Edit Content in Print Preview
- 9 minutes to read
This topic describes how to allow users to change field values in a previewed document.
Overview
Print Preview displays the Editing Fields toolbar button if content editing is enabled for at least one control in the displayed report. Click this button to highlight all editable fields available in the document.

Use the TAB and SHIFT+TAB keys to navigate between editable fields.
Click an editable field to invoke an editor and specify a value.
Set a report control’s EditOptions | Enabled property to true and EditOptions | ReadOnly property to false to make the control’s content editable in Print Preview.

You can enable content editing for data-aware and unbound report controls.
The following report controls allow users to edit content in Print Preview:
Text | Boolean | Image |
|---|---|---|
The following topic describes how to use these controls to create a form with editable fields: Create an Interactive E-Form in the Visual Studio Report Designer.
Text Editors
Text editors are used to change the Label, Table Cell, and Character Comb report control content in Print Preview.
The default text editor is a text edit control.

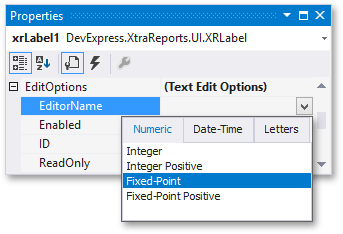
Specify the EditorName property to use one of the following text editors:

Numeric | Date-Time | Letters |
|---|---|---|
|
|
|
Each editor has a specific input mask.
The following online examples demonstrate how to implement custom editors:
Important
The Reporting Subscription ships with pre-built Print Preview and End-User Report Designer controls for multiple platforms. You can use their public API in some customization scenarios that require changing the behavior or appearance of the control. To add additional DevExpress UI controls (for example, new panels, buttons, or menus) that are not part of the Reporting product, either on a form, web page, or within the Reporting UI, you need a subscription that includes those controls: WinForms, WPF, or ASP.NET Blazor. Note that all required platform-specific capabilities are included in our best-value bundle subscriptions: DXperience and Universal.
Note
If a table cell contains other controls, users cannot edit this cell, but they can edit the cell’s controls. The following image illustrates this:

Character Comb Editors
The Character Comb control displays text so that each character is printed in an individual cell.

Specify the Character Comb’s EditorName property to use a text editor, as described in the Text Editors section above.
Check Box Editor
The check box editor is used to customize the Check Box report control’s content in Print Preview.

You can combine several check box editors into a radio group so that users can select only one option within a group at a time. To do this, set the CheckEditOptions.GroupID properties of the Check Box report controls to the same value.

Image Editors
Image editors are used to customize the XRPictureBox report control’s content in Print Preview.
Use the control’s ImageEditOptions.EditorName property to assign one of the following image editors:
“Image” Editor
Allows users to load an image and specify the image size options.

“Signature” Editor
Allows users to specify brush options and draw a signature.

“Image and Signature” Editor (default)
Allows users to load an image and draw a signature. The image size options and brush options are available.

Custom Editor
You can register an editor with a custom set of menu items. The following table lists the methods you can use in different platforms.
Platform
Methods
WinForms
WPF
RegisterImageEditorInfo(String, ImageEditorOptions, String)
Web
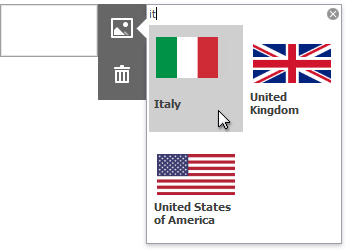
The following image demonstrates a custom editor that allows users to load one of the predefined images and remove the selected image:

