TileLayoutControl Class
The Tile Layout Control.
Namespace: DevExpress.Xpf.LayoutControl
Assembly: DevExpress.Xpf.LayoutControl.v25.2.dll
NuGet Package: DevExpress.Wpf.LayoutControl
Declaration
[DXLicenseWpf]
public class TileLayoutControl :
FlowLayoutControl,
ITileLayoutControl,
IFlowLayoutControl,
ILayoutControlBase,
IScrollControl,
IPanel,
IControl,
ILayoutModelBase,
IFlowLayoutModel,
ITileLayoutModelRemarks
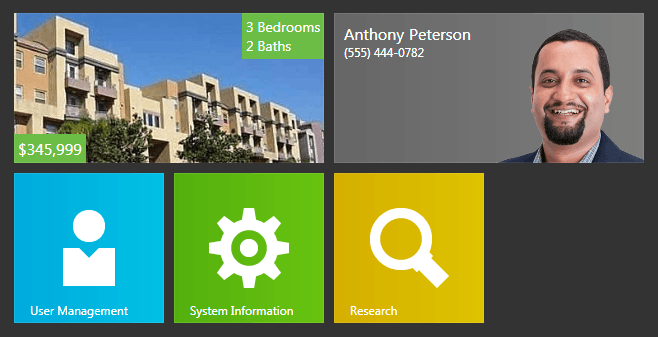
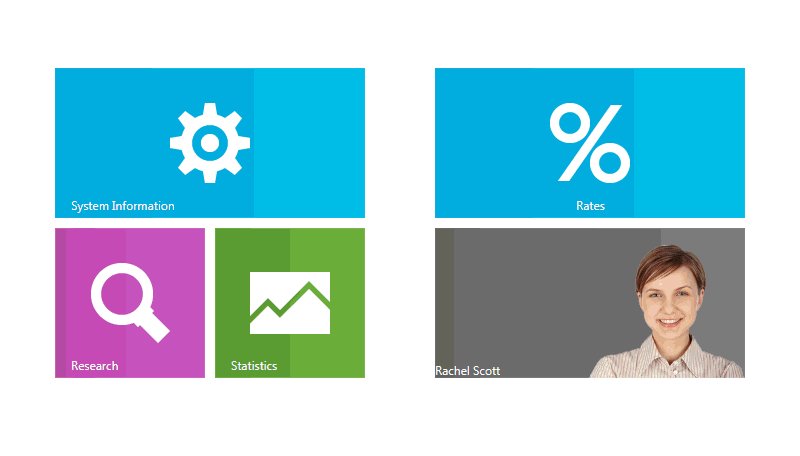
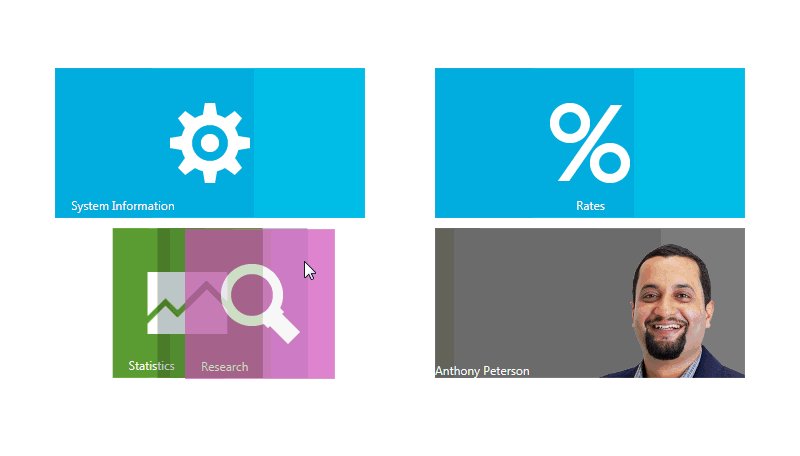
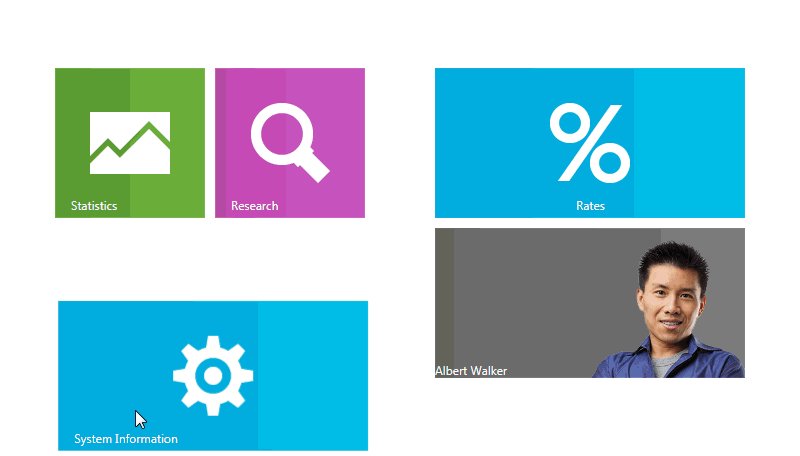
The Tile Layout Control allows you to bring a radical new look to your WPF applications with the Windows UI design principles. A neatly tile-based interface, with built-in animation, touch and drag-and-drop support, it delivers an outstanding end-user experience.

Note
Controls dynamically added to a TileLayoutControl should be registered via the RegisterName method to save/restore their layout correctly.
See Tile Layout Control to learn more.
Example
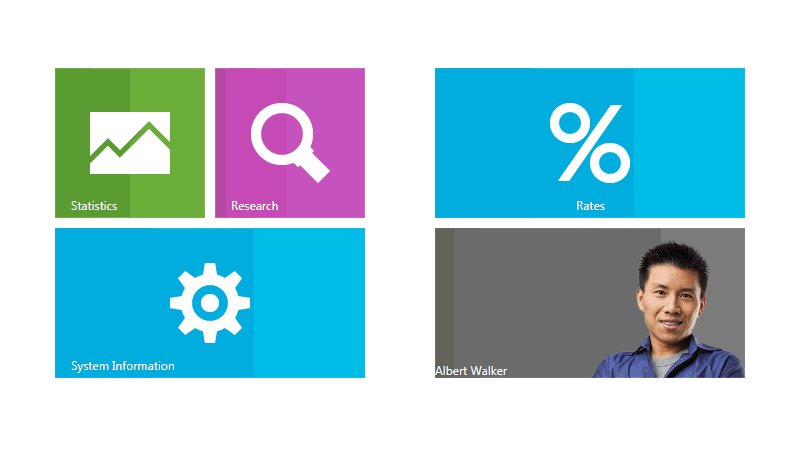
This example shows how to create a Tile Layout Control. The animation below shows the result:

using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace WpfApplication2 {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
public List<Agent> Agents { get { return WpfApplication2.Agents.DataSource; } }
}
public class Agent {
public string AgentName { get; set; }
public string Phone { get; set; }
public string Photo { get; set; }
public ImageSource PhotoSource {
get {
return string.IsNullOrEmpty(Photo) ? null : new BitmapImage(new Uri(Photo, UriKind.Relative));
}
}
}
public static class Agents {
public static readonly List<Agent> DataSource =
new List<Agent> {
new Agent { AgentName = "Anthony Peterson", Phone = "(555) 444-0782", Photo = "Images/1.jpg" },
new Agent { AgentName = "Rachel Scott", Phone = "(555) 249-1614", Photo = "Images/2.jpg" },
new Agent { AgentName = "Albert Walker", Phone = "(555) 232-2303", Photo = "Images/3.jpg" }
};
}
}
Inheritance
Show 12 items
Object
DispatcherObject
DependencyObject
Visual
UIElement
FrameworkElement
Panel
DevExpress.Xpf.Core.PanelBase
ScrollControl
LayoutControlBase
FlowLayoutControl
TileLayoutControl
See Also