Grid Selection
- 4 minutes to read
ASPxGridView supports row selection in the UI or in code on the client and server sides.
Select Rows by UI
The grid implements the following user interfaces for row selection:
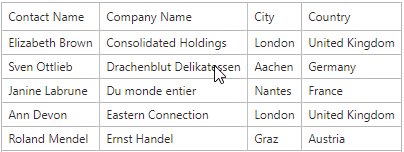
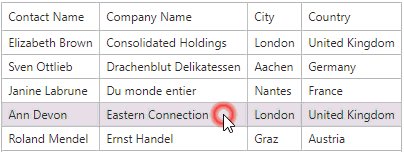
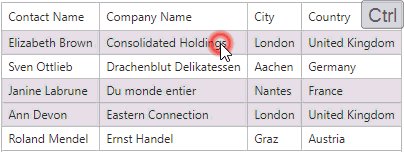
Row click
Users can click rows to select them.

How to enable: Set the ASPxGridViewBehaviorSettings.AllowSelectByRowClick property to true.
<dx:ASPxGridView ID="grid" runat="server" KeyFieldName="CustomerID">
<SettingsBehavior AllowSelectByRowClick="true" />
</dx:ASPxGridView>
Check box
Users can select check boxes to select rows.

How to enable: Add a command column to the grid and set the column’s GridViewCommandColumn.ShowSelectCheckbox property to true.
<dx:ASPxGridView ID="grid" runat="server" KeyFieldName="CustomerID" AutoGenerateColumns="false">
<Columns>
<dx:GridViewCommandColumn ShowSelectCheckbox="True" />
<%--...--%>
</Columns>
</dx:ASPxGridView>
Select All check box
Users can click the Select All check box in the command column’s header to select all rows on the page (or all rows in the grid).

How to enable: Specify the GridViewCommandColumn.SelectAllCheckboxMode property to define the Select All check box visibility and selection mode. You can set the property to the following values:
None- The grid does not display the Select All check box.
Page- The Select All check box selects or deselects all rows on the current grid page.
AllPages- The Select All check box selects or deselects all grid rows (on all grid pages).
<dx:ASPxGridView ID="grid" runat="server" KeyFieldName="CustomerID" AutoGenerateColumns="false">
<Columns>
<dx:GridViewCommandColumn ShowSelectCheckbox="True" SelectAllCheckboxMode="Page" />
<%--...--%>
</Columns>
</dx:ASPxGridView>
Select command
Users can click the Select commands to select rows.

How to enable: Add a command column to the grid and set the column’s GridViewCommandColumn.ShowSelectButton property to true.
<dx:ASPxGridView ID="grid" runat="server" KeyFieldName="CustomerID" AutoGenerateColumn="false">
<Columns>
<dx:GridViewCommandColumn ShowSelectButton="True" />
<%--...--%>
</Columns>
</dx:ASPxGridView>
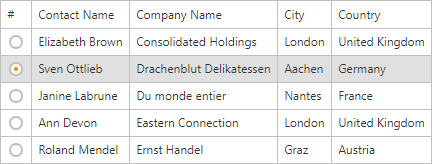
Single Row Selection
Set the ASPxGridViewBehaviorSettings.AllowSelectSingleRowOnly property to true to enable only single row selection.
<dx:ASPxGridView ID="grid" runat="server" KeyFieldName="CustomerID">
<SettingsBehavior AllowSelectSingleRowOnly="True" />
<%--...%>
</dx:ASPxGridView>
If the ASPxGridViewBehaviorSettings.AllowSelectSingleRowOnly and GridViewCommandColumn.ShowSelectCheckbox properties are set to true, the grid displays radio buttons for selection.

Multiple Cell Selection
ASPxGridView supports multiple cell selection in batch edit mode.

