Master-Detail Relationship
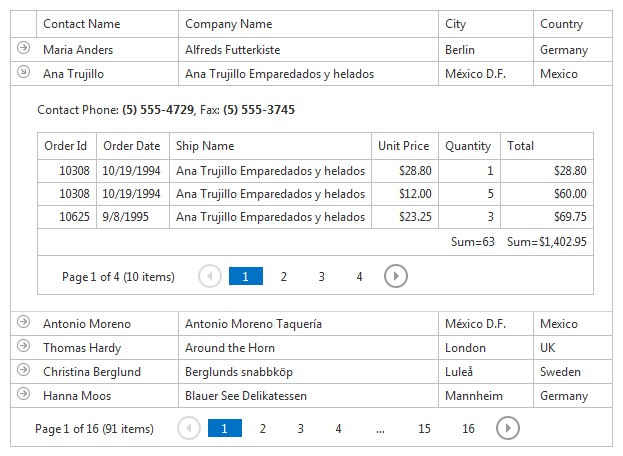
ASPxGridView supports master-detail data presentation of any complexity. You can link each master table to multiple detail tables. Each detail table can be a master of another table, and so on.

Concepts
Member Table
Task-Based Help
- How to: Display Master-Detail Data (XPO)
- How to: Implement Master-Detail at Runtime (XPO)
- How to: Hide Expand Buttons for Master Rows That Have Empty Details
- How to: Show Detail Information in a Separate ASPxGridView
- How to: Select detail rows on master row selection
See Also