How to: Create an In-Ribbon Gallery
- 3 minutes to read
This example demonstrates how to create an In-Ribbon Gallery at design time and runtime.

Prerequisites
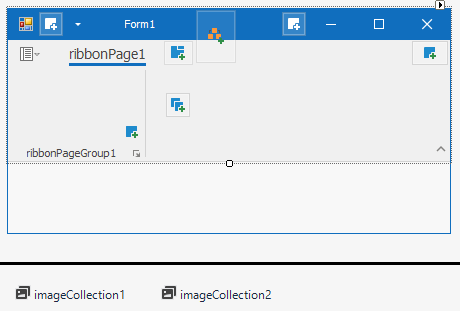
Start with a form that contains a RibbonControl and two ImageCollection objects. The imageCollection1 contains regular images for gallery items, while imageCollection2 contains enlarged versions of these images. These large images are displayed when an end user hovers the mouse pointer over gallery items.

Design-Time Example
Create and Customize a Gallery
Right-click the ribbonPageGroup1 and select Add new item->Image Gallery (RibbonGalleryBarItem).

This creates an empty image gallery (a RibbonGalleryBarItem object).

Click the image gallery and switch to the Property Grid. Expand the RibbonGalleryBarItem.Gallery property and specify its settings as follows:
BaseGallery.AllowHoverImages to true. This property allows you to use external hover images (BaseGallery.HoverImages) for gallery items.
BaseGallery.ColumnCount to 3. This property specifies the number of items that are displayed horizontally.
BaseGallery.Images to imageCollection1. This property specifies the collection of regular images.
- BaseGallery.HoverImages to imageCollection2. This property specifies the collection of external hover images.

Add Gallery Items
You should first create a gallery item group before you add individual gallery items. This object is a container of gallery items within the gallery. This tutorial creates one group.
Right-click the image gallery and select Add Gallery Group.

Right-click the created group and choose Add Gallery Item.

Add two more items in the same way.

For each gallery item, specify a regular and hover image.
Select the first gallery item and switch to the Property Grid. Set the
GalleryItem.ImageOptions.ImageIndexandGalleryItem.ImageOptions.HoverImageIndexproperties by selecting images from dropdown lists.
Assign images to the other two gallery items in the same way.
Run the project
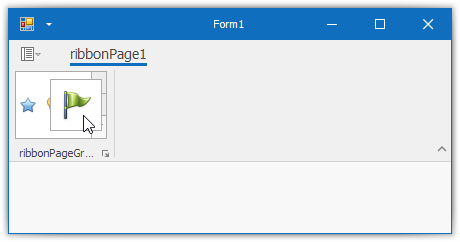
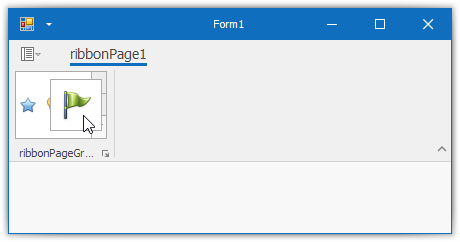
Run the project and move the mouse over the gallery items to display the hover images.

Runtime Example
The following code is equivalent to the design-time example above.
using DevExpress.XtraBars;
using DevExpress.XtraBars.Ribbon;
// Create an image gallery (RibbonGalleryBarItem).
RibbonGalleryBarItem galleryBarItem = new RibbonGalleryBarItem(RibbonControl1.Manager);
// Bind the image collections that contain regular and hover images to the gallery.
galleryBarItem.Gallery.Images = imageCollection1;
galleryBarItem.Gallery.HoverImages = imageCollection2;
// Enable external hover images.
galleryBarItem.Gallery.AllowHoverImages = true;
// Create a gallery item group and add it to the gallery.
GalleryItemGroup itemGroup1 = new GalleryItemGroup();
galleryBarItem.Gallery.Groups.Add(itemGroup1);
// Create gallery items and add them to the group.
GalleryItem item1 = new GalleryItem();
item1.ImageOptions.ImageIndex = item1.ImageOptions.HoverImageIndex = 0;
GalleryItem item2 = new GalleryItem();
item2.ImageOptions.ImageIndex = item2.ImageOptions.HoverImageIndex = 1;
GalleryItem item3 = new GalleryItem();
item3.ImageOptions.ImageIndex = item3.ImageOptions.HoverImageIndex = 2;
itemGroup1.Items.AddRange(new GalleryItem[] { item1, item2, item3 });
// Specify the number of items to display horizontally.
galleryBarItem.Gallery.ColumnCount = 3;
// Display the created In-Ribbon gallery within the first RibbonControl's page group.
RibbonControl1.Pages[0].Groups[0].ItemLinks.Add(galleryBarItem);