Full-Stacked Bar Chart
- 4 minutes to read
Short Description
The Full-Stacked Bar Chart (100%-Stacked Bar Chart) is represented by the FullStackedBarSeriesView object, which belongs to Bar and Column Series Views. This view displays all series stacked, with a single bar for each category. The height of each bar is always the full height of the chart diagram (i.e., 1). Series values are displayed as percentages of each bar.
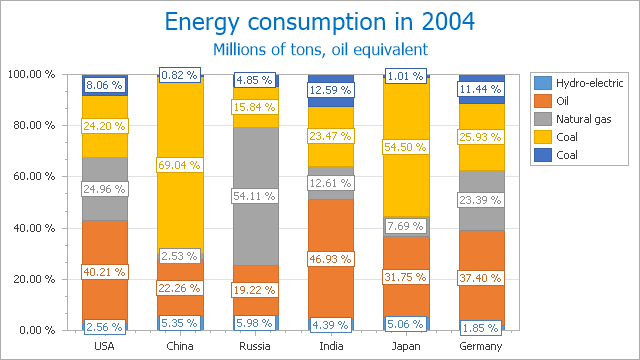
A Full-Stacked Bar chart is shown in the image below. Note that this chart type is based upon the XYDiagram, so it can be rotated to show bars either vertically or horizontally.

Note
A Full-Stacked Bar chart can display series containing data points with positive or negative values. A series with positive values, however, is stacked only with other series containing positive values; and a series with negative values is stacked with other series containing negative values.
Note that if a series contains data points with both positive and negative values, it is treated as a series with positive values, while all its negative values are treated as zeros.
Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | FullStackedBarSeriesView |
| Diagram type | 2D-XYDiagram |
| Number of arguments per series point | 1 |
| Number of values per series point | 1 |
Note
For information on which chart types can be combined with the Full-Stacked Bar Chart, refer to the following help topic: Combining Different Series Views.
Example
The following example creates a WebChartControl with two series of the FullStackedBarSeriesView type, and adds this chart to a form at runtime. Before proceeding with this example, create a Web Forms Application in Visual Studio, and add all required assemblies to the project’s References list.
Then, add the following code to the Form’s Load event handler.
using DevExpress.XtraCharts;
using DevExpress.XtraCharts.Web;
using System;
namespace FullStackedBarChart {
public partial class WebForm1 : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
// Create a new chart.
WebChartControl fullStackedBarChart = new WebChartControl();
fullStackedBarChart.RenderFormat = RenderFormat.Svg;
fullStackedBarChart.Height = 360;
fullStackedBarChart.Width = 640;
// Create two full-stacked bar series.
Series series1 = new Series("Series 1", ViewType.FullStackedBar);
Series series2 = new Series("Series 2", ViewType.FullStackedBar);
// Add points to them.
series1.Points.Add(new SeriesPoint(1, 10));
series1.Points.Add(new SeriesPoint(2, 12));
series1.Points.Add(new SeriesPoint(3, 14));
series1.Points.Add(new SeriesPoint(4, 17));
series2.Points.Add(new SeriesPoint(1, 15));
series2.Points.Add(new SeriesPoint(2, 18));
series2.Points.Add(new SeriesPoint(3, 25));
series2.Points.Add(new SeriesPoint(4, 33));
// Add both series to the chart.
fullStackedBarChart.Series.AddRange(new Series[] { series1, series2 });
// Set the numerical argument scale types for the series,
// as it is qualitative, by default.
series1.ArgumentScaleType = ScaleType.Numerical;
series2.ArgumentScaleType = ScaleType.Numerical;
// Access the view-type-specific options of the series.
((FullStackedBarSeriesView)series1.View).BarWidth = 0.4;
// Hide the legend (if necessary).
fullStackedBarChart.Legend.Visibility = DevExpress.Utils.DefaultBoolean.False;
// Add the chart to the form.
this.Controls.Add(fullStackedBarChart);
}
}
}