Integrate the WinForms Chart with a Data Grid, Vertical Grid, Tree List or List Box via ControlRowSource
- 3 minutes to read
Tip
You can use DevExpress BI Dashboard to build data visualization and analysis UIs that include Charts, Grids, Maps, Pivot Grids, Cards, Range Selectors, and other elements. This cross-platform product is available as part of the DevExpress Universal Subscription.
Review the following help topic to learn the basics: Get Started with the DevExpress Dashboard.
This topic explains how to populate a chart with a Data Grid‘s (Vertical Grid‘s, Tree List‘s or List Box’s) data.
Populate a Chart at the Design Time
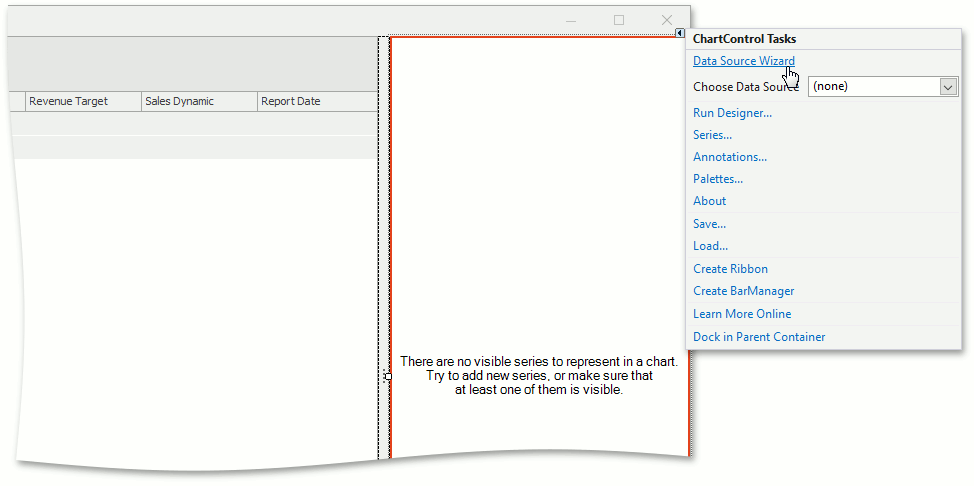
To populate a chart with a Data Grid’s data at design time, select a Chart Control instance, click its Smart Tag and click the Data Source Wizard item.

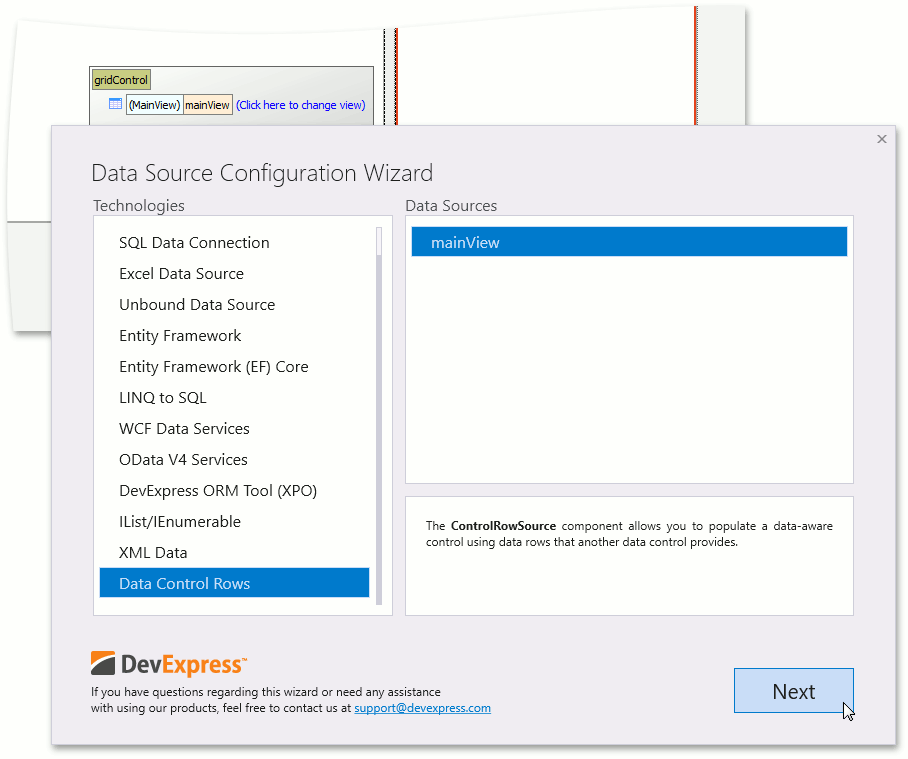
Locate the Control Row Source technology and click it, select the control that should provide its rows and click Next:

