Wait Form
- 3 minutes to read
The Splash Screen Manager allows you to create a Wait Form (WaitForm) - a skin-aware form designed to indicate time-consuming operations.

The main features include:
- Show an animated continuous progress indicator.
- Display and close the Wait Form in code.
- Design-time customization.
- Interact with the Wait Forms via commands.
- Default appearance settings are skin-dependent.
Create and Customize Wait Form
Drop the SplashScreenManager component onto the form.
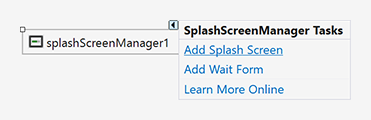
Right click the component in the Visual Studio tray and select Add Wait Form.

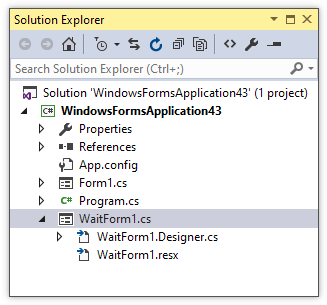
The SplashScreenManager adds a new WaitForm to your project.

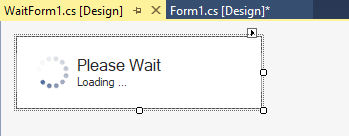
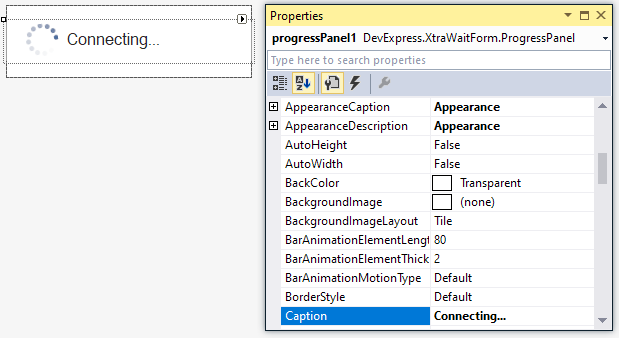
Double-click the WaitForm1.cs (WaitForm1.vb) file in Solution Explorer to view and customize the Wait Form at design time.

Use the Property Grid to change the display settings of the built-in ProgressPanel. This panel shows the animated progress indicator and labels.

Show and Hide Wait Form
The Wait Form does not automatically display at the main form’s startup. You can use one of the following methods to display and close a Wait Form, depending on whether the form is active (assigned to the SplashScreenManager.ActiveSplashFormTypeInfo property).
The target Wait Form is active.

To show/close a wait form, use the non-static SplashScreenManager.ShowWaitForm and SplashScreenManager.CloseWaitForm methods.
The target Wait Form is not active.

To show/close a wait form, use the static SplashScreenManager.ShowForm and SplashScreenManager.CloseForm methods. Specific SplashScreenManager.ShowForm method overloads allow you to specify fade effects and wait form location.
Update Wait Forms Dynamically
Like other splash screens, wait forms are shown in a separate thread.
Use the following methods to dynamically update the caption and description of the displayed Wait Form from the main thread:
You can also use the SplashScreenManager.SendCommand method to interact with the current Wait Form (for instance, update its contents). To process commands sent by this method, override the WaitForm.ProcessCommand method.
Usage Notes
Show multiple Wait Forms
If your application shows only one Wait Form at a time, you can use a single SplashScreenManager component.
To display multiple Wait Forms simultaneously, use multiple SplashScreenManager components.
MDI applications
In MDI applications, do not show Wait Forms from events or methods called by the Control.CreateHandle method - HandleCreated, Load, MdiChildActivate, OnHandleCreated overloads, etc. Otherwise, your application can freeze.
Instead, use one of the following techniques:
Invoke a Wait Form from a Form.Shown event handler.
Show a Wait Form using the Control.BeginInvoke method.
//Incorrect - the app may freeze private void MdiParent_MdiChildActivate(object sender, EventArgs e) { //... splashScreenManager1.ShowWaitForm(); splashScreenManager1.SetWaitFormCaption("Please wait"); splashScreenManager1.SetWaitFormDescription(description); //... splashScreenManager1.CloseWaitForm(); } //Correct private void MdiParent_MdiChildActivate(object sender, EventArgs e) { BeginInvoke(new Action(() => { //... splashScreenManager1.ShowWaitForm(); splashScreenManager1.SetWaitFormCaption("Please wait"); splashScreenManager1.SetWaitFormDescription(description); //... splashScreenManager1.CloseWaitForm(); })); }
