TileLayoutControl.GroupHeader Attached Property
Gets or sets a tile group header. This is an attached property.
Namespace: DevExpress.Xpf.LayoutControl
Assembly: DevExpress.Xpf.LayoutControl.v25.2.dll
NuGet Package: DevExpress.Wpf.LayoutControl
Declaration
Returns
| Type | Description |
|---|---|
| Object | An object that specifies a tile group header. |
Remarks
The TileLayoutControl can arrange tiles in groups. Tile groups can display static or editable headers.
Create Tile Groups
Follow the steps below to arrange tiles into groups:
Enable Flow Break
Set the FlowLayoutControl.IsFlowBreak attached property to
truefor a tile to break the current group and start a new group.Set Group Header (Title)
Use the tile’s
GroupHeaderattached property to specify group header content.Display Group Headers
Enable the TileLayoutControl.ShowGroupHeaders property to display group headers.
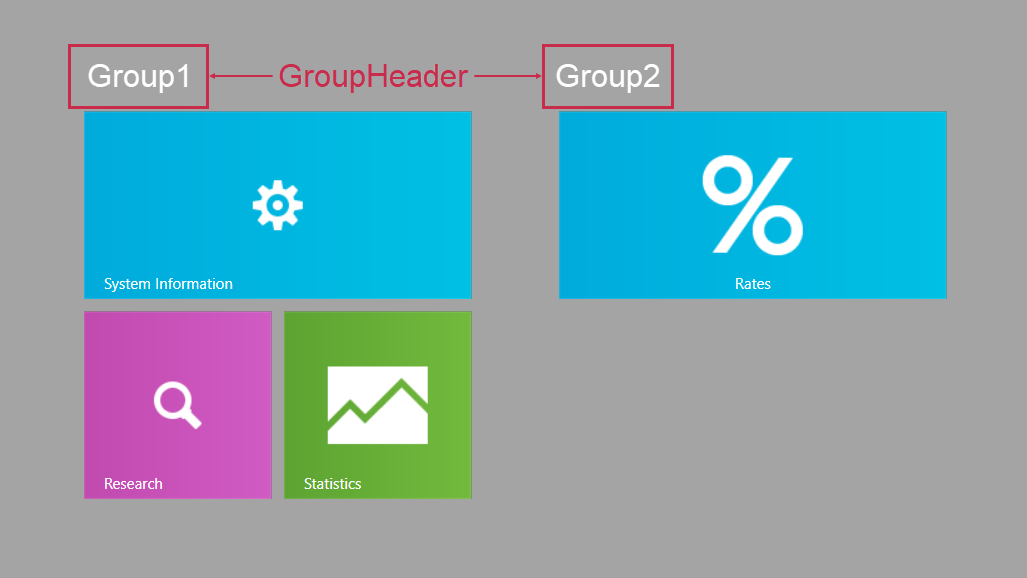
The following example creates a TileLayoutControl, arranges tiles in two groups, and displays group headers:
<Window x:Class="WpfTileGroupHeaders.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxlc="http://schemas.devexpress.com/winfx/2008/xaml/layoutcontrol"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
Title="MainWindow" Height="502" Width="625"
... >
<Grid>
<dxlc:TileLayoutControl Name="tileLayoutControl"
ShowGroupHeaders="True">
<dxlc:Tile Header="System Information" Name="tile1"
dxlc:TileLayoutControl.GroupHeader="Group1">
<Image Name="system-image" Stretch="None" Source="Images/System.png"/>
</dxlc:Tile>
<dxlc:Tile Header="Research" Name="tile2" Size="Small">
<Image Name="research-image" Stretch="None" Source="Images/Research.png"/>
</dxlc:Tile>
<dxlc:Tile Header="Statistics" Name="tile3" Size="Small">
<Image Name="stats-image" Stretch="None" Source="Images/Statistics.png" />
</dxlc:Tile>
<dxlc:Tile Header="Rates" Name="tile4" Size="Large"
dxlc:FlowLayoutControl.IsFlowBreak="True"
dxlc:TileLayoutControl.GroupHeader="Group2"
HorizontalHeaderAlignment="Center">
<Image Name="rates-image" Stretch="None" Source="Images/Rates.png" />
</dxlc:Tile>
</dxlc:TileLayoutControl>
</Grid>
</Window>
The following image displays the result:

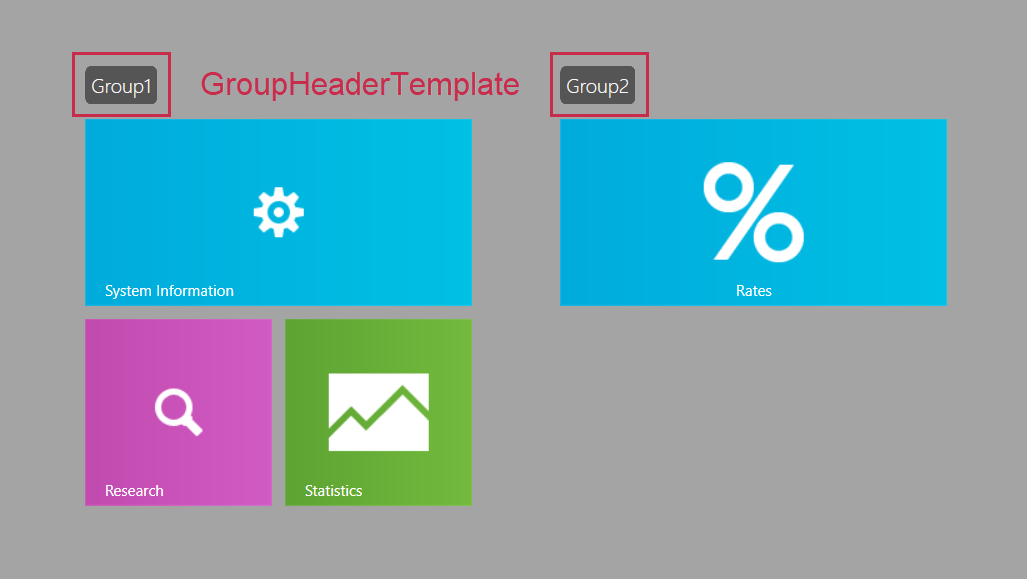
Group Header Template
Use the TileLayoutControl.GroupHeaderTemplate property to create a data template for tile group headers:
<dxlc:TileLayoutControl Name="tileLayoutControl"
