TileLayoutControl.ShowGroupHeaders Property
Gets or sets whether to display group headers. This is a dependency property.
Namespace: DevExpress.Xpf.LayoutControl
Assembly: DevExpress.Xpf.LayoutControl.v25.2.dll
NuGet Package: DevExpress.Wpf.LayoutControl
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | True |
|
Remarks
The TileLayoutControl can arrange tiles in groups. Tile groups display headers if the ShowGroupHeaders property is enabled.
The following example creates a TileLayoutControl, arranges tiles in two groups, and displays group headers:
<Window x:Class="WpfTileGroupHeaders.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxlc="http://schemas.devexpress.com/winfx/2008/xaml/layoutcontrol"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
Title="MainWindow" Height="502" Width="625"
... >
<Grid>
<dxlc:TileLayoutControl Name="tileLayoutControl"
ShowGroupHeaders="True">
<dxlc:Tile Header="System Information" Name="tile1"
dxlc:TileLayoutControl.GroupHeader="Group1">
<Image Name="system-image" Stretch="None" Source="Images/System.png"/>
</dxlc:Tile>
<dxlc:Tile Header="Research" Name="tile2" Size="Small">
<Image Name="research-image" Stretch="None" Source="Images/Research.png"/>
</dxlc:Tile>
<dxlc:Tile Header="Statistics" Name="tile3" Size="Small">
<Image Name="stats-image" Stretch="None" Source="Images/Statistics.png" />
</dxlc:Tile>
<dxlc:Tile Header="Rates" Name="tile4" Size="Large"
dxlc:FlowLayoutControl.IsFlowBreak="True"
dxlc:TileLayoutControl.GroupHeader="Group2"
HorizontalHeaderAlignment="Center">
<Image Name="rates-image" Stretch="None" Source="Images/Rates.png" />
</dxlc:Tile>
</dxlc:TileLayoutControl>
</Grid>
</Window>
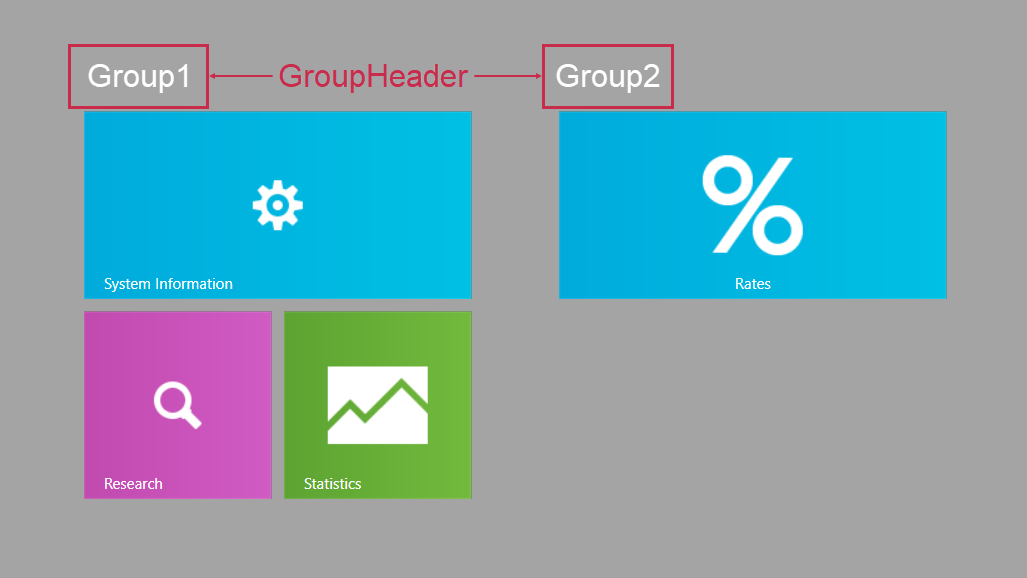
The following image displays the result:

See Also