PivotGridWebGroupCollection Class
Represents the ASPxPivotGrid’s group collection.
Namespace: DevExpress.Web.ASPxPivotGrid
Assembly: DevExpress.Web.ASPxPivotGrid.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Related API Members
The following members return PivotGridWebGroupCollection objects:
Remarks
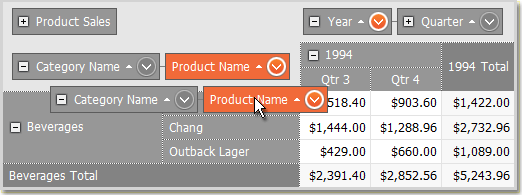
Fields can be grouped so that they are always kept together. For instance, if you drag a field from a group to another position, the entire group is moved.

The ASPxPivotGrid control stores its groups within the ASPxPivotGrid.Groups collection. This collection is represented by the PivotGridWebGroupCollection class. Members of this class can be used to add, delete, access individual groups and perform other common collection management tasks. To ungroup the fields, the group must be removed. Note that fields are not disposed of in this case.
Example
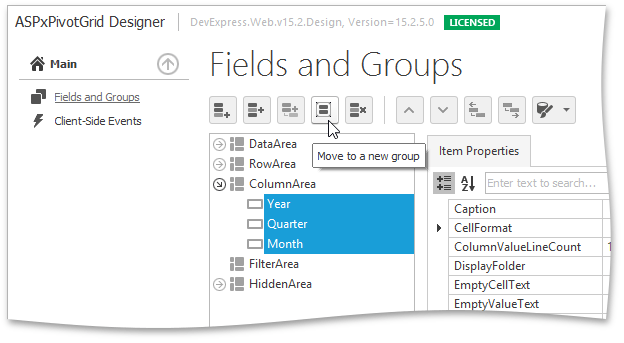
This example shows how to arrange fields into groups.
In the example, two fields, ‘Quantity’ and ‘UnitPrice’, are combined into a new group. This ensures that the ‘UnitPrice’ field will be followed by the ‘Quantity’. If the ‘UnitPrice’ field is dragged to another area, the ‘Quantity’ field will be dragged as well.
The image below shows you how to create field groups at design time in the ASPxPivotGrid Designer.

using DevExpress.Web.ASPxPivotGrid;
protected void Page_Load(object sender, EventArgs e) {
ASPxPivotGrid1.Groups.Add(CreateFieldGroup(new string[] { "UnitPrice", "Quantity" }, "Price"));
}
PivotGridWebGroup CreateFieldGroup(string[] fields, string groupCaption) {
PivotGridWebGroup group = new PivotGridWebGroup();
for (int i = 0; i < fields.Length; i++)
group.Add(ASPxPivotGrid1.Fields[fields[i]]);
// Specifies the group's text when it's displayed within the customization window.
group.Caption = groupCaption;
return group;
}