Sort Data
- 4 minutes to read
ASPxGridView allows users to sort column data.
Use the following properties to specify whether users can sort column data:
- ASPxGridBehaviorSettings.AllowSort
- Controls sort availability at the control level.
- GridDataColumnSettings.AllowSort
- Controls sort availability at the column level. If this property value is
Default, the column’s behavior depends on the ASPxGridBehaviorSettings.AllowSort property value.
<dx:ASPxGridView ID="grid" runat="server" AutoGenerateColumns="false">
<SettingsBehavior AllowSort="true"/>
<Columns>
<dx:GridViewDataColumn FieldName="ContactName" SortIndex="2" SortOrder="Ascending" >
<Settings AllowSort="false" SortMode="DisplayText" />
</dx:GridViewDataColumn>
<%--...--%>
</Columns>
</dx:ASPxGridView>
The integrated data sort algorithm only works on types that implement the IComparable interface. If a column’s data type does not support this interface, or you wish to change the default sort order, apply a custom sort algorithm.
Sort in the UI
Click an unsorted column’s header to sort the column and clear the sort order for other columns. The sort glyph indicates the column’s current sort order. To change the sort order, click the header again.
Hold the Shift key and click the required column headers to sort data by multiple columns. To clear the sort order for an individual column, press the Ctrl key and click the column’s header.
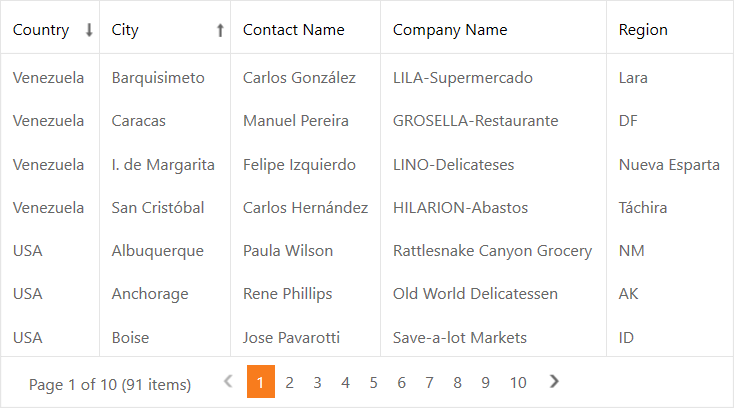
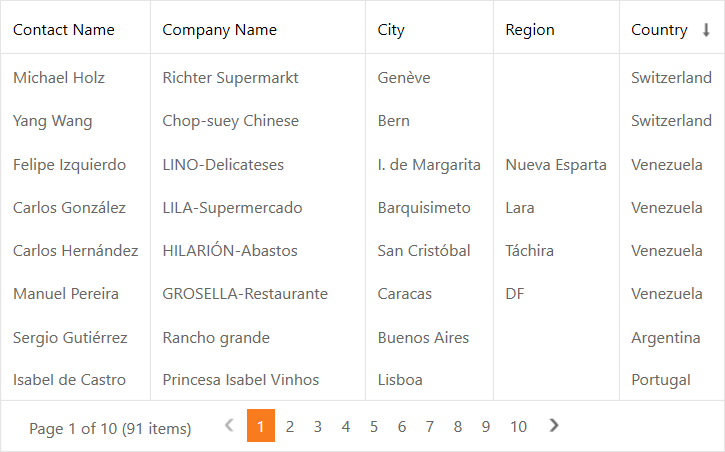
The image below shows sorted columns in the grid:
- The Country column’s data is sorted in descending order.
- The City column’s data is sorted in ascending order.

