DxRichEdit.CustomizeContextMenu Event
Allows you to customize the context menu in the Rich Text Editor.
Namespace: DevExpress.Blazor.RichEdit
Assembly: DevExpress.Blazor.RichEdit.v25.2.dll
NuGet Package: DevExpress.Blazor.RichEdit
Declaration
[Parameter]
public EventCallback<IContextMenuItemCollection> CustomizeContextMenu { get; set; }Parameters
| Type | Description |
|---|---|
| IContextMenuItemCollection | The item collection. |
Remarks
The CustomizeContextMenu event allows you to access and customize the context menu in the Rich Text Editor. You can customize or remove existing commands or add root-level and nested menu items.

Access Item Collections
Access Root-Level Items
The CustomizeContextMenu event’s parameter allows you to access the item collection of the built-in context menu. You can obtain an item by its name or index:
<DxRichEdit CustomizeContextMenu=OnCustomizeContextMenu />
@code {
void OnCustomizeContextMenu(IContextMenuItemCollection items) {
// Returns the first item
IContextMenuItem firstItem = items[0];
// Returns the "Increase Indent" item
IContextMenuItem increaseIndentItem = items[RichEditContextMenuItemNames.IncreaseIndent];
}
}
Access Nested Items
Use the Items property to access the item collection for an individual item. You can obtain an item by its name or index:
<DxRichEdit CustomizeContextMenu=OnCustomizeContextMenu />
@code {
void OnCustomizeContextMenu(IContextMenuItemCollection items) {
IContextMenuItem textWrapMenu = items[RichEditContextMenuItemNames.TextWrapMenu];
// Returns the first item in the "Text Wrap Menu"
IContextMenuItem firstItem = textWrapMenu.Items[0];
// Returns the "Text Wrap Inline" item
IContextMenuItem wrapInlineItem = textWrapMenu.Items[RichEditContextMenuItemNames.TextWrapInline];
}
}
Access All Items
Call the Flatten() method to recursively iterate through item collections and collect all root-level and nested items.
The following code snippet removes icons for all items in the context menu (including sub-menus):
<DxRichEdit CustomizeContextMenu=OnCustomizeContextMenu/>
@code {
void OnCustomizeContextMenu(IContextMenuItemCollection items) {
foreach (var item in items.Flatten()) {
item.IconUrl = string.Empty;
}
}
}
Add Items
Add Default Items
Add method overloads allow you to add a default item with the specified name to the item collection. The RichEditContextMenuItemNames class contains names of all built-in items. Use properties of this class to obtain default item names. Refer to the following section for a list of available root-level and nested items: Built-in Context Menu Items.
<DxRichEdit CustomizeContextMenu=OnCustomizeContextMenu />
@code {
void OnCustomizeContextMenu(IContextMenuItemCollection items) {
// Inserts the "Bring to Front" item at the end of the item collection
items.Add(RichEditContextMenuItemNames.BringToFront);
// Inserts the "Bring in Front of Text" item at the first position in the item collection
items.Add(0, RichEditContextMenuItemNames.BringInFrontOfText);
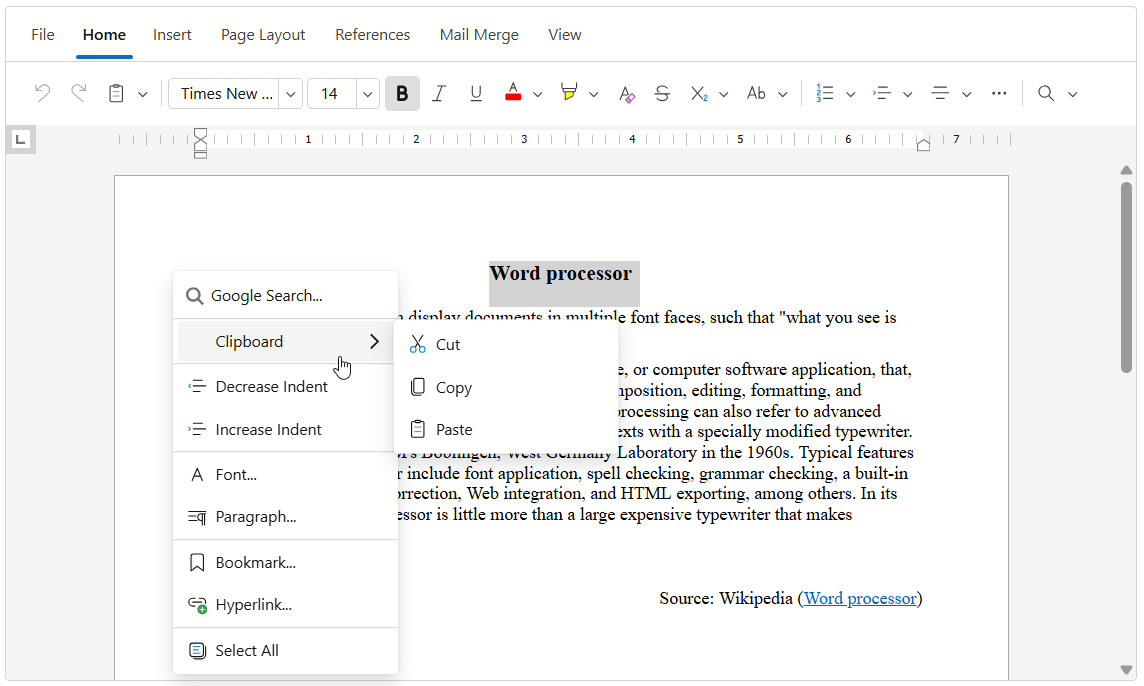
