Funnel Chart
- 4 minutes to read
Short Description
The Funnel Chart is represented by the FunnelSeriesView object, which belongs to Pie, Doughnut and Funnel Series Views. Typically, a funnel chart displays a wide area at the top that indicates the total point value, while other areas are proportionally smaller.
For example, a funnel chart can display a sales funnel that indicates sale process stages, including potential loses at each stage. This allows end users to identify weak points in an organization’s current sales processes, and indicate possible bottlenecks within the data.
The funnel displays a process that starts at 100%, with subsequent stages that have a progressively lower percentage. The data point with the greatest value in the collection is 100% (the top of the funnel), which represents the widest polygon. The next series point value is represented by a smaller polygon, whose top width represents the value’s ratio to the previous point value. This continues up until the last point, which has a bottom width equal to its top width.
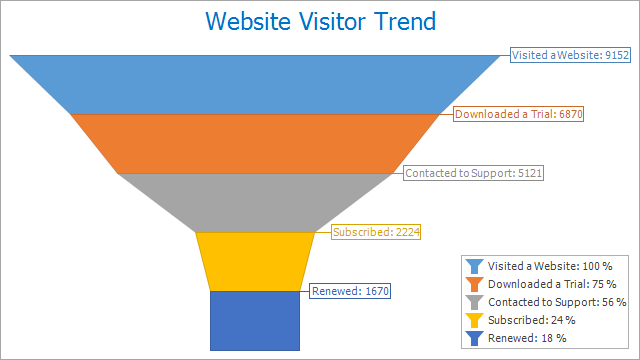
A funnel chart can be used to display Web site visitor trends, as demonstrated in the image below.

Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | FunnelSeriesView |
| Diagram type | 2D-SimpleDiagram |
| Number of arguments per series point | 1 |
| Number of values per series point | 1 |
Note
For information on which chart types can be combined with the Funnel Chart, refer to the following help topic: Combining Different Series Views.
Example
The following example creates a ChartControl with a series of the FunnelSeriesView type, and adds this chart to a form at runtime. Before proceeding with this example, create a Windows Forms Application in Visual Studio, and add all required assemblies to the project’s References list.
Then, add the following code to the Form.Load event handler.
using DevExpress.XtraCharts;
// ...
private void Form1_Load(object sender, EventArgs e) {
// Create a new chart.
ChartControl funnelChart = new ChartControl();
// Create a funnel series.
Series series1 = new Series("A Funnel Series", ViewType.Funnel);
// Add points to the series.
series1.Points.Add(new SeriesPoint("A", 48.5));
series1.Points.Add(new SeriesPoint("B", 29.6));
series1.Points.Add(new SeriesPoint("C", 17.1));
series1.Points.Add(new SeriesPoint("D", 13.3));
series1.Points.Add(new SeriesPoint("E", 11.6));
// Add the series to the chart.
funnelChart.Series.Add(series1);
// Adjust the view-type specific properties of the series.
FunnelSeriesView myView = (FunnelSeriesView)series1.View;
myView.Titles.Add(new SeriesTitle());
myView.Titles[0].Text = series1.Name;
myView.HeightToWidthRatioAuto = false;
myView.HeightToWidthRatio = 1.5;
myView.PointDistance = 10;
// Adjust the point options of the series.
FunnelPointOptions myPointOptions = (FunnelPointOptions)series1.PointOptions;
myPointOptions.PointView = PointView.ArgumentAndValues;
myPointOptions.PercentOptions.ValueAsPercent = true;
myPointOptions.ValueNumericOptions.Format = NumericFormat.Percent;
myPointOptions.ValueNumericOptions.Precision = 0;
// Specify the series label position.
((FunnelSeriesLabel)series1.Label).Position = FunnelSeriesLabelPosition.RightColumn;
// Hide the legend (if necessary).
funnelChart.Legend.Visible = false;
// Add the chart to the form.
funnelChart.Dock = DockStyle.Fill;
this.Controls.Add(funnelChart);
}