ShowGroupHeaders="True">
<dxlc:TileLayoutControl.GroupHeaderTemplate>
<DataTemplate>
<Border Background="#FF555555" Padding="5" CornerRadius="5">
<TextBlock Text="{Binding}" Foreground="White" FontSize="16" FontWeight="Bold"
HorizontalAlignment="Center" VerticalAlignment="Center" />
</Border>
</DataTemplate>
</dxlc:TileLayoutControl.GroupHeaderTemplate>
<dxlc:Tile Header="System Information" Name="tile1"
dxlc:TileLayoutControl.GroupHeader="Group1">
<Image Name="system-image" Stretch="None" Source="Images/System.png"/>
</dxlc:Tile>
<dxlc:Tile Header="Research" Name="tile2" Size="Small">
<Image Name="research-image" Stretch="None" Source="Images/Research.png"/>
</dxlc:Tile>
<dxlc:Tile Header="Statistics" Name="tile3" Size="Small">
<Image Name="stats-image" Stretch="None" Source="Images/Statistics.png" />
</dxlc:Tile>
<dxlc:Tile Header="Rates" Name="tile4" Size="Large"
dxlc:FlowLayoutControl.IsFlowBreak="True"
dxlc:TileLayoutControl.GroupHeader="Group2"
HorizontalHeaderAlignment="Center">
<Image Name="rates-image" Stretch="None" Source="Images/Rates.png" />
</dxlc:Tile>
</dxlc:TileLayoutControl>
The following image displays the result:

Refer to the following help topic for additional information on data templates: Data Templating Overview.
End-User Capabilities
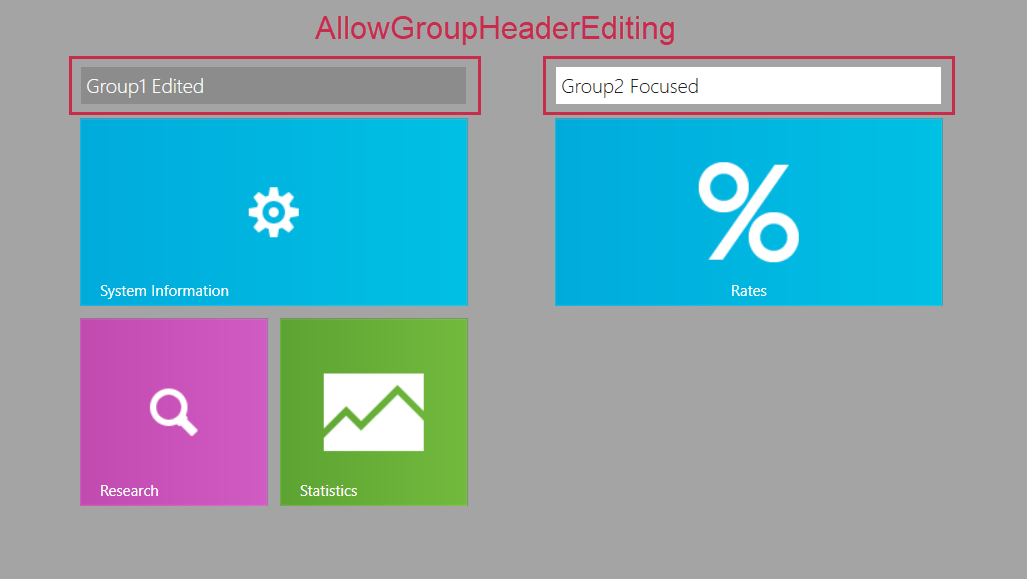
Enable the TileLayoutControl.AllowGroupHeaderEditing property to allow users to edit group headers.
The following example allows users to edit group headers:
<dxlc:TileLayoutControl Name="tileLayoutControl"
ShowGroupHeaders="True"
AllowGroupHeaderEditing="True">
<dxlc:Tile Header="System Information" Name="tile1"
dxlc:TileLayoutControl.GroupHeader="Group1">
<Image Name="system-image" Stretch="None" Source="Images/System.png"/>
</dxlc:Tile>
<dxlc:Tile Header="Research" Name="tile2" Size="Small">
<Image Name="research-image" Stretch="None" Source="Images/Research.png"/>
</dxlc:Tile>
<dxlc:Tile Header="Statistics" Name="tile3" Size="Small">
<Image Name="stats-image" Stretch="None" Source="Images/Statistics.png" />
</dxlc:Tile>
<dxlc:Tile Header="Rates" Name="tile4" Size="Large"
dxlc:FlowLayoutControl.IsFlowBreak="True"
dxlc:TileLayoutControl.GroupHeader="Group2"
HorizontalHeaderAlignment="Center">
<Image Name="rates-image" Stretch="None" Source="Images/Rates.png" />
</dxlc:Tile>
</dxlc:TileLayoutControl>
The following image displays the result: