Group Data
- 8 minutes to read
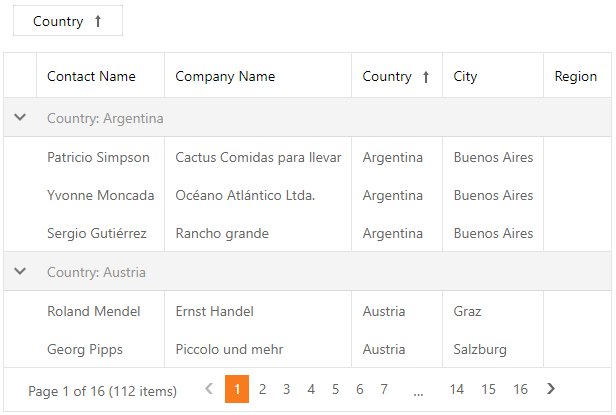
ASPxGridView allows you to group its data by column values.
Use the following properties to specify whether a user can group data:
- ASPxGridView.SettingsBehavior.AllowGroup
- Specifies grouping availability at the control level.
- GridViewDataColumn.Settings.AllowGroup
- Specifies grouping availability at the column level. If this property value is
Default, the column’s behavior depends on the control-level setting.
<dx:ASPxGridView ID="grid" runat="server" AutoGenerateColumns="False" KeyFieldName="CustomerID" >
<Columns>
<dx:GridViewDataTextColumn FieldName="Country" VisibleIndex="0">
<Settings AllowGroup="True" />
</dx:GridViewDataTextColumn>
<%--...--%>
</Columns>
<Settings ShowGroupPanel="true" />
<SettingsBehavior AllowGroup="false" />
</dx:ASPxGridView>
When the grid groups its data by a column, it automatically sorts that column’s values in ascending order. However, you can also reverse the sort order. For more information on sorting in the grid, refer to the following topic: ASPxGridView - Sort Data.
Group in the UI
Users can drag a column header to the Group Panel to group data by that column. Set the ShowGroupPanel property to true to enable this functionality.
When the grid groups its data, it hides grouped columns. To display them, set the ShowGroupedColumns property to true.

<dx:ASPxGridView ID="grid" runat="server">
<%--...--%>
<Settings ShowGroupPanel="true" ShowGroupedColumns="true"/>
</dx:ASPxGridView>
Group in Code
Group Data by a Column
Use one of the following API members to group data in the grid:
Use a column’s GroupIndex property to set the grouping level.
<dx:ASPxGridView ID="grid" runat="server" AutoGenerateColumns="False" > <Columns> <dx:GridViewDataTextColumn FieldName="Country" GroupIndex="0" /> <dx:GridViewDataTextColumn FieldName="City"/> <%--...--%> </Columns> <Settings ShowGroupPanel="true" /> </dx:ASPxGridView>Call a column’s GroupBy() method.
Call the control’s server-side GroupBy method.
Call the control’s client-side GroupBy(column) method.
grid.GroupBy("Country", 0, "DSC");
Clear Grouping
Use one of the following API members to clear the grouping applied to a particular column:
Set a column’s GroupIndex property to
-1.Call a column’s UnGroup() method.
Call the control’s server-side UnGroup(GridViewColumn) method.
Call the control’s client-side UnGroup(column) method.
grid.UnGroup("Country");
Related API
| API member | Type | Description |
|---|---|---|
| ColumnGrouping | Event | Fires before the grid groups its data by column values. |
| BeforeColumnSortingGrouping | Event | Fires before a column is sorted or grouped. |
| IsGroupRow(Int32) | Method | Indicates whether the specified row is a group row. |
| GetGroupedColumns() | Method | Returns a collection of grouped columns. |
| GroupCount | Property | Gets the number of grouped columns. |
| GroupFormat | Property | Specifies the text pattern for group rows. |
| ParentGroupRows | Property | Specifies the settings of an image that indicates to which group the data row belongs. |
| GroupPanel | Property | Specifies the appearance of the Group Panel. |
| GroupRow | Property | Specifies the appearance of group rows. |
Expand and Collapse Group Rows
When a user clicks a group row to expand or collapse it, the grid raises the RowExpanding or RowCollapsing event. You can use the cancel argument property to prevent users from expanding or collapsing the specified group row.
To get information about the current expanded or collapsed state of a particular group row, call the IsRowExpanded(Int32) method.
Expand Group Rows
Use one of the following API members to expand group rows:
Set the AutoExpandAllGroups property to
trueto automatically expand all group rows on the first grid load and after each grouping operation.Call the control’s server-side ExpandRow or ExpandAll() methods.
