DxTagBox<TData, TValue>.Data Property
Specifies a strongly typed collection that supplies TagBox data.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public IEnumerable<TData> Data { get; set; }Property Value
| Type | Description |
|---|---|
| IEnumerable<TData> | A data collection. |
Remarks
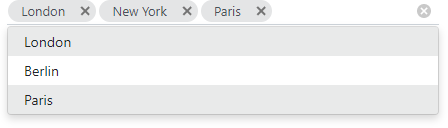
Use the Data property to bind the TagBox to a strongly typed collection. Initialize this collection in the OnInitialized lifecycle method or before this method is invoked. The corresponding data items are displayed in the editor’s drop-down list.
The editor’s tags are specified by the Tags property. Once a user selects an item from the drop-down list, the corresponding item is hidden from the list and added to the editor’s tags. To display selected items, set HideSelectedItems to false.
To allow users to specify custom tags that are not stored in a bound data source, set the AllowCustomTags property to true.
<DxTagBox Data="@Cities"
TData="string"
TValue="string"
AllowCustomTags="true"
@bind-Tags="Tags"
HideSelectedItems="false">
</DxTagBox>
@code {
IEnumerable<string> Cities { get; set; } = new List<string>() {
"London",
"Berlin",
"Paris",
};
IEnumerable<string> Tags { get; set; } = new List<string>() {
"London",
"New York"
};
}

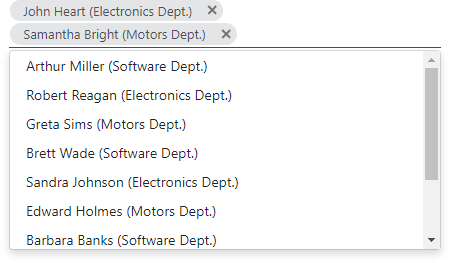
If you bind the TagBox to a data collection that stores custom objects (IEnumerable<CustomType>), override the object’s Equals method and set the TextFieldName property. This property specifies the custom object’s field name that returns strings to be shown in the TagBox’s drop-down window.
@using BlazorApp.Data
<DxTagBox Data="@Staff.DataSource"
@bind-Values="@SelectedStaff"
TextFieldName="@nameof(Person.Text)">
</DxTagBox>
@code {
IEnumerable<Person> SelectedStaff { get; set; } = new List<Person>() { Staff.DataSource[0] };
}

Otherwise, the TagBox’s items are populated with CustomType.ToString() values.
Use the DataAsync property instead of the Data property if a strongly typed collection is loaded asynchronously (for instance, from an HTTP request). Use the CustomData property if your data is stored on a remote service and is loaded through a Web API.