Stacked Area Chart
- 4 minutes to read
Short Description
A StackedAreaSeriesView object is used to display the Stacked Area Chart. This chart type belongs to the Area Series View type. This view displays series as areas on a diagram, so that the value of each data point is aggregated with the underlying data point values. This view allows a user to compare the aggregate values of multiple series for different arguments.
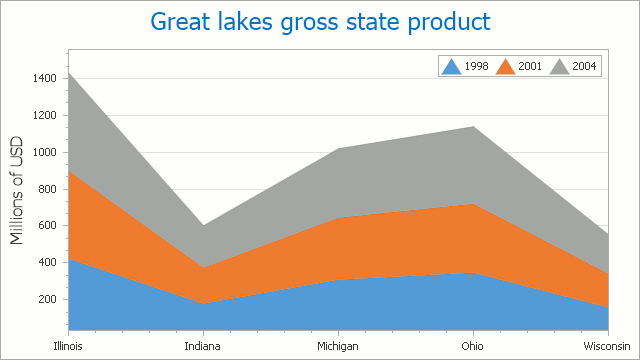
A Stacked Area chart is shown in the image below. Note that this chart type is based upon the XYDiagram, so it can be rotated to show bars either vertically or horizontally.

Note
If two stacked areas contain data points for different arguments, points for missing arguments are not treated as zero-value points.
A Stacked Area chart can display series that contain data points with positive or negative values. A series with positive values, however, is stacked only with other series that contain positive values; and a series with negative values is stacked with series that contain negative values.
Note that if a series contains data points with both positive and negative values, it is treated as a series with positive values, while all its negative values are treated as zeros.
Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | StackedAreaSeriesView |
| Diagram type | 2D-XYDiagram |
| Number of arguments per series point | 1 |
| Number of values per series point | 1 |
Note
For information on which chart types can be combined with the Stacked Area Chart, refer to the following help topic: Combining Different Series Views.
Example
The following example creates a ChartControl with two series of the StackedAreaSeriesView type, and adds this chart to a form at runtime. Before proceeding with this example, first create a Windows Forms Application in Visual Studio, and add all required assemblies to the project’s References list.
Then, add the following code to the Form.Load event handler.
using System;
using System.Windows.Forms;
using DevExpress.XtraCharts;
// ...
private void Form1_Load(object sender, EventArgs e) {
// Create a new chart.
ChartControl stackedAreaChart = new ChartControl();
// Create two stacked area series.
Series series1 = new Series("Series 1", ViewType.StackedArea);
Series series2 = new Series("Series 2", ViewType.StackedArea);
// Add points to them.
series1.Points.Add(new SeriesPoint(1, 10));
series1.Points.Add(new SeriesPoint(2, 12));
series1.Points.Add(new SeriesPoint(3, 14));
series1.Points.Add(new SeriesPoint(4, 17));
series2.Points.Add(new SeriesPoint(1, 15));
series2.Points.Add(new SeriesPoint(2, 18));
series2.Points.Add(new SeriesPoint(3, 25));
series2.Points.Add(new SeriesPoint(4, 33));
// Add both series to the chart.
stackedAreaChart.Series.AddRange(new Series[] { series1, series2 });
// Set the numerical argument scale types for the series,
// as it is qualitative, by default.
series1.ArgumentScaleType = ScaleType.Numerical;
series2.ArgumentScaleType = ScaleType.Numerical;
// Access the view-type-specific options of the series.
((StackedAreaSeriesView)series1.View).Transparency = 80;
// Access the type-specific options of the diagram.
((XYDiagram)stackedAreaChart.Diagram).EnableAxisXZooming = true;
// Hide the legend (if necessary).
stackedAreaChart.Legend.Visible = false;
// Add a title to the chart (if necessary).
stackedAreaChart.Titles.Add(new ChartTitle());
stackedAreaChart.Titles[0].Text = "A Stacked Area Chart";
// Add the chart to the form.
stackedAreaChart.Dock = DockStyle.Fill;
this.Controls.Add(stackedAreaChart);
}