DxUpload.FileReloaded Event
Fires when a file is reloaded.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public Action<UploadFileInfo, UploadFileInfo> FileReloaded { get; set; }Parameters
| Type | Description |
|---|---|
| UploadFileInfo | Information about the file. |
| UploadFileInfo | Information about the file. |
Remarks
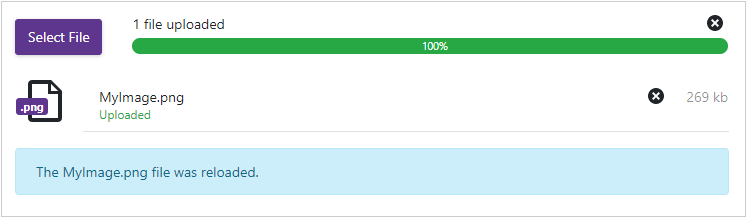
The FileReloaded event occurs after a user reloads a file whose upload was canceled. Users can cancel file upload if the AllowCancel property is set to true.
<DxUpload Name="myFile" UploadUrl="https://localhost:10000/api/Upload/UploadFile/"
FileReloaded="@OnFileReloaded">
</DxUpload>
<div class="alert alert-info @(MessageVisible? " visible" : " invisible")">@MyMessage</div>
@code {
bool MessageVisible { get; set; } = false;
string MyMessage { get; set; } = "";
void OnFileReloaded(UploadFileInfo previousFileInfo, UploadFileInfo fileInfo) {
MyMessage = "The " + fileInfo.Name + " file was reloaded.";
MessageVisible = true;
InvokeAsync(StateHasChanged);
}
}

See Also