Token Box
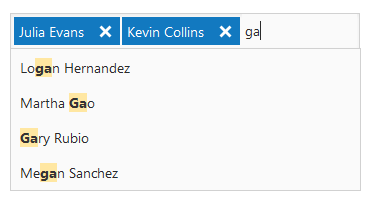
The ASPxTokenBox editor allows users to select autocomplete tokens from a predefined list. When the token box is focused, a drop-down window displays a list of predefined items. Users can select tokens from this drop-down menu, or type them manually. End users can also create custom tokens. Note that editor tokens must be unique.
To remove a token, a user can either click the Remove button or press the Backspace key.

ASPxTokenBox includes the following features.
Data-Bound and Unbound Mode Support
You can bind an editor to a data source to generate editor items dynamically, or populate the control’s item collection manually.
Incremental Filtering
You can enable users to filter list items dynamically, based on the text typed into the editor’s input area on the client side (“find-as-you-type” filtering).
Custom Tokens
You can restrict the tokens available to an item collection, or allow a user to create custom tokens.
Embed Tokens into ASPxGridView and ASPxTreeList Controls (See online demo)
You can use the ASPxTokenBox to allow users to edit column values in the ASPxGridView and ASPxTreeList controls.
Full-Featured Client-Side API
The ASPxClientTokenBox object is the client-side equivalent of the ASPxTokenBox control. This object exposes the control’s comprehensive client-side API.