Side-by-Side Gantt Chart
- 6 minutes to read
Short Description
The Side-by-Side Gantt Chart is represented by the SideBySideGanttSeriesView object, which belongs to Gantt Series Views (also called Time or Timeline charts). This view displays horizontal bars along the time axis. Each bar represents a separate event with start and end values, hence these charts are used to track different activities during a specific time frame (e.g., for resource planning, project management, etc.). This chart type allows you to show activity bars from different series one above another - to compare the duration of these tasks.
Note
To learn how to exclude holidays and weekends from an axis scale, refer to the following help topic: Data Aggregation.
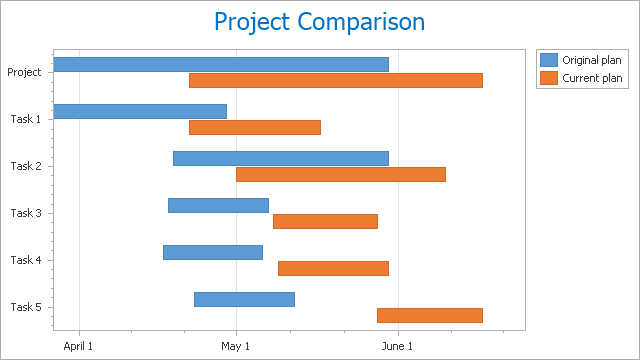
A Side-by-Side Gantt chart is shown in the following image.

Since Gantt charts display the date-time axis (axis of values) horizontally, the Gantt chart cannot be rotated. For this reason, the GanttDiagram.Rotated property for the GanttDiagram is hidden and unavailable.
Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | SideBySideGanttSeriesView |
| Diagram type | 2D-GanttDiagram |
| Number of arguments per series point | 1 |
| Number of values per series point | 2 date-time values (Start and End) |
Note
For information on which chart types can be combined with the Side-by-Side Gantt Chart, refer to the following help topic: Combining Different Series Views.
Example
For a design-time example on how to create a Gantt chart, see the following help topic: How to: Create a Gantt Chart with Task Links.
The following example creates a ChartControl with two series of the SideBySideGanttSeriesView type, and adds this chart to a form at runtime. Before proceeding with this example, first create a Windows Forms Application in Visual Studio, and add all required assemblies to the project’s References list.
Then, add the following code to the Form.Load event handler.
using System;
using System.Drawing;
using System.Windows.Forms;
using DevExpress.XtraCharts;
// ...
private void Form1_Load(object sender, EventArgs e) {
// Create a new chart.
ChartControl ganttChart = new ChartControl();
// Create two Gantt series.
Series series1 = new Series("Estimation", ViewType.SideBySideGantt);
Series series2 = new Series("Implementation", ViewType.SideBySideGantt);
// Specify the date-time value scale type,
// because it is qualitative by default.
series1.ValueScaleType = ScaleType.DateTime;
series2.ValueScaleType = ScaleType.DateTime;
// Add points to them.
series1.Points.Add(new SeriesPoint("Task 1", new DateTime[] {
new DateTime(2006, 8, 16), new DateTime(2006, 8, 31) }));
series1.Points.Add(new SeriesPoint("Task 2", new DateTime[] {
new DateTime(2006, 8, 31), new DateTime(2006, 9, 15) }));
series1.Points.Add(new SeriesPoint("Task 3", new DateTime[] {
new DateTime(2006, 9, 15), new DateTime(2006, 9, 30) }));
series1.Points.Add(new SeriesPoint("Task 4", new DateTime[] {
new DateTime(2006, 9, 30), new DateTime(2006, 10, 15) }));
series2.Points.Add(new SeriesPoint("Task 1", new DateTime[] {
new DateTime(2006, 8, 16), new DateTime(2006, 9, 5) }));
series2.Points.Add(new SeriesPoint("Task 2", new DateTime[] {
new DateTime(2006, 9, 5), new DateTime(2006, 9, 22) }));
series2.Points.Add(new SeriesPoint("Task 3", new DateTime[] {
new DateTime(2006, 9, 22), new DateTime(2006, 10, 10) }));
series2.Points.Add(new SeriesPoint("Task 4", new DateTime[] {
new DateTime(2006, 10, 10), new DateTime(2006, 10, 23) }));
// Add both series to the chart.
ganttChart.Series.AddRange(new Series[] { series1, series2});
// Access the view-type-specific options of the second series.
SideBySideGanttSeriesView myView2 = (SideBySideGanttSeriesView)series2.View;
myView2.MaxValueMarker.Visible = true;
myView2.MaxValueMarker.Kind = MarkerKind.Star;
myView2.MaxValueMarker.StarPointCount = 5;
myView2.MaxValueMarker.Size = 10;
myView2.MinValueMarker.Visible = true;
myView2.MinValueMarker.Kind = MarkerKind.Circle;
myView2.MinValueMarker.Size = 10;
myView2.BarWidth = 0.5;
// Customize the chart (if necessary).
GanttDiagram myDiagram = (GanttDiagram)ganttChart.Diagram;
myDiagram.AxisX.Title.Visible = true;
myDiagram.AxisX.Title.Text = "Tasks";
myDiagram.AxisY.Interlaced = true;
myDiagram.AxisY.GridSpacing = 10;
myDiagram.AxisY.Label.Angle = -30;
myDiagram.AxisY.DateTimeOptions.Format = DateTimeFormat.MonthAndDay;
// Customize the legend (if necessary).
ganttChart.Legend.AlignmentHorizontal = LegendAlignmentHorizontal.Right;
ganttChart.Legend.AlignmentVertical = LegendAlignmentVertical.TopOutside;
ganttChart.Legend.Direction = LegendDirection.LeftToRight;
// Add a constant line.
ConstantLine deadline = new ConstantLine("Deadline", new DateTime(2006, 10, 15));
deadline.ShowInLegend = false;
deadline.Title.Alignment = ConstantLineTitleAlignment.Far;
deadline.Color = Color.Red;
myDiagram.AxisY.ConstantLines.Add(deadline);
// Add a title to the chart (if necessary).
ganttChart.Titles.Add(new ChartTitle());
ganttChart.Titles[0].Text = "A Side-by-Side Gantt Chart";
// Add the chart to the form.
ganttChart.Dock = DockStyle.Fill;
this.Controls.Add(ganttChart);
}