Grid Data Summaries
- 3 minutes to read
ASPxGridView allows you to display a summary—brief information about groups of rows or individual data columns. For example, you can display the total number of records or the maximum value.

ASPxGridView supports the following types of summaries:
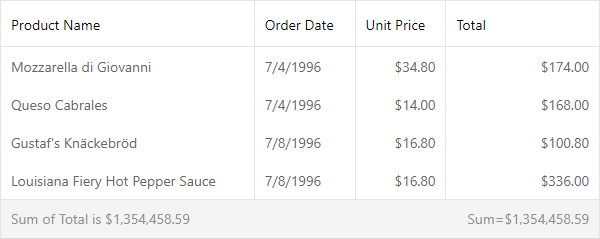
- Total Summary
- A total summary displays the value of an aggregate function calculated across all rows within the grid. The total summary is shown in the footer.
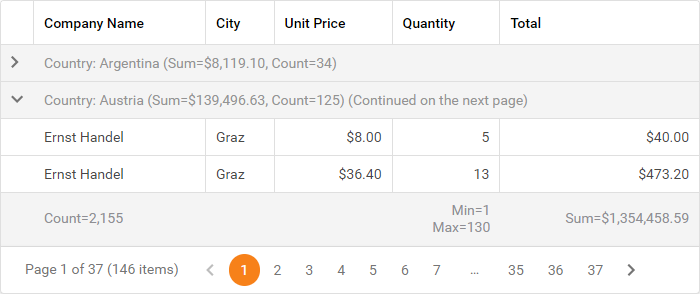
- Group Summary
- A group summary displays the value of an aggregate function calculated across all rows within a group. The group summary is shown in the group row or group footer.
- Custom Summary
- A custom summary allows you to calculate summaries against records that meet specific criteria and use multiple data fields in calculations.
Summary Structure
The ASPxGridView control maintains summaries as objects of the ASPxSummaryItem class. You must specify the following two summary item properties:
- FieldName
- Specifies the name of a data source field whose values are used for summary calculation.
- SummaryType
- Specifies the aggregate function type. ASPxGridView supports the following built-in aggregate functions:
Average,Count,Max,Min, andSum.
<dx:ASPxSummaryItem FieldName="Total" SummaryType="Sum"/>
The grid displays a summary in the same column in which the values are calculated. You can use the following properties to specify another column to display a summary:
- ShowInColumn
- Specifies the column in which the footer cell (for a total summary) or group row/group footer (for a group summary) displays a summary value.
- ShowInGroupFooterColumn
- Specifies the column in which cells display a summary value (for a group summary only).
<TotalSummary>
<dx:ASPxSummaryItem FieldName="Total" SummaryType="Sum" />
<dx:ASPxSummaryItem FieldName="Total" SummaryType="Sum" ShowInColumn="ProductName" />
</TotalSummary>

Limitation
In server mode, a summary cannot be calculated for an unbound column if its values are calculated in the CustomUnboundColumnData event.
Example
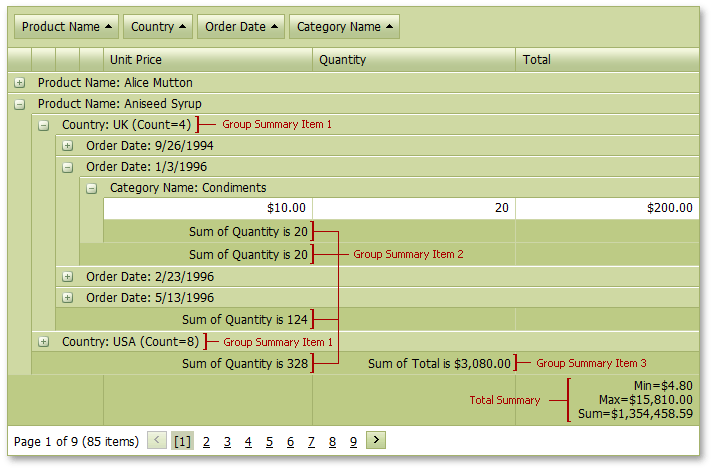
The code sample below demonstrates how you can specify group and total summaries. To specify the group summary items location, the ASPxSummaryItem.ShowInColumn and ASPxSummaryItem.ShowInGroupFooterColumn properties are used.
Note that summary item four is not displayed because the ‘OrderDate’ column, where the item should be displayed, does not exist (the grid is grouped by the ‘OrderDate’ field). Summary item five is not displayed because the ‘Total’ group row, where the item should be displayed, does not exist (the grid is not grouped by the ‘Total’ field)
The image below shows the result.

<dx:ASPxGridView ID="grid" ...>
...
<TotalSummary>
<dx:ASPxSummaryItem FieldName="Total" SummaryType="Min" />
<dx:ASPxSummaryItem FieldName="Total" SummaryType="Max" />
<dx:ASPxSummaryItem FieldName="Total" SummaryType="Sum" />
</TotalSummary>
<GroupSummary>
<%-- Group Summary Item 1 --%>
<dx:ASPxSummaryItem FieldName="Country" ShowInColumn="Country" SummaryType="Count" />
<%-- Group Summary Item 2 --%>
<dx:ASPxSummaryItem FieldName="Quantity" ShowInGroupFooterColumn="UnitPrice" SummaryType="Sum" />
<%-- Group Summary Item 3 --%>
<dx:ASPxSummaryItem FieldName="Total" ShowInColumn="ProductName" ShowInGroupFooterColumn="Quantity" SummaryType="Sum" />
<%-- Group Summary Item 4 --%>
<dx:ASPxSummaryItem FieldName="Quantity" SummaryType="Sum" ShowInGroupFooterColumn="OrderDate" />
<%-- Group Summary Item 5 --%>
<dx:ASPxSummaryItem FieldName="Total" SummaryType="Sum" ShowInColumn="Total" />
</GroupSummary>
<Settings ShowGroupPanel="True" ShowFooter="True" ShowGroupFooter="VisibleIfExpanded"></Settings>
</dx:ASPxGridView>