Virtual Scrolling
- 2 minutes to read
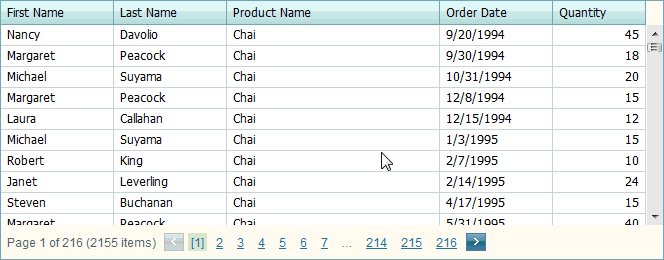
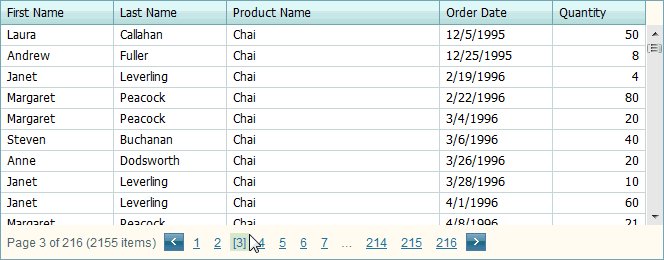
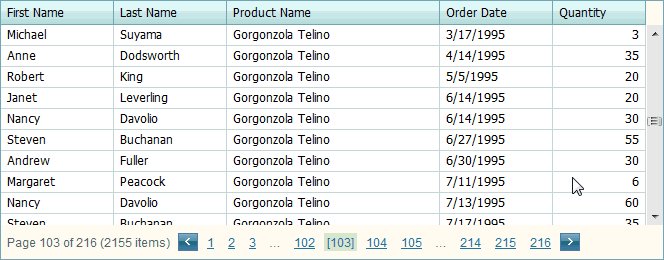
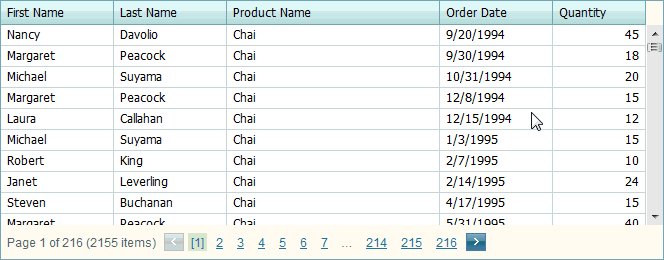
The default vertical scrollbar scrolls data rows displayed within the current page. Virtual paging mode allows users to navigate through grid pages using a vertical scroll bar. In this mode, the vertical scroll bar uses callbacks to dynamically load the requested page data. The scroll bar can be used with or without the built-in pager. If the pager is used, ASPxGridView automatically switches to the required page.
To enable this functionality, set the ASPxGridViewSettings.VerticalScrollBarStyle property to one of the following values:
- VirtualSmooth - When a user clicks the scroll button, the ASPxGridView scrolls data.
- Virtual - When a user clicks the scroll button, the ASPxGridView switches to the next/previous page.

Note
When the virtual scroll feature is turned on and row focus is enabled (ASPxGridViewBehaviorSettings.AllowFocusedRow is set to true), the first row is always focused between callbacks.
Important
For the virtual scroll feature to work properly, the following rules should be observed:
- All rows should have the same height.
- Adjust the values of the ASPxGridView control’s ASPxGridViewPagerSettings.PageSize and ASPxGridSettings.VerticalScrollableHeight properties so that the total row height fits the page height (or exceeds it).
- Width dimension properties (such as a grid’s ASPxWebControl.Width or its column’s WebColumnBase.Width) should be specified. See the following topic to learn more: ASPxGridView Fixed Table Layout Specifics (Scrolling and Column Resizing).