Call the control’s client-side ExpandRow(visibleIndex) or ExpandAll methods.
// Expands the specified group row grid.ExpandRow(0); // Expands all group rows grid.ExpandAll();
Collapse Group Rows
Use one of the following API members to collapse group rows:
Call the control’s server-side CollapseRow or CollapseAll() methods.
Call the control’s client-side CollapseRow(visibleIndex) or CollapseAll methods.
// Collapses the specified group row grid.CollapseRow(0); // Collapses all group rows grid.CollapseAll();
Interval Grouping
ASPxGridView allows you to specify how the control combines data rows when they are grouped by a particular column. You can use one of the predefined grouping algorithms specified by the GroupInterval property.
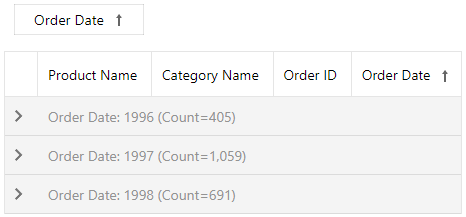
The code sample below sets the GroupInterval property to DateYear to group data rows within the Order Date column by years.

<dx:ASPxGridView ID="grid" ClientInstanceName="grid" runat="server" KeyFieldName="OrderID"
AutoGenerateColumns="False">
<Columns>
<%--...--%>
<dx:GridViewDataDateColumn FieldName="OrderDate" GroupIndex="0">
<Settings GroupInterval="DateYear" />
</dx:GridViewDataDateColumn>
</Columns>
<Settings ShowGroupPanel="True" />
</dx:ASPxGridView>
Custom Grouping
ASPxGridView allows you to apply a custom grouping algorithm to its data. Follow the steps below to enable this functionality:
- Set the SortMode property to
Custom. - Handle the CustomColumnGroup event to implement custom grouping logic.
To customize the text of group rows, handle the CustomGroupDisplayText event.
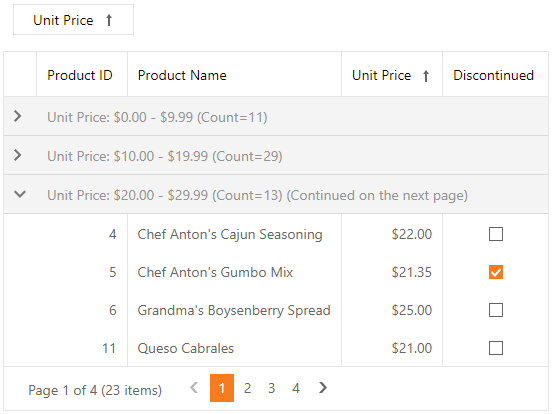
The sample below groups the values of the UnitPrice column in increments of $10: $0.00 to $9.99, $10.00 to $19.99, $20.00 to $29.99, and so on.

<dx:ASPxGridView ID="grid" runat="server" KeyFieldName="ProductID" AutoGenerateColumns="false"
OnCustomColumnGroup="grid_CustomColumnGroup"
OnCustomGroupDisplayText="grid_CustomGroupDisplayText">
<GroupSummary>
<dx:ASPxSummaryItem SummaryType="Count" />
</GroupSummary>
<Settings ShowGroupedColumns="True" ShowGroupPanel="True" />
<Columns>
<%--...--%>
<dx:GridViewDataTextColumn FieldName="UnitPrice" VisibleIndex="2" GroupIndex="0" SortIndex="0"
SortOrder="Ascending">
<%--...--%>
</dx:GridViewDataTextColumn>
</dx:ASPxGridView>
protected void grid_CustomColumnGroup(object sender, DevExpress.Web.ASPxGridView.CustomColumnSortEventArgs e) {
if(e.Column.FieldName == "UnitPrice") {
int res = 0;
double x = Math.Floor(Convert.ToDouble(e.Value1) / 10);
double y = Math.Floor(Convert.ToDouble(e.Value2) / 10);
res = Comparer.Default.Compare(x, y);
if(res < 0) res = -1;
else if(res > 0) res = 1;
if(res == 0 || (x > 9 && y > 9)) res = 0;
e.Result = res;
e.Handled = true;
}
}
protected void grid_CustomGroupDisplayText(object sender, DevExpress.Web.ASPxGridView.ASPxGridViewColumnDisplayTextEventArgs e) {
if(e.Column.FieldName == "UnitPrice") {
double d = Math.Floor(Convert.ToDouble(e.Value) / 10);
string displayText = string.Format("{0:c} - {1:c} ", d * 10, ((d + 1) * 10)-0.01);
if(d > 9) displayText = string.Format(">= {0:c} ", 100);
e.DisplayText = displayText;
}
}
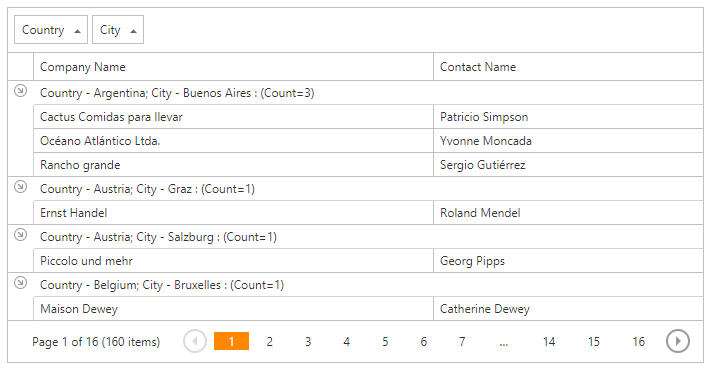
Merged Group Rows
This functionality merges nested group rows into root-level rows, as shown on the image below. To enable this behavior, set the MergeGroupsMode property to Always.
