ASPxClientButtonEditBase.ButtonClick Event
Occurs on the client side after an editor button is clicked.
Declaration
ButtonClick: ASPxClientEvent<ASPxClientButtonEditClickEventHandler<ASPxClientButtonEditBase>>Event Data
The ButtonClick event's data class is ASPxClientButtonEditClickEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| buttonIndex | Gets the index of the clicked button. |
| processOnServer | Specifies whether or not to process the event on the server. Inherited from ASPxClientProcessingModeEventArgs. |
Remarks
Write a ButtonClick event handler to implement additional client-side functionality when a user clicks a button within a button editor. For example, activate a custom dialog or perform specific calculations based on the values entered, etc.
The ButtonClick event occurs when the user releases the pressed button.
An event handler’s source parameter represents the button editor whose button is clicked. The button itself is identified by the event argument’s ASPxClientButtonEditClickEventArgs.buttonIndex property.
Note
The ButtonClick event is not in effect for the built-in DropDownButton.
<dx:ASPxButtonEdit ID="ASPxButtonEdit2" runat="server">
<ClientSideEvents ButtonClick="OnButtonClick" />
<Buttons>
<dx:EditButton Text="AA">
</dx:EditButton>
<dx:EditButton Text="BB">
</dx:EditButton>
</Buttons>
</dx:ASPxButtonEdit>
function OnButtonClick(s, e) {
var buttonElement = s.GetButton(e.buttonIndex);
alert("Button " + buttonElement.innerText + " is clicked");
}
Example
This example demonstrates how to customize the collection of an editor’s edit buttons and how to change the DropDownButton position.
The default drop-down button’s position can be changed via the EditButton.Position property. Using this property, you can display the button at the left or at the right control side. To display the drop-down button at the custom position (between other edit buttons), hide the default button using the EditButton.Visible property. After that, you can create a custom drop-down button in the required place.
Note
To work properly, a control should have only one drop-down button: a default one or custom one (with a hidden default drop-down button).
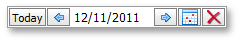
The code sample below demonstrates how to create a custom EditButtonCollection within the ASPxDateEdit control. The image below shows the result.

<dx:ASPxDateEdit ID="ASPxDateEdit1" runat="server" Width="220px" ClientInstanceName="dateedit">
<ClientSideEvents ButtonClick="onButtonClick" />
<DropDownButton Visible="False">
</DropDownButton>
<Buttons>
<dx:EditButton Text="Today" Position="Left" ToolTip="Today">
</dx:EditButton>
<dx:EditButton Position="Left" ToolTip="Previous day">
<Image Url="~/Left.png">
</Image>
</dx:EditButton>
<dx:EditButton ToolTip="Next day">
<Image Url="~/Right.png">
</Image>
</dx:EditButton>
<dx:DropDownButton ToolTip="Show calendar">
<Image Url="~/Calendar.png">
</Image>
</dx:DropDownButton>
<dx:EditButton ToolTip="Clear">
<Image Url="~/Clear.png">
</Image>
</dx:EditButton>
</Buttons>
</dx:ASPxDateEdit>
function onButtonClick (s, e) {
var date = dateedit.GetDate();
switch (e.buttonIndex) {
case 0:
var today = new Date();
dateedit.SetDate(today);
break;
case 1:
date.setDate(date.getDate() - 1);
dateedit.SetDate(date);
break;
case 2:
date.setDate(date.getDate() + 1);
dateedit.SetDate(date);
break;
case 4:
dateedit.SetValue(null);
};
}