How to: Display SVG Icons within LookUp Dropdown
- 2 minutes to read
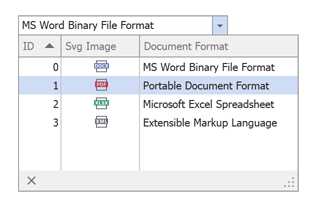
This example demonstrates how to display SVG icons from the SvgImageCollection within the LookUp editor’s dropdown.

using System;
using System.Collections.Generic;
using DevExpress.Utils;
using DevExpress.Utils.Svg;
public partial class Form1 : DevExpress.XtraEditors.XtraForm {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
lookUpEdit1.Properties.AllowNullInput = DefaultBoolean.True;
lookUpEdit1.Properties.DataSource = InitData();
lookUpEdit1.Properties.ValueMember = "ID";
lookUpEdit1.Properties.DisplayMember = "DocumentFormat";
}
List<DataObject> InitData() {
return new List<DataObject>() {
new DataObject(0, "MS Word Binary File Format") { SvgImage = svgImageCollection1[0] },
new DataObject(1, "Portable Document Format") { SvgImage = svgImageCollection1[1] },
new DataObject(2, "Microsoft Excel Spreadsheet") { SvgImage = svgImageCollection1[2] },
new DataObject(3, "Extensible Markup Language") { SvgImage = svgImageCollection1[3] }
};
}
}
public class DataObject {
int fId;
public DataObject(int fId, string format) {
this.fId = fId;
DocumentFormat = format;
}
public int ID {
get { return fId; }
}
public SvgImage SvgImage { get; set; }
public string DocumentFormat { get; set; }
}