Important
The ControlRowSource is not available in the Toolbox. Only the Data Source Configuration Wizard can create a new instance of this class at design time.
Note
You can use the ControlRowSource control to provide a GridControl‘s, TreeListColumn‘s VGridControl‘s and ListBoxControl‘s data to a chart.
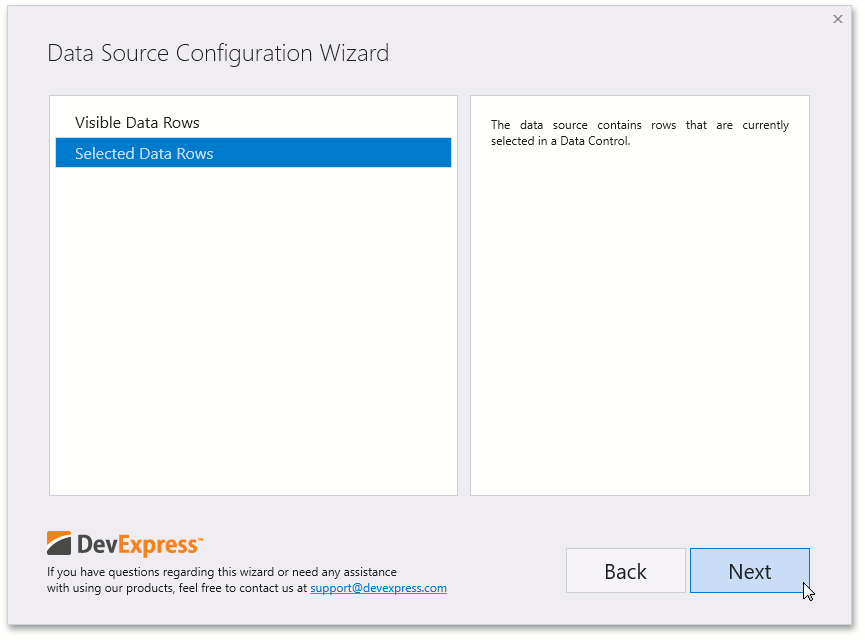
Select the type of rows the chart should visualize:

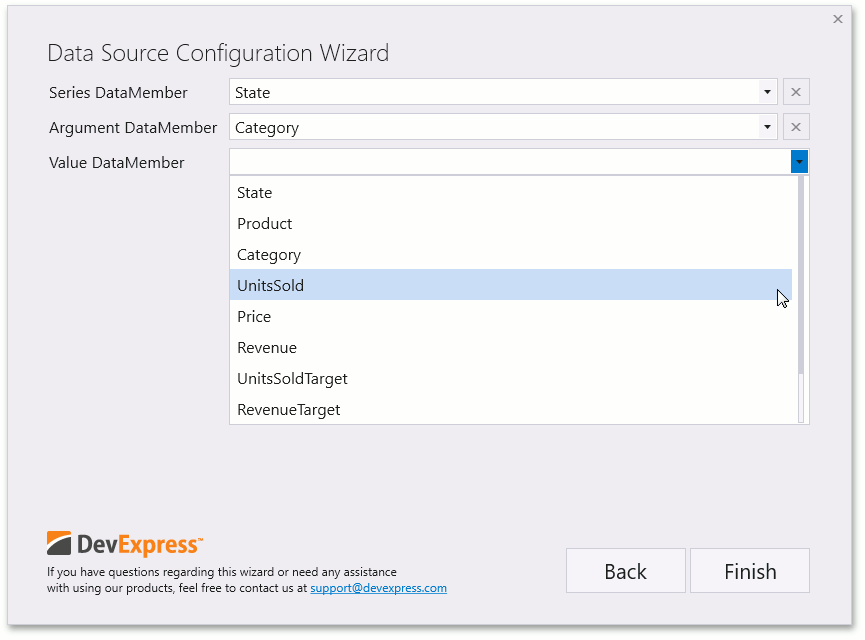
Select the data columns from a Row Control that the chart should use as the Series Member, Argument Member, and Value Member to generate series. Refer to the following topic for details on series generation: Series Template.

