The ASPxValidationSummary control allows you to summarize validation errors for multiple controls and display them in a single block.

The ASPxValidationSummary editor is a panel that displays an editor group’s validation errors. The ASPxValidationSummary.ValidationGroup property value specifies this group. If you do not specify the ValidationGroup property, the editor displays validation errors of the editors with an unspecified ValidationSettings.ValidationGroup property.
Use the ASPxValidationSummary.RenderMode property to specify the display of validation error text (as a table, or bulleted or ordered list).
Validation error text can also serve as links, if you set the ASPxValidationSummary.ShowErrorAsLink property to true. If a user clicks a link, it moves focus to the corresponding invalid editor.
Example
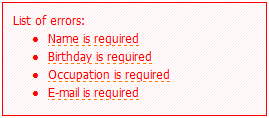
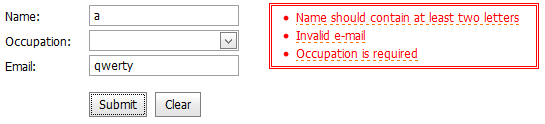
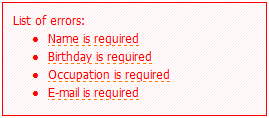
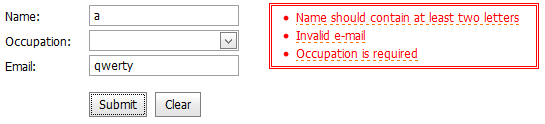
The code sample below demonstrates use of the ASPxValidationSummary control. The image below shows the result.

using DevExpress.Web.ASPxEditors;
...
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack && !IsCallback)
ASPxEdit.ValidateEditorsInContainer(this);
}
Imports DevExpress.Web.ASPxEditors
...
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs)
If (Not IsPostBack) AndAlso (Not IsCallback) Then
ASPxEdit.ValidateEditorsInContainer(Me)
End If
End Sub
<div style="float: left">
<table id="form" cellpadding="2" cellspacing="0">
<tr>
<td style="width: 80px">
<dx:ASPxLabel ID="lblName" runat="server" AssociatedControlID="tbName" Text="Name:" />
</td>
<td>
<dx:ASPxTextBox ID="tbName" runat="server" Width="150px">
<ValidationSettings>
<RequiredField ErrorText="Name is required" IsRequired="True" />
<RegularExpression ErrorText="Name should contain at least two letters" ValidationExpression=".{2,}" />
</ValidationSettings>
</dx:ASPxTextBox>
</td>
</tr>
<tr>
<td>
<dx:ASPxLabel ID="lblOccupation" runat="server" AssociatedControlID="cbOccupation" Text="Occupation:" />
</td>
<td>
<dx:ASPxComboBox ID="cbOccupation" runat="server" DataSourceID="dsOccupation"
DropDownStyle="DropDown" IncrementalFilteringMode="StartsWith" MaxLength="128"
TextField="Occupation" ValueField="Occupation" Width="150px">
<ValidationSettings>
<RequiredField ErrorText="Occupation is required" IsRequired="True" />
</ValidationSettings>
</dx:ASPxComboBox>
</td>
</tr>
<tr>
<td>
<dx:ASPxLabel ID="lblEmail" runat="server" AssociatedControlID="tbEmail" Text="Email:" />
</td>
<td>
<dx:ASPxTextBox ID="tbEmail" runat="server" Width="150px">
<ValidationSettings>
<RequiredField ErrorText="E-mail is required" IsRequired="True" />
<RegularExpression ErrorText="Invalid e-mail" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*" />
</ValidationSettings>
</dx:ASPxTextBox>
</td>
</tr>
<tr>
<td>
</td>
<td>
<table cellpadding="0" cellspacing="0" style="margin-top: 12px;">
<tr>
<td>
<dx:ASPxButton ID="btnSubmit" runat="server" Text="Submit" />
</td>
<td style="padding-left: 8px">
<dx:ASPxButton ID="btnClear" runat="server" Text="Clear" AutoPostBack="False" UseSubmitBehavior="False" CausesValidation="False">
<ClientSideEvents Click="function(s, e) {ASPxClientEdit.ClearEditorsInContainerById('form');}" />
</dx:ASPxButton>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<div style="float: left; margin-left: 2%" id="summaryContainer">
<dx:ASPxValidationSummary ID="vsValidationSummary1" runat="server" RenderMode="BulletedList" Width="270px">
<Border BorderColor="Red" BorderStyle="Double" />
</dx:ASPxValidationSummary>
</div>
See Also