Assign Editors to Editor Rows
- 9 minutes to read
This topic describes how to bind repository items (editors) to editor rows. Multi-editor rows can display data from several bound data fields, so you can bind different editors to a multi-editor row. Read the following topic for detailed information and examples: How to Assign Editors to Multi-Editor Rows topic.
Note
DevExpress WinForms Data Grid, TreeList, Pivot Grid, and Vertical Grid use a similar approach and API to use custom editors instead of default cell editors. Read the following topic to learn more: Cell Values, Editors, and Validation - WinForms Data Grid.
Assign Editors at Design Time
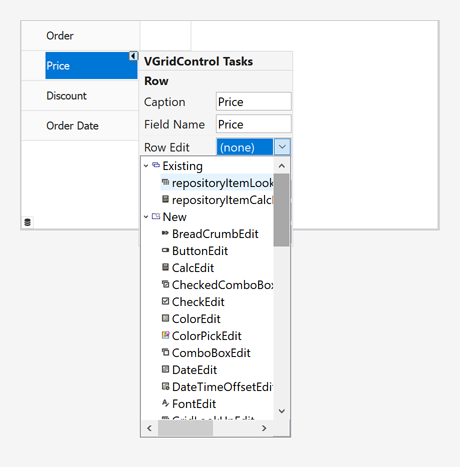
Invoke a row’s smart tag menu and use the RowProperties.RowEdit property’s dropdown to create a new editor or choose an existing editor and assign it to the row.

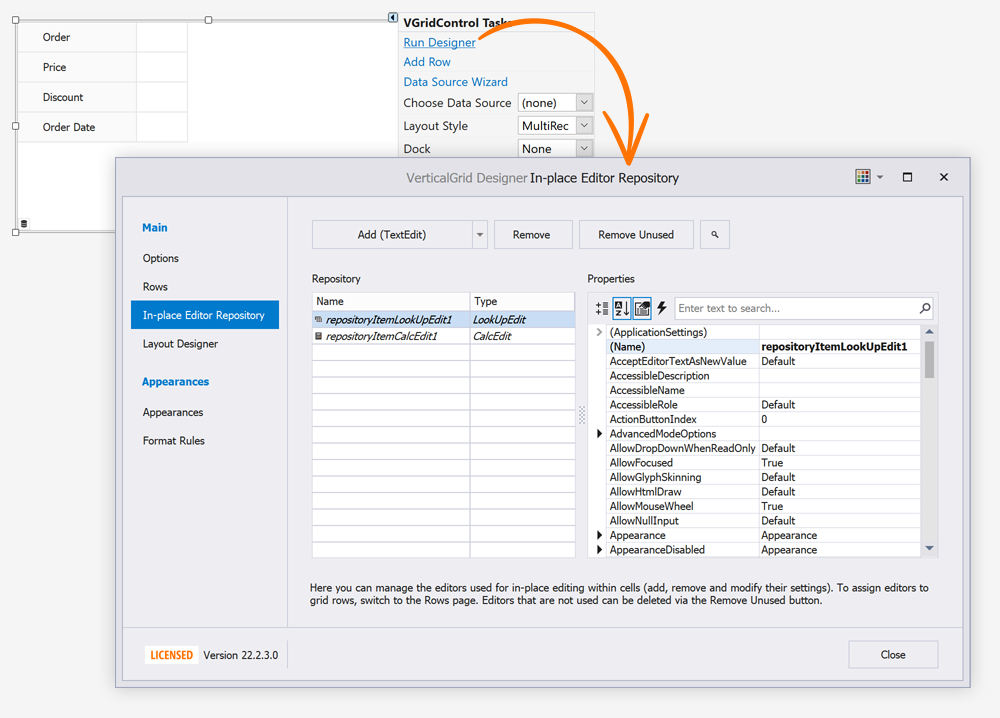
You can also run the Vertical Grid Designer and open its In-place Editor Repository page to access all in-place editors. You can add, customize, and remove repository items.

Assign Editors at Runtime
Create a repository item, add it to the Vertical Grid’s RepositoryItems collection, and assign the repository item to the RowProperties.RowEdit property.
using DevExpress.XtraEditors.Repository;
public Form1() {
InitializeComponent();
vGridControl1.DataSource = Order.InitData();
vGridControl1.ForceInitialize();
vGridControl1.OptionsView.ShowCaption= true;
vGridControl1.Caption = "Orders";
// Creates a 'ToggleSwitch' repository item.
RepositoryItemToggleSwitch toggleSwitch = new RepositoryItemToggleSwitch();
// Adds the repository item to the Vertical Grid's RepositoryItems collection.
vGridControl1.RepositoryItems.Add(toggleSwitch);
// Assigns the repository item to the 'Delivered' column.
vGridControl1.Rows["Delivered"].Properties.RowEdit = toggleSwitch;
}
public class Order {
int fid;
public Order(int id) {
this.fid = id;
}
public int ID { get { return this.fid; } }
public string Name { get; set; }
public DateTime OrderDate { get; set; }
public double Price { get; set; }
public double Discount { get; set; }
public bool Delivered { get; set; }
static public List<Order> InitData() {
return new List<Order> {
new Order(0){ Name = "Order A", OrderDate = DateTime.Today, Price = 199.99, Discount = 15.99, Delivered = true },
new Order(1){ Name = "Order B", OrderDate = DateTime.Today, Price = 219.99, Discount = 5.99, Delivered = true },
new Order(2){ Name = "Order C", OrderDate = DateTime.Today, Price = 549.99, Discount = 44.99, Delivered = false },
new Order(3){ Name = "Order D", OrderDate = DateTime.Today, Price = 889.99, Discount = 99.99, Delivered = false }
};
}
}
Assign Editors to Individual Cells
Handle the VGridControlBase.CustomRecordCellEdit event to specify a specific in-place editor for a certain cell or a group of cells. Repository items should be added to the Vertical Grid’s RepositoryItems collection.
using DevExpress.XtraEditors;
using DevExpress.XtraVerticalGrid;
using DevExpress.XtraEditors.Repository;
public Form1() {
InitializeComponent();
vGridControl1.DataSource = Order.InitData();
vGridControl1.ForceInitialize();
vGridControl1.OptionsView.ShowCaption= true;
vGridControl1.Caption = "Orders";
// Creates a 'SpinEdit' repository item.