All image editors listed above include the  menu item when the Picture Box control has an original image. This item restores the original image editor value.
menu item when the Picture Box control has an original image. This item restores the original image editor value.
Specify Edit Options in Code
The following example illustrates how to specify a report control’s edit options in code:
using DevExpress.XtraPrinting;
// ...
private void EnableDocumentEditing(XtraReport1 report) {
// A default editor (memo edit) is used for this label.
report.xrLabel1.EditOptions.Enabled = true;
// This label's editor is disabled in Print Preview.
report.xrLabel2.EditOptions.Enabled = true;
report.xrLabel2.EditOptions.ReadOnly = true;
// A date-time editor is used for this label.
report.xrLabel3.EditOptions.Enabled = true;
report.xrLabel3.EditOptions.EditorName = "Date";
// This check box can be customized in Print Preview.
report.xrCheckBox1.EditOptions.Enabled = true;
// These check boxes behave like radio buttons
// that belong to the same logical group.
report.xrCheckBox2.EditOptions.Enabled = true;
report.xrCheckBox2.EditOptions.GroupID = "Group 1";
report.xrCheckBox3.EditOptions.Enabled = true;
report.xrCheckBox3.EditOptions.GroupID = "Group 1";
// A signature can be drawn in this picture box.
report.xrPictureBox.EditOptions.Enabled = true;
report.xrPictureBox.EditOptions.EditorName = "Signature";
}
After you call the method that sets edit options (like the EnableDocumentEditing method in the code above), call the XtraReport.CreateDocument method to apply these options to the document.
Access Editable Fields in Code
When you enable a report control’s EditOptions.Enabled property, one or more editable fields are added to the PrintingSystem’s EditingFields collection. If the control is bound to data, an editable field is created for each data record the control displays within a document.
The following classes define editable fields:
- TextEditingField - text editor.
- CheckEditingField - check box.
- ImageEditingField - image editor.
Control properties include an EditOptions group of properties with the following options for the control’s editable field:
You can access editable fields after a document is generated. The following code illustrates how to disable content editing for a specific user in the PrintingSystemBase.AfterBuildPages event handler.
using DevExpress.XtraPrinting;
// ...
private void XtraReport1_BeforePrint(object sender, System.ComponentModel.CancelEventArgs e) {
PrintingSystem.AfterBuildPages += PrintingSystem_AfterBuildPages;
}
private static string userName = System.Environment.UserName;
void PrintingSystem_AfterBuildPages(object sender, System.EventArgs e) {
if (userName == "fuller.andrew")
foreach (EditingField field in PrintingSystem.EditingFields)
field.ReadOnly = true;
}
Access an Editable Field’s Value
Use the following properties to access an editable field’s value:
| Editable Field Type | Field Value |
|---|---|
| TextEditingField | EditValue |
| CheckEditingField | CheckState |
| ImageEditingField | ImageSource and InitialImageSource |
Each time an editable field value changes, the PrintingSystemBase.EditingFieldChanged event occurs. Handle this event to validate or format user input.
Save the Edited Values
In web applications, you can use the client-side EditingFieldChanged event to save the edited values to the storage or database.
Format the Edited Values
Handle the Printing System’s EditingFieldChanged event to format an editable field value. In the event handler, access the visual brick (a placeholder for the control’s content in a rendered document) and specify this brick’s Text property value. You can retrieve the user-submitted value from the editable field’s EditValue property.
The following code illustrates how to apply a currency format to an editable field’s value:
using DevExpress.XtraPrinting;
// ...
XtraReport report = new XtraReport();
ReportPrintTool reportPrintTool = new ReportPrintTool(report);
reportPrintTool.PrintingSystem.EditingFieldChanged += PrintingSystem_EditingFieldChanged;
void PrintingSystem_EditingFieldChanged(object sender, EditingFieldEventArgs e) {
// The default value is zero. This value is used if user input cannot be parsed to a number.
decimal value = new decimal(0);
Decimal.TryParse(e.EditingField.EditValue.ToString(), out value);
e.EditingField.Brick.Text = String.Format("{0:c2}", value);
}
To export editable field values to TXT, CSV, XLS, and XLSX documents in the Value export mode, specify the brick’s TextValue property. You can also set the TextValueFormatString property to the format string that should be applied to the editable field in these export formats.
If your editable field is not bound to data, the field’s content is obtained from the XRControl.Text property value and the brick’s TextValue property is set to null. You can only specify the brick’s Text property.
Export Editable Fields to PDF AcroForms
Enable the report’s PdfExportOptions.ExportEditingFieldsToAcroForms property to export text fields, check boxes, character combs, and image editors to PDF as editable form fields (AcroForms).

Limitations
- Changes made to a control’s content in Print Preview do not affect the document’s other parts (summary results, grouping, sorting, bookmarks, and other settings that were processed before the document was generated).
- The XRControl.CanGrow setting is ignored for editable fields. The editable area cannot exceed the control’s original dimensions.
- Multi-line values can only be entered when a mask is not applied to an editable field.
- Values entered into editable fields are reset after the document is refreshed (for example, when users submit report parameter values or expand/collapse data in a drill-down report).
- Values in editable fields are reset when the document is rebuilt to synchronize document preview options with report page settings. This may occur when the user changes the orientation, margins, or paper kind in Preview (WinForms Print Preview or WPF Print Preview) and the horizontal anchoring option is enabled for the report or subreport control. To preserve these values, set the PreviewOptions.SyncWithReportPageSettings property to Never to prevent document update when the page settings change.
- You cannot edit content in a band if its DrillDownControl property is specified.
When values are entered in a Top Margin or Bottom Margin band, they are not preserved when exported as a single file to the following formats:
- TXT
- CSV
- HTML
- MHT
- RTF
- XLS
- XLSX
- Image (for instance, PNG or Jpeg)