ASPxPivotGrid Class
Represents the ASPxPivotGrid control.
Namespace: DevExpress.Web.ASPxPivotGrid
Assembly: DevExpress.Web.ASPxPivotGrid.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
public class ASPxPivotGrid :
ASPxDataWebControl,
IPivotGridDataContainerCore,
IPivotGridEventsImplementor,
IPivotGridEventsImplementorBase,
IViewBagOwner,
IXtraSerializable,
IRequiresLoadPostDataControl,
IDataSource,
IPopupFilterControlOwner,
IFilterControlRowOwner,
IFilterControlOwner,
IPopupFilterControlStyleOwner,
IXtraSerializableLayoutEx,
IMasterControl,
ISupportsCallbackResult,
ISupportsFieldsCustomization,
IXtraSupportDeserializeCollection,
IXtraSupportDeserializeCollectionItem,
IXtraSupportShouldSerialize,
IXtraSerializableLayout,
IXtraPartlyDeserializable,
IHeaderFilterPopupOwner,
ISkinOwner,
IPropertiesOwner,
IPagerOwner,
IControlDesigner,
IPropertyManagerProviderRelated API Members
The following members return ASPxPivotGrid objects:
| Library | Related API Members |
|---|---|
| ASP.NET Web Forms Controls | ASPxPivotGridExporter.PivotGrid |
| ASP.NET MVC Extensions | MVCxPivotGridExporter.PivotGrid |
Remarks
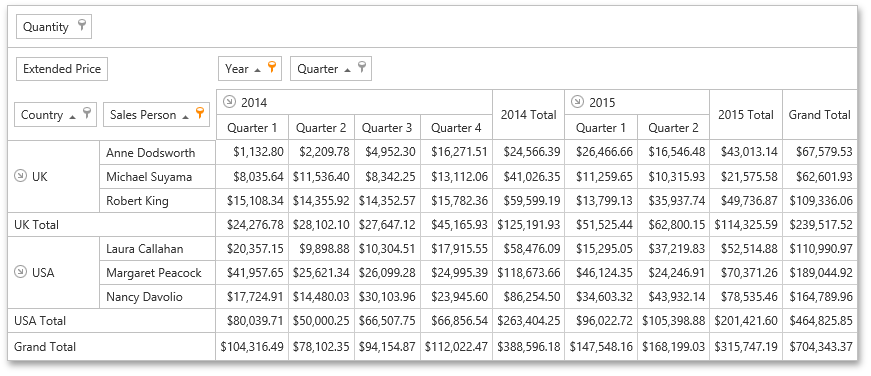
The ASPxPivotGrid control represents data from the underlying data source in a cross-tabulated form. It calculates summaries and summary totals against specific fields and displays summary values within data cells. The following summary functions are supported: Sum, Average, Count, Min, Max, StdDev, StdDevp, StdVar, StdVarp.

Fields are the basic blocks that an end-user can manipulate in the ASPxPivotGrid control. A field is visually represented by a box (field header), which can be dragged between the control’s areas: Column Header Area, Row Header Area, Data Header Area and Filter Header Area. Dragging a field between areas enables you to reorganize data and present it in various forms. Fields positioned within these areas are called column fields, row fields, data fields and filter fields, respectively.
A field is represented by the PivotGridField class. ASPxPivotGrid uses the Binding API to bind Pivot Grid fields to data in OLAP, Server, and Optimized modes. You can use calculated expressions, data source columns, or window calculations as data binding sources.
For column fields, the control lists their values across the top edge. Similarly, row field values are listed across the control’s left. Thus, a cell at the intersection of a column and row is identified by a column field value(s) and row field value(s). Obviously, multiple records in the control’s data source can have identical values in the specified column field(s) and row field(s). Consequently, a cell in the ASPxPivotGrid control represents multiple records and displays a summary value calculated against these records. The summary is calculated against a data field, and the summary type is specified by the data field’s PivotGridFieldBase.SummaryType property.
Note
The ASPxPivotGrid control provides you with a comprehensive client-side functionality implemented using JavaScript code:
- The control’s client-side equivalent is represented by the ASPxClientPivotGrid object.
- On the client side, the client object can be accessed directly by the name specified via the ASPxPivotGrid.ClientInstanceName property.
- The available client events can be accessed by using the ASPxPivotGrid.ClientSideEvents property.
Example
This example demonstrates how to create an ASPxPivotGrid and bind it to data in code.
In this example, the ASPxPivotGrid and System.Web.UI.WebControls.AccessDataSource instances are created and initialized in code. Assign the AccessDataSource instance to the ASPxPivotGrid.DataSource property to bind the Pivot Grid to the created data source. Then call the ASPxPivotGrid.RetrieveFields method to generate DataSourceColumnBinding objects for each Pivot Grid field.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="ASPxPivotGrid_RuntimeDataBinding._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server"/>
</body>
</html>
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using DevExpress.Web.ASPxPivotGrid;
using DevExpress.XtraPivotGrid;
using System.Linq;
namespace ASPxPivotGrid_RuntimeDataBinding {
public partial class _Default : Page {
//private AccessDataSource ds;
private SqlDataSource ds;
private ASPxPivotGrid ASPxPivotGrid1;
protected override void OnLoad(EventArgs e) {
base.OnLoad(e);
// Initializes a data source.
ds = new SqlDataSource("System.Data.OleDb","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=|DataDirectory|\\nwind.mdb",
"SELECT [CategoryName], [ProductName], [ProductSales], [ShippedDate] FROM [ProductReports]");
// Initializes ASPxPivotGrid.
ASPxPivotGrid1 = new ASPxPivotGrid();
ASPxPivotGrid1.OptionsData.DataProcessingEngine = PivotDataProcessingEngine.Optimized;
// Binds ASPxPivotGrid to the data source.
ASPxPivotGrid1.DataSource = ds;
// Places the Pivot Grid onto a page.
form1.Controls.Add(ASPxPivotGrid1);
if (ASPxPivotGrid1.Fields.Count != 0)
return;
// Creates Pivot Grid fields for all data source columns.
ASPxPivotGrid1.RetrieveFields();
// Locates the Pivot Grid fields in appropriate areas.
ASPxPivotGrid1.Fields["CategoryName"].Area = PivotArea.RowArea;
ASPxPivotGrid1.Fields["ProductName"].Area = PivotArea.RowArea;
ASPxPivotGrid1.Fields["ShippedDate"].Area = PivotArea.ColumnArea;
ASPxPivotGrid1.Fields["ProductSales"].Area = PivotArea.DataArea;
(ASPxPivotGrid1.Fields["ShippedDate"].DataBinding as DataSourceColumnBinding).GroupInterval = PivotGroupInterval.DateYear;
}
}
}