RepositoryItem spinEditor = new RepositoryItemSpinEdit();
// Creates a 'CalcEdit' repository item.
RepositoryItem calcEditor = new RepositoryItemCalcEdit();
// Adds the repository items to the Vertical Grid's RepositoryItems collection.
vGridControl1.RepositoryItems.AddRange(new RepositoryItem[] { spinEditor, calcEditor });
/* Handles the 'CustomRecordCellEdit' event to assign different editors to cells
* in the 'Price' row.
*/
vGridControl1.CustomRecordCellEdit += (sender, e) => {
VGridControl vgrid = sender as VGridControl;
if(e.Row.Properties.FieldName == "Price" && e.RecordIndex != -1)
e.RepositoryItem = (double)vgrid.GetCellValue(e.Row, e.RecordIndex) < 100 ? spinEditor : calcEditor;
};
}
public class Order {
int fid;
public Order(int id) {
this.fid = id;
}
public int ID { get { return this.fid; } }
public string Name { get; set; }
public DateTime OrderDate { get; set; }
public double Price { get; set; }
public double Discount { get; set; }
public bool Delivered { get; set; }
static public List<Order> InitData() {
return new List<Order> {
new Order(0){ Name = "Order A", OrderDate = DateTime.Today, Price = 199.99, Discount = 15.99, Delivered = true },
new Order(1){ Name = "Order B", OrderDate = DateTime.Today, Price = 219.99, Discount = 5.99, Delivered = true },
new Order(2){ Name = "Order C", OrderDate = DateTime.Today, Price = 549.99, Discount = 44.99, Delivered = false },
new Order(3){ Name = "Order D", OrderDate = DateTime.Today, Price = 889.99, Discount = 99.99, Delivered = false }
};
}
}
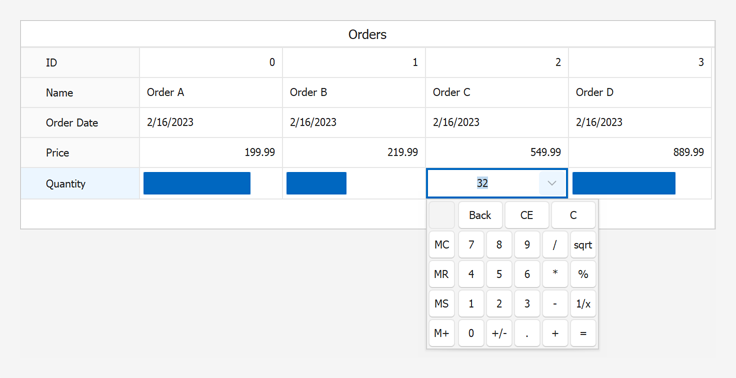
Replace Default Editors When Editing Cell Values (Only)
Editors assigned to data cells are used to display and edit their values. Handle the VGridControlBase.CustomRecordCellEditForEditing event to use a different editor only for in-place editing.
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Repository;
public Form1() {
InitializeComponent();
vGridControl1.DataSource = Order.InitData();
vGridControl1.ForceInitialize();
vGridControl1.OptionsView.ShowCaption= true;
vGridControl1.Caption = "Orders";
// Creates a 'ProgressBar' repository item.
RepositoryItem progress = new RepositoryItemProgressBar();
// Creates a 'CalcEdit' repository item.
RepositoryItem calcEditor = new RepositoryItemCalcEdit();
// Adds the repository items to the Vertical Grid's RepositoryItems collection.
vGridControl1.RepositoryItems.AddRange(new RepositoryItem[] { progress, calcEditor });
// Assigns the 'Progress Bar' repository item to the 'Quantity' row.
vGridControl1.Rows["Quantity"].Properties.RowEdit = progress;
vGridControl1.CustomRecordCellEditForEditing += (sender, e) => {
if(e.Row.Properties.FieldName == "Quantity" && e.RecordIndex != -1)
e.RepositoryItem = calcEditor;
};
}
public class Order {
int fid;
public Order(int id) {
this.fid = id;
}
public int ID { get { return this.fid; } }
public string Name { get; set; }
public DateTime OrderDate { get; set; }
public double Price { get; set; }
public int Quantity { get; set; }
static public List<Order> InitData() {
return new List<Order> {
new Order(0){ Name = "Order A", OrderDate = DateTime.Today, Price = 199.99, Quantity = 80 },
new Order(1){ Name = "Order B", OrderDate = DateTime.Today, Price = 219.99, Quantity = 45 },
new Order(2){ Name = "Order C", OrderDate = DateTime.Today, Price = 549.99, Quantity = 32 },
new Order(3){ Name = "Order D", OrderDate = DateTime.Today, Price = 889.99, Quantity = 77 }
};
}
}
The image below shows the result: