarGroup fileCommonGroup = fileTab.Groups[RichEditRibbonGroupNames.FileCommon];
// Removes the first item
fileCommonGroup.Items.Remove(0);
// Removes the Download Menu item
fileCommonGroup.Items.Remove(RichEditBarItemNames.DownloadMenu);
// Removes all items
fileCommonGroup.Items.Clear();
}
}
Runtime Ribbon Customization
The Rich Text Editor automatically disables items and hides tabs and groups that contain no visible or enabled items. You can use the following properties to disable items and hide tabs, groups, or items at runtime manually:
- GetVisible
- Accepts a method that defines display criteria for a tab, group, or item.
- GetEnabled
- Accepts a method that defines enable criteria for an item.
The following code snippet changes a tab’s visibility and an item’s availability dynamically.
<DxRichEdit @ref=@rich CustomizeRibbon=OnCustomizeRibbon @bind-ReadOnly="@readOnly"/>
@code {
DxRichEdit rich;
bool readOnly;
void OnCustomizeRibbon(IRibbon ribbon) {
IRibbonTab pageLayoutTab = ribbon.Tabs[RichEditRibbonTabNames.PageLayout];
pageLayoutTab.GetVisible = () => !readOnly;
IBarGroup pageSetupGroup = pageLayoutTab.Groups[RichEditRibbonGroupNames.PageSetup];
IBarItem paperSizeMenuItem = pageSetupGroup.Items[RichEditBarItemNames.PaperSizeMenu];
paperSizeMenuItem.GetEnabled = () => rich.ViewType == ViewType.PrintLayout;
}
}
Handle Item Exceptions
The Rich Text Editor runs asynchronous code to respond to user actions. Use the BarItemExceptionRaised event to handle runtime exceptions that occur after a user interacts with an item in the ribbon.
The following code snippet writes exception log messages:
@inject ILogger<RibbonCustomization> Logger;
@using Microsoft.Extensions.Logging;
<DxRichEdit CustomizeRibbon=OnCustomizeRibbon
BarItemExceptionRaised=OnBarItemExceptionRaised />
@code {
void OnCustomizeRibbon(IRibbon ribbon) {
// ...
}
void OnBarItemExceptionRaised(BarItemExceptionEventArgs args) {
Logger.LogError(args.Exception, args.Exception.Message);
args.Handled = true;
}
}