Specify the following properties to customize merged groups and rows:
- GroupFormatForMergedGroup
- Specifies the text pattern for column-value pairs.
- GroupFormatForMergedGroupRow
- Specifies the text pattern for group rows in merged state.
- MergedGroupSeparator
- Specifies the separator between column-value pairs within merged group rows.

<dx:ASPxGridView ID="Grid" runat="server" AutoGenerateColumns="false">
<Columns>
<dx:GridViewDataColumn FieldName="Country" GroupIndex="0" />
<dx:GridViewDataColumn FieldName="City" GroupIndex="1" />
<%--...--%>
</Columns>
<Settings ShowGroupPanel="true" GroupFormatForMergedGroupRow="{0} : {1}"
GroupFormatForMergedGroup="{0} - {1}" />
<SettingsBehavior MergeGroupsMode="Always" AutoExpandAllGroups="true" />
<GroupSummary>
<dx:ASPxSummaryItem SummaryType="Count" FieldName="City" />
</GroupSummary>
</dx:ASPxGridView>
Fixed (Sticky) Group Rows
ASPxGridView allows you to enable sticky group rows – the control fixes a group row to the top border while a user scrolls data within that group. To enable this behavior, set the AllowFixedGroups property to true. You can also specify the FixedGroupRow property to customize the image that indicates a sticky group row.
<dx:ASPxGridView ID="Grid" ClientInstanceName="grid" runat="server" KeyFieldName="CustomerID"
AutoGenerateColumns="false">
<Columns>
<%--..--%>
<dx:GridViewDataColumn FieldName="Country" GroupIndex="0" />
</Columns>
<Settings ShowGroupPanel="True" VerticalScrollBarMode="Visible" VerticalScrollableHeight="300" />
<SettingsBehavior AllowFixedGroups="true" />
<Images>
<FixedGroupRow Url="custom.png" />
</Images>
</dx:ASPxGridView>
Custom Layout and Content within Group Rows
ASPxGridView allows you to customize the layout and content within group rows. To enable this functionality, specify one of the following properties:
- GroupRow
- Specifies a template to display group rows.
- GroupRowContent
- Specifies a template to display the group row content.
For more information on templates in the grid, refer to the following topic: ASPxGridView - Templates.
<dx:ASPxGridView ID="ASPxGridView1" runat="server" ClientInstanceName="grid" AutoGenerateColumns="False">
<Settings ShowGroupButtons="False" ShowGroupPanel="True" />
<Columns>
<%--...--%>
</Columns>
<Templates>
<GroupRowContent>
<dx:ASPxCheckBox ID="ASPxCheckBox1" runat="server" OnInit="ASPxCheckBox1_Init" />
<%# Container.GroupText + Container.KeyValue%>
</GroupRowContent>
</Templates>
</dx:ASPxGridView>
function ExpandCollapse(sender, index) {
if (sender.GetChecked())
grid.ExpandRow(index);
else
grid.CollapseRow(index);
}
protected void ASPxCheckBox1_Init(object sender, EventArgs e) {
ASPxCheckBox cb = sender as ASPxCheckBox;
GridViewGroupRowTemplateContainer container = cb.NamingContainer as GridViewGroupRowTemplateContainer;
if (ASPxGridView1.IsRowExpanded(container.VisibleIndex))
cb.Checked = true;
cb.ClientSideEvents.CheckedChanged = string.Format("function (s, e) {{ ExpandCollapse(s, {0}); }}", container.VisibleIndex);
}