How to: Implement Custom Grouping
- 2 minutes to read
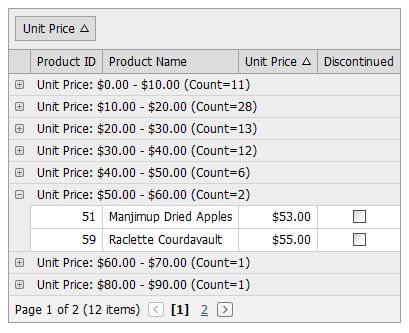
In the example below, the grid raises the CustomColumnGroup and CustomColumnSort events to apply a custom grouping and sort algorithm to the Unit Price column.
The control also raises the CustomGroupDisplayText event to change the text within group rows.

<dx:ASPxGridView ID="grid" runat="server" AutoGenerateColumns="False" KeyFieldName="ProductID"
OnCustomColumnGroup="grid_CustomColumnGroup"
OnCustomColumnSort="grid_CustomColumnSort"
OnCustomGroupDisplayText="grid_CustomGroupDisplayText">
<GroupSummary>
<dx:ASPxSummaryItem SummaryType="Count" />
</GroupSummary>
<Columns>
<dx:GridViewDataTextColumn FieldName="ProductID" ReadOnly="True" VisibleIndex="0">
<EditFormSettings Visible="False" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="ProductName" VisibleIndex="1" />
<dx:GridViewDataTextColumn FieldName="UnitPrice" VisibleIndex="2" GroupIndex="0" SortIndex="0"
SortOrder="Ascending">
<PropertiesTextEdit DisplayFormatString="c" />
<Settings AllowDragDrop="False" SortMode="Custom" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataCheckColumn FieldName="Discontinued" VisibleIndex="3" />
</Columns>
<Settings ShowGroupedColumns="True" ShowGroupPanel="True" />
</dx:ASPxGridView>
protected void grid_CustomColumnSort(object sender, DevExpress.Web.ASPxGridView.CustomColumnSortEventArgs e) {
CompareColumnValues(e);
}
protected void grid_CustomColumnGroup(object sender, DevExpress.Web.ASPxGridView.CustomColumnSortEventArgs e) {
CompareColumnValues(e);
}
private void CompareColumnValues(DevExpress.Web.ASPxGridView.CustomColumnSortEventArgs e) {
if(e.Column.FieldName == "UnitPrice") {
int res = 0;
double x = Math.Floor(Convert.ToDouble(e.Value1) / 10);
double y = Math.Floor(Convert.ToDouble(e.Value2) / 10);
res = Comparer.Default.Compare(x, y);
if(res < 0) res = -1;
else if(res > 0) res = 1;
if(res == 0 || (x > 9 && y > 9)) res = 0;
e.Result = res;
e.Handled = true;
}
}
protected void grid_CustomGroupDisplayText(object sender, DevExpress.Web.ASPxGridView.ASPxGridViewColumnDisplayTextEventArgs e) {
if(e.Column.FieldName == "UnitPrice") {
double d = Math.Floor(Convert.ToDouble(e.Value) / 10);
string displayText = string.Format("{0:c} - {1:c} ", d * 10, (d + 1) * 10);
if(d > 9) displayText = string.Format(">= {0:c} ", 100);
e.DisplayText = displayText;
}
}