How to: Create Custom Command Buttons
This example shows how to create and customize a custom command button.
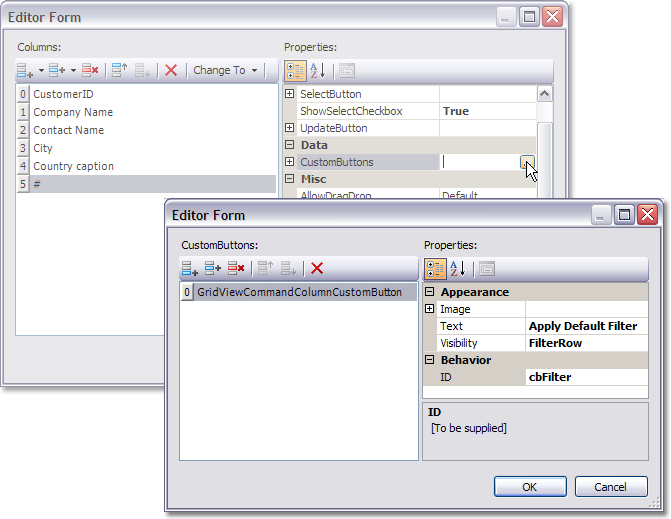
To create and customize a button at design-time, invoke the ASPxGridView Designer, select Columns > # (the command column) from the Columns list, and then click the ellipsis button next to the CustomButtons property. This property manages the GridViewCommandColumn.CustomButtons collection.

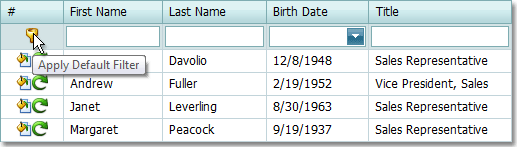
You should specify the button’s identifier, text, and the row(s) in which the custom button is displayed. In this example, the ‘Apply Default Filter’ button is created and displayed within the auto filter row.

Handle the ASPxGridView.CustomButtonCallback event to define an action for the custom button.