BootstrapChart.ValueAxisCollection Property
Provides access to a collection of the Chart control’s value axes.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v25.2.dll
NuGet Package: DevExpress.Web.Bootstrap
Declaration
[PersistenceMode(PersistenceMode.InnerProperty)]
public BootstrapChartValueAxisCollection ValueAxisCollection { get; }Property Value
| Type | Description |
|---|---|
| BootstrapChartValueAxisCollection | A BootstrapChartValueAxisCollection object that is a collection of the Chart’s value axes. |
Remarks
The rectangular coordinate system is used to determine each point uniquely on a plane through two numbers, the argument and the value of the point. Two perpendicular lines (the axis of arguments and the axis of values) are specified to define the coordinates. To define the argument axis, use the BootstrapChart.ArgumentAxis property. To define value axes, use the BootstrapChart.ValueAxisCollection property. When series are displayed on several panes, there should be a value axis for each pane defined. In addition, different series can be displayed using different value axes on one pane.
The BootstrapChart.SettingsCommonAxis property allows you to set the properties of all axes to a common value. Note that the value specified for an axis individually (through the BootstrapChart.ArgumentAxis or ValueAxisCollection property) overrides the value specified through the BootstrapChart.SettingsCommonAxis property.
Example
This example demonstrates the basic functionality of the Chart control.
- Initilize a new instance of the BootstrapChart class.
- Bind the chart control to the required data storage. For this purpose, assign the URL of your data storage (in this demo, a JSON file) to the BootstrapWebClientUIWidget.DataSourceUrl property.
- Define chart axes. For this purpose, use the BootstrapChartArgumentAxis and BootstrapChartValueAxis classes.
- Add required series to the BootstrapChart.SeriesCollection array.
- Use other available BootstrapChart class properties to customize the chart. For instance, you can swap chart axes by setting the BootstrapChart.Rotated property to true.
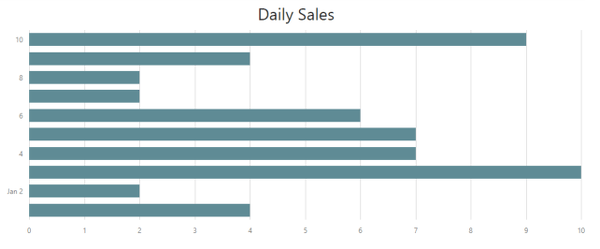
The image below shows the result:

<dx:BootstrapChart runat="server" DataSourceUrl="~/jsondata/simple.json" TitleText="Daily Sales" Rotated="true">
<ArgumentAxis ArgumentType="System.DateTime" MaxValue="2017-01-10" />
<ValueAxisCollection>
<dx:BootstrapChartValueAxis TickInterval="1" />
</ValueAxisCollection>
<SeriesCollection>
<dx:BootstrapChartBarSeries ArgumentField="date" ValueField="sales" />
</SeriesCollection>
<SettingsLegend Visible="false" />
</dx:BootstrapChart>