How to: Show Detail Information in a Separate ASPxGridView
This example demonstrates how to use two ASPxGridView instances to show the master-detail data.
The master grid calls the PerformCallback(args) method to send a callback to the server when a user changes a focused row. On callback, the detail grid gets data from a data source according to the selected product category in the master grid.
<dx:ASPxGridView ID="gvMaster" runat="server" ClientInstanceName="masterGridView" ... >
<ClientSideEvents FocusedRowChanged="UpdateDetailGrid" />
...
</dx:ASPxGridView>
<dx:ASPxGridView ID="gvDetail" runat="server" ClientInstanceName="detailGridView" OnCustomCallback="gvDetail_CustomCallback" ...>
...
</dx:ASPxGridView>
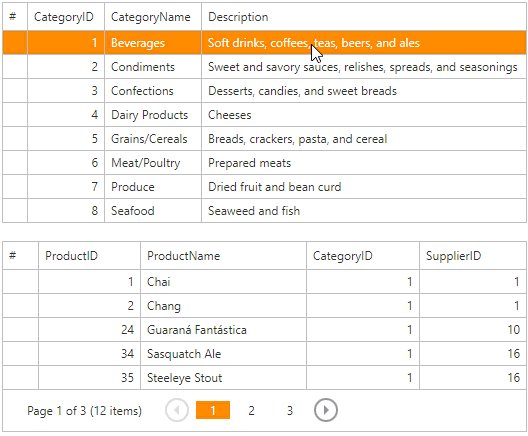
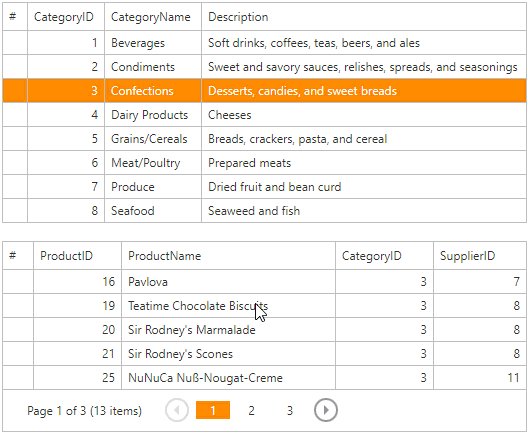
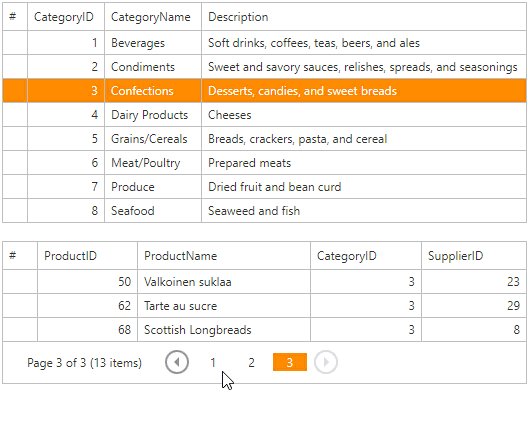
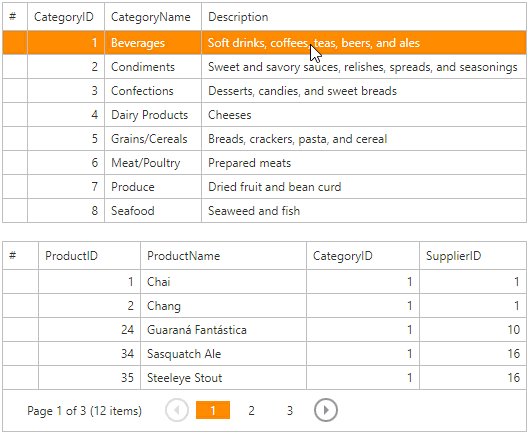
The animation below shows the result.