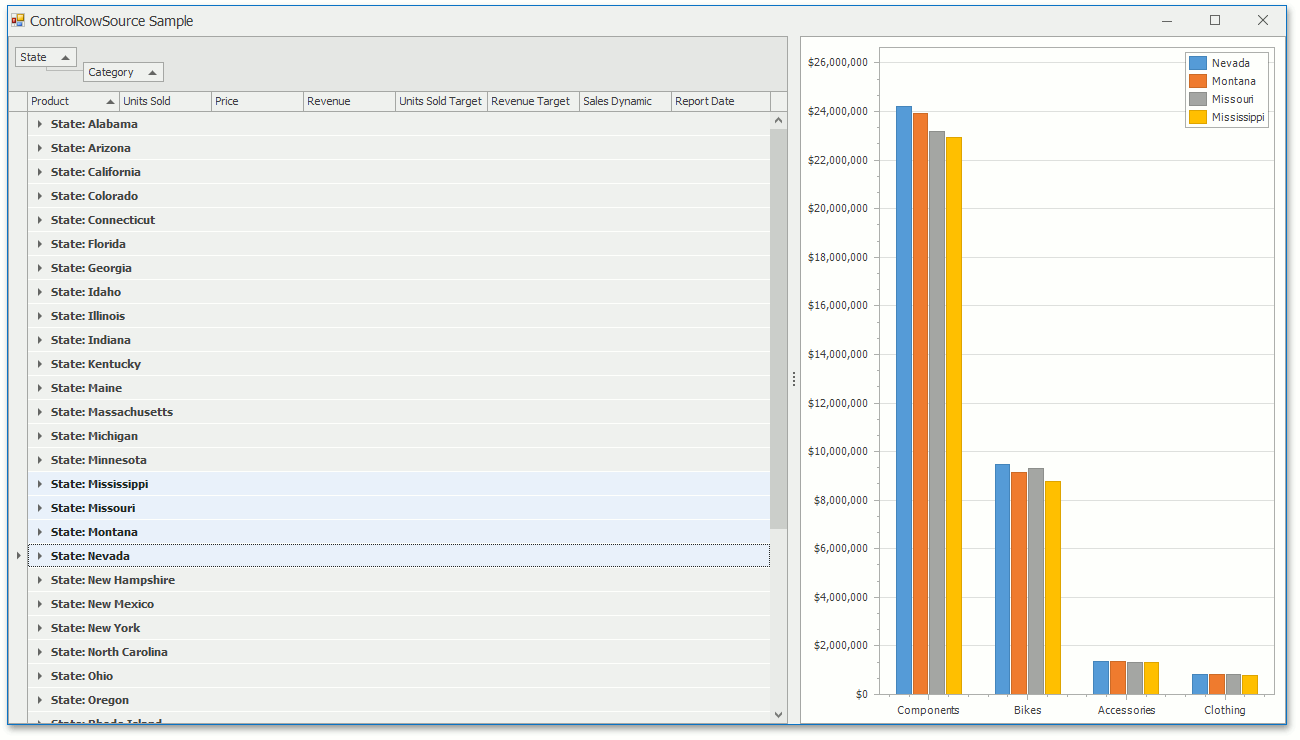
Click Finish to save changes. The chart visualizes the selected data rows:

Populate a Chart at the Runtime
You can use the following code to connect a chart at runtime if it cannot be attached to a grid control at design time:
The ControlRowSource component allows the Chart Control to visualize Grid data. To use the source component, create a new instance of it, configure its properties and assign it to the ChartControl.DataSource property.
// Assign a new instance of ControlRowSource to the chart's DataSource property.
chartControl.DataSource = new ControlRowSource() {
Control = mainView,
ControlRows = ControlRows.Selected
};
// Specify chart properties that configures series to display.
chartControl.SeriesDataMember = "State";
SeriesBase seriesTemplate = chartControl.SeriesTemplate;
seriesTemplate.ArgumentDataMember = "Category";
seriesTemplate.ValueDataMembers.AddRange("Revenue");
// Configure additional chart properties.
seriesTemplate.CrosshairLabelPattern = "{S}: {V:C2}";
seriesTemplate.SeriesPointsSorting = SortingMode.Descending;
seriesTemplate.SeriesPointsSortingKey = SeriesPointKey.Value_1;
seriesTemplate.SummaryFunction = "SUM([Revenue])";
XYDiagram diagram = (XYDiagram)chartControl.Diagram;
diagram.AxisY.Label.TextPattern = "{V:C0}";
chartControl.Legend.AlignmentHorizontal = LegendAlignmentHorizontal.Right;
chartControl.Legend.AlignmentVertical = LegendAlignmentVertical.Top;