Sort in Code
Sort a Column
Use any of the following API members to sort a column:
Specify a column’s SortOrder property.
Call a column’s SortAscending() or SortDescending() method.
Call the server-side SortBy method.
Call the client-side SortBy method.
function ProcessSorting(s, e, grid) { grid.SortBy(e.column.name); //... }
Clear Sorting
Use any of the following API members to clear the sort order:
Set a column’s SortOrder property to
None.Call a column’s UnSort() method.
Set a column’s SortIndex property to
-1.Call the control’s ClearSort() method.
Related API
| API member | Type | Description |
|---|---|---|
| ColumnSorting | Event | Fires before the grid sorts its data by column values. |
| BeforeColumnSortingGrouping | Event | Fires before a column is sorted or grouped. |
| CustomColumnSort | Event | Allows you to apply a custom sort algorithm to a column. |
| IsAllowSort(GridViewColumn) | Method | Indicates whether sorting by the specified column is enabled. |
| GetSortedColumns() | Method | Returns a collection of sorted columns. |
| SortCount | Property | Gets the number of sorted columns (rows for ASPxVerticalGrid). |
| SortIndex | Property | Specifies the column’s sort priority among columns (a lower number indicates a higher priority). |
| SortOrder | Property | Specifies the column’s sort order. |
Custom Sorting
- Set the SortMode property to
Custom. - Handle the CustomColumnSort event to apply a custom sort algorithm to the column.
The example below sorts the Country column by character length in descending order.

<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="false"
OnCustomColumnSort="grid_CustomColumnSort">
<Columns>
<dx:GridViewDataColumn FieldName="Country" SortOrder="Descending">
<Settings SortMode="Custom" />
</dx:GridViewDataColumn>
<%--...--%>
</Columns>
</dx:ASPxGridView>
protected void grid_CustomColumnSort(object sender, DevExpress.Web.CustomColumnSortEventArgs e) {
if(e.Column.FieldName == "Country") {
e.Handled = true;
string s1 = e.Value1.ToString(), s2 = e.Value2.ToString();
if(s1.Length > s2.Length)
e.Result = 1;
else
if(s1.Length == s2.Length)
e.Result = Comparer.Default.Compare(s1, s2);
else
e.Result = -1;
}
}
Sort Groups by Summary Values
To sort groups by their summary values, create an instance of the ASPxGroupSummarySortInfo object, customize its settings, and add this object to the GroupSummarySortInfo collection. Remove this object from the collection to disable the summary sort feature.
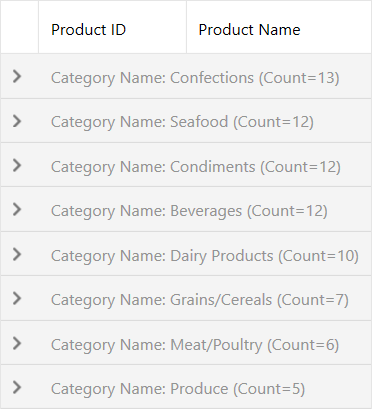
The example below sorts group rows by their summary values in descending order.

<dx:ASPxGridView ID="grid" runat="server" AutoGenerateColumns="False" KeyFieldName="ProductID">
<Columns>
<dx:GridViewDataTextColumn FieldName="ProductID" VisibleIndex="0" />
<dx:GridViewDataTextColumn FieldName="CategoryName" VisibleIndex="1" GroupIndex="0" />
<dx:GridViewDataTextColumn FieldName="ProductName" VisibleIndex="2" />
</Columns>
<GroupSummary>
<dx:ASPxSummaryItem FieldName="ProductName" SummaryType="Count" />
</GroupSummary>
</dx:ASPxGridView>
protected void Page_Load(object sender, EventArgs e) {
grid.GroupSummarySortInfo.Clear();
ASPxGroupSummarySortInfo sortInfo = new ASPxGroupSummarySortInfo();
sortInfo.SortOrder = ColumnSortOrder.Descending;
sortInfo.SummaryItem = grid.GroupSummary["ProductName", SummaryItemType.Count];
sortInfo.GroupColumn = "CategoryName";
grid.GroupSummarySortInfo.AddRange(sortInfo);
}