How to: Check Spelling in RichEditControl
The RichEditControl can use the spell checker component, the Spell Checker, to check spelling in a document.
If you create an application using the Template Kit for WinForms or Template Gallery, then the SpellChecker component is added automatically. You have to specify necessary dictionaries as described in the SpellChecker - Getting Started article. To underline incorrect words, switch the Check-as-You-Type mode on by using the SpellChecker.SpellCheckMode property. Note that you cannot change the color and appearance of the underline used in the RichEditControl.

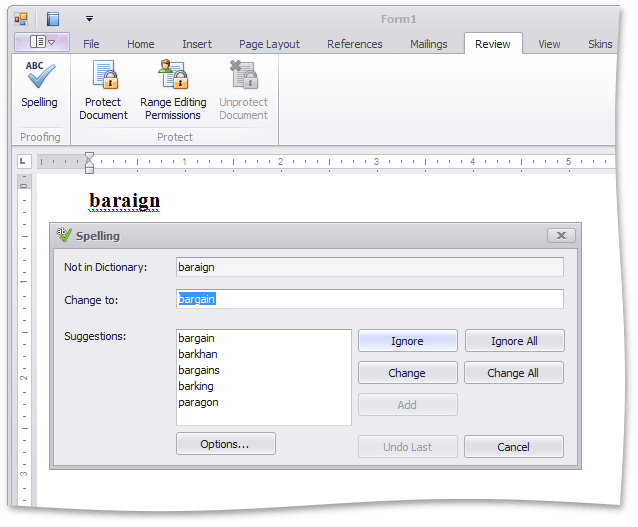
End-user interface of the RichEditControl, in its bar variation (Review bar) or Ribbon variation (Review Ribbon page) contains a button with an associated command, which starts the spell check. To assign F7 (or any available) shortcut to a command button, use the BarItem.ItemShortcut property.
If you wish to add spell check functionality to the RichEditControl in your existing application, review the Spell Checking article.
Instead of the XtraSpellChecker component, you can use any spell checker engine that exposes the ISpellChecker interface.