Data Paging
- 2 minutes to read
Data Paging Overview
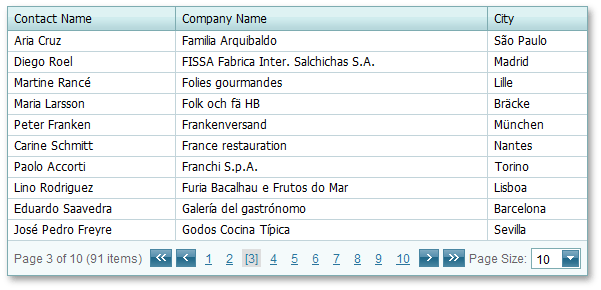
ASPxGridView automatically splits content across multiple pages and displays an embedded page navigation UI - Pager.

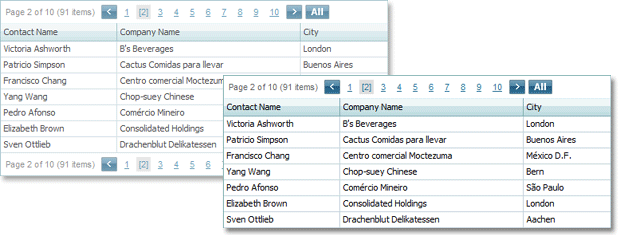
The built-in pager enables users to navigate through ASPxGridView data. It consists of navigation buttons (“next”, “last”, “previous”, “first”, and “All”), an indicator that displays the current page number and the total number of pages, and a page size item that allows you to specify the maximum number of rows that can be displayed within a page. To access and customize pager settings, use the ASPxGridView.SettingsPager property.
You can display the pager above, below, or both above and below the rows.

Use the ASPxGridPagerSettings.Position property to specify the pager’s position within the ASPxGridView.
Use the ASPxGridViewPagerSettings.PageSize property to specify the maximum number of rows that can be displayed within a page.
To disable page-mode navigation and display all rows within a grid, set the ASPxGridViewPagerSettings.Mode property to GridViewPagerMode.ShowAllRecords.
Navigation in Code
The ASPxGridBase.PageIndex property identifies the active page. Use this property to switch between pages in code. To get the total number of pages displayed in the grid, use the ASPxGridBase.PageCount property.
Use the ASPxGridView client-side API to configure navigation. See the following topic for a list of client-side navigation methods: Member Table: Paging and Scrolling.
When the active page changes, the ASPxGridBase.PageIndexChanged event is raised.