Set the Mode property to Batch and enable the EnableMultipleCellSelection property.
When the cell selection changes, the control raises the CellSelectionChanging event. In this event handler, you can get the current selection state of the processed cell and cancel the action.
Call the SelectCell(rowVisibleIndex, columnIndex) or the UnselectCell(rowVisibleIndex, columnIndex) method to select or deselect a cell.
<dx:ASPxGridView ID="Grid" runat="server" KeyFieldName="ProductID" EnableRowsCache="false">
<SettingsEditing Mode="Batch">
<BatchEditSettings EditMode="Row" StartEditAction="FocusedCellClick"
EnableMultipleCellSelection="true" />
</SettingsEditing>
<Columns>
<%--...--%>
</Columns>
</dx:ASPxGridView>
Selection API
| Server Member | Description |
|---|---|
| Selection | Gets an object that allows you to access row selection methods. |
| GetFilteredSelectedValues(String[]) | Returns the field values of selected data items (rows, cards or records) that match the filter criteria. |
| GetSelectedFieldValues(String[]) | Returns the field values of selected data items (rows, cards, or records). |
| SelectionChanged | Fires when the row selection changes. |
| SelectedRow | Specifies the appearance of the selected data row. |
| Client Member | Description |
|---|---|
| GetSelectedFieldValues(fieldNames, onCallback) | Returns the values of the specified fields within selected rows. |
| GetSelectedKeysOnPage | Returns the key values of selected rows. |
| GetSelectedRowCount | Returns the number of selected rows. |
| IsRowSelectedOnPage(visibleIndex) | Indicates whether the specified row is selected. |
| SelectAllRowsOnPage | Selects or deselects the rows on the current page. |
| SelectRowOnPage(visibleIndex) | Selects or deselects the row specified by its visible index. |
| SelectRows | Selects or deselects rows. |
| SelectRowsByKey(keys) | Selects or deselects the rows specified by their key values. |
| SelectionChanged | Fires when the row selection changes. |
| UnselectAllRowsOnPage | Deselects the rows on the current page. |
| UnselectFilteredRows | Deselects the rows that match the applied filter criteria. |
| UnselectRowOnPage(visibleIndex) | Deselects the row specified by its visible index. |
| UnselectRows | Deselects rows. |
| UnselectRowsByKey(keys) | Deselects the rows specified by their key values. |
Limitation
- When cell merge is enabled, the grid does not support row selection.
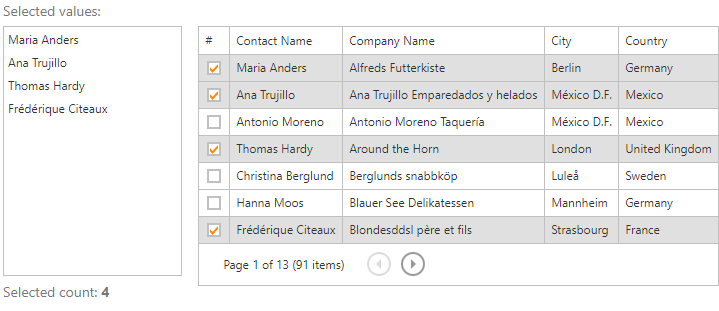
Example
This example demonstrates how to display a list of contact names selected in the grid.

Selected values:
<dx:ASPxListBox ID="ASPxListBox1" ClientInstanceName="selList" runat="server" Height="250px" Width="100%" />
Selected count: <span id="selCount" style="font-weight: bold">0</span>
<%--...--%>
<dx:ASPxGridView ID="grid" ClientInstanceName="grid" runat="server" DataSourceID="CustomersDataSource" KeyFieldName="CustomerID" Width="100%">
<Columns>
<dx:GridViewCommandColumn ShowSelectCheckbox="true" />
<dx:GridViewDataColumn FieldName="ContactName" />
<dx:GridViewDataColumn FieldName="CompanyName" />
<dx:GridViewDataColumn FieldName="City" />
<dx:GridViewDataColumn FieldName="Country" />
</Columns>
<ClientSideEvents SelectionChanged="grid_SelectionChanged" />
</dx:ASPxGridView>
// The SelectionChanged event fires when the row selection changes.
function grid_SelectionChanged(s,e) {
// The GetSelectedFieldValues method returns the field values of all selected rows.
s.GetSelectedFieldValues("ContactName",GetSelectedFieldValuesCallback);
}
function GetSelectedFieldValuesCallback(values) {
selList.BeginUpdate();
try {
selList.ClearItems();
for(var i=0;i<values.length;i++) {
selList.AddItem(values[i]);
}
} finally {
selList.EndUpdate();
}
// The client GetSelectedRowCount function returns the number of selected rows.
document.getElementById("selCount").innerHTML=grid.GetSelectedRowCount();
}