How to: Create Radio Group and Respond to Value Selection
- 2 minutes to read
This example demonstrates how to programmatically create a radio group, add two items to the collection, initialize their properties and assign a handler to the RadioGroup.SelectedIndexChanged event. The created radio group will be used to control the visibility of a standard button control. This example assumes that a button has already been placed on the form.
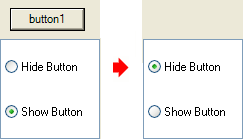
The image below shows the example application.

using DevExpress.Utils;
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Repository;
using DevExpress.XtraEditors.Controls;
// ...
public Form1() {
InitializeComponent();
CreateRadioEditors();
}
private void CreateRadioEditors() {
// Creates and initializes radio group items
RadioGroupItem item1 = new RadioGroupItem();
item1.Description = "Hide Button";
RadioGroupItem item2 = new RadioGroupItem();
item2.Description = "Show Button";
// Creates and initializes the radio group
RadioGroup radioEdit1 = new RadioGroup();
radioEdit1.Properties.Items.Add(item1);
radioEdit1.Properties.Items.Add(item2);
radioEdit1.Name = "radioEdit1";
radioEdit1.Location = new System.Drawing.Point(button1.Location.X, button1.Location.Y + 40);
radioEdit1.Width = button1.Width;
radioEdit1.Height = 100;
// Sets the editor's selection based on the button's visibility
if (button1.Visible) radioEdit1.SelectedIndex = 1;
// Assigns a handler for the SelectedIndexChanged event
radioEdit1.SelectedIndexChanged += new EventHandler(SelectedIndexChanged);
this.Controls.Add((Control)radioEdit1);
}
private void SelectedIndexChanged(object sender, System.EventArgs e) {
RadioGroup edit = sender as RadioGroup;
if (edit.SelectedIndex == 0) button1.Visible = false;
else button1.Visible = true;
}