How to: Custom Draw Gallery Items
- 2 minutes to read
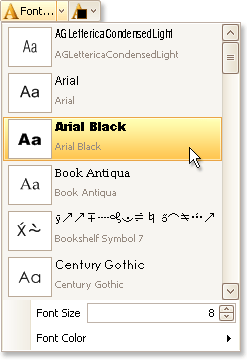
Example 1
In this example the BaseGallery.CustomDrawItemText event is handled to manually paint the text within Gallery items.
The full source code can be found in the ‘Ribbon Simple Pad’ demo supplied with the XtraBars.
The image below shows the result:

using DevExpress.XtraBars.Ribbon.ViewInfo;
private void gddFont_Gallery_CustomDrawItemText(object sender, GalleryItemCustomDrawEventArgs e) {
DevExpress.XtraBars.Ribbon.ViewInfo.GalleryItemViewInfo itemInfo = e.ItemInfo as DevExpress.XtraBars.Ribbon.ViewInfo.GalleryItemViewInfo;
itemInfo.PaintAppearance.ItemDescriptionAppearance.Normal.DrawString(e.Cache, e.Item.Description, itemInfo.DescriptionBounds);
AppearanceObject app = itemInfo.PaintAppearance.ItemCaptionAppearance.Normal.Clone() as AppearanceObject;
app.Font = (Font)e.Item.Tag;
try {
e.Cache.DrawString(e.Item.Caption, app.Font, app.GetForeBrush(e.Cache), itemInfo.CaptionBounds);
}
catch { }
e.Handled = true;
}
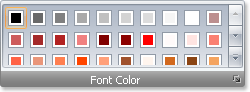
Example 2
In this example the BaseGallery.CustomDrawItemImage event is handled to manually paint item images within the Font Color Gallery. Individual items correspond to specific colors.
The full source code can be found in the ‘Ribbon Simple Pad’ demo supplied with the XtraBars.
The image below shows the result: