DxFormLayoutGroup.Decoration Property
Specifies whether to decorate DxFormLayoutGroup as a card.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public FormLayoutGroupDecoration Decoration { get; set; }Property Value
| Type | Description |
|---|---|
| FormLayoutGroupDecoration | One of the FormLayoutGroupDecoration enumeration values. |
Available values:
| Name | Description |
|---|---|
| Card | The group has a card decoration. |
| None | The group has no decoration. |
Remarks
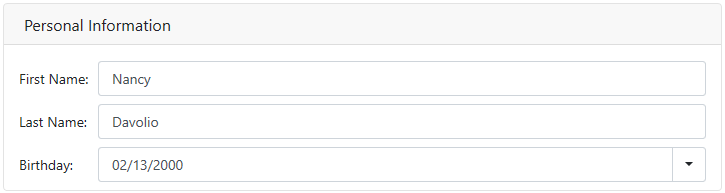
To decorate a DxFormLayoutGroup as a card, set the Decoration property to FormLayoutGroupDecoration.Card.
<DxFormLayout>
<DxFormLayoutGroup Caption="Personal Information" Decoration="FormLayoutGroupDecoration.Card">
<DxFormLayoutItem Caption="First Name:">
<Template>
<DxTextBox @bind-Text="@FirstName"></DxTextBox>
</Template>
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Last Name:">
<Template>
<DxTextBox @bind-Text="@LastName"></DxTextBox>
</Template>
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Birthday:">
<Template>
<DxDateEdit @bind-Date="@Birthday"></DxDateEdit>
</Template>
</DxFormLayoutItem>
</DxFormLayoutGroup>
</DxFormLayout>
@code {
string firstName = "Nancy";
string FirstName { get => firstName; set { firstName = value; OnChanged(); } }
string lastName = "Davolio";
string LastName { get => lastName; set { lastName = value; OnChanged(); } }
DateTime birthday = DateTime.Now.AddYears(-20);
DateTime Birthday { get => birthday; set { birthday = value; OnChanged(); } }
void OnChanged() { InvokeAsync(StateHasChanged); }
}

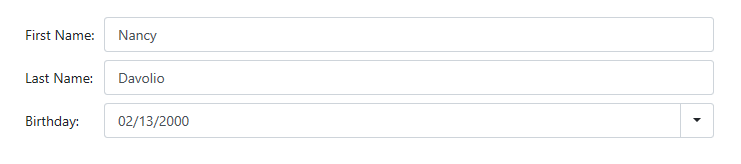
To disable the group decoration, set the Decoration property to FormLayoutGroupDecoration.None.
<DxFormLayout>
<DxFormLayoutGroup Caption="Personal Information" Decoration="FormLayoutGroupDecoration.None">
<DxFormLayoutItem Caption="First Name:">
<Template>
<DxTextBox @bind-Text="@FirstName"></DxTextBox>
</Template>
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Last Name:">
<Template>
<DxTextBox @bind-Text="@LastName"></DxTextBox>
</Template>
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Birthday:">
<Template>
<DxDateEdit @bind-Date="@Birthday"></DxDateEdit>
</Template>
</DxFormLayoutItem>
</DxFormLayoutGroup>
</DxFormLayout>
@code {
string FirstName { get; set; } = "Nancy";
string LastName { get; set; } = "Davolio";
DateTime Birthday { get; set; } = DateTime.Now.AddYears(-20);
}

See Also