var clipboardItem = items.AddCustomItem(0, "Clipboard");
clipboardItem.BeginGroup = true;
// Adds default items to the item collection of the inserted item
clipboardItem.Items.Add(RichEditContextMenuItemNames.CutSelection);
clipboardItem.Items.Add(RichEditContextMenuItemNames.CopySelection);
clipboardItem.Items.Add(RichEditContextMenuItemNames.Paste);
}
}
Add Custom Items
AddCustomItem method overloads allow you to create a custom item and add it to the item collection.
<DxRichEdit CustomizeContextMenu=OnCustomizeContextMenu />
@code {
void OnCustomizeContextMenu(IContextMenuItemCollection items) {
// Inserts a custom item at the first position in the item collection
var searchItem = items.AddCustomItem(0, "Google Search...", ...);
var openHyperlinkItem = items[RichEditContextMenuItemNames.OpenHyperlink];
openHyperlinkItem.BeginGroup = false;
var index = items.IndexOf(openHyperlinkItem);
// Inserts a custom item at the specified position in the item collection
var showURLItem = items.AddCustomItem(index, "Show URL", ...);
showURLItem.BeginGroup = true;
// Inserts a custom item at the second position in the item collection
var clipboardItem = items.AddCustomItem(1, "Clipboard");
}
}
Remove Items
Remove method overloads allow you to remove an item with the specified name or index from the item collection. To remove all items from the collection, call the Clear() method.
<DxRichEdit CustomizeContextMenu="OnCustomizeContextMenu"/>
@code {
void OnCustomizeContextMenu(IContextMenuItemCollection items) {
// Removes the first item
items.Remove(0);
// Removes the "Decrease Indent" item
items.Remove(RichEditContextMenuItemNames.DecreaseIndent);
// Removes all items
items.Clear();
}
}
Customize Items
Access an item and use its properties to customize availability, appearance, and behavior.
<DxRichEdit CustomizeContextMenu=OnCustomizeContextMenu />
@code {
Selection selection;
string textToSearch;
async Task OnCustomizeContextMenu(IContextMenuItemCollection items) {
if (selection.Intervals[0].Length > 0) {
var span = await selection.ActiveSubDocument.GetTextSpanAsync(selection.Intervals[0]);
textToSearch = span.Text.Trim();
}
else
textToSearch = null;
var searchItem = items.AddCustomItem(0, "Google Search...", async () => {
var url = $"https://www.google.com/search?q={HttpUtility.UrlEncode(textToSearch)}";
await JSRuntime.InvokeVoidAsync("open", url, "_blank");
});
searchItem.Enabled = !string.IsNullOrEmpty(textToSearch);
searchItem.IconCssClass = "search-icon";
// ...
}
}
Built-in Context Menu Items
The table below lists built-in context menu items that contain nested items.
The built-in context menu also contains the following items on the root level:
- ContinueNumbering
- RestartNumbering
- CutSelection
- CopySelection
- Paste
- SelectAll
- IncreaseIndent
- DecreaseIndent
- OpenHyperlink
- RemoveHyperlink
- ShowHyperlinkDialog
- ShowEditHyperlinkDialog
- ShowBookmarkDialog
- ShowInsertCellsDialog
- ShowDeleteCellsDialog
- ShowSplitCellsDialog
- MergeTableCells
- ShowFontDialog
- ShowParagraphDialog
- ToggleFieldCodes
- UpdateField