How to: Define Bars and Bar Items via a Template
- 3 minutes to read
This example demonstrates how to modify the current BarManager’s layout in case you do not have direct access to this BarManager. The main idea is to use ControllerBehavior that provides the capability to compose bars or ribbons from templates using built-in Bar Actions.
For versions prior to v15.1:
Use BarManager.Controllers to set a predefined DataTemplate.
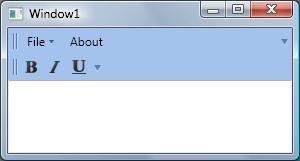
The following image shows the result:

- Application.xaml.vb
- MainWindow.xaml (VB.NET)
- CustomUserControl.xaml.vb
- CustomUserControl.xaml
- Application.xaml
- MainWindow.xaml.vb
- MainWindow.xaml.cs
- CustomUserControl.xaml.cs
Imports System
Imports System.Collections.Generic
Imports System.Configuration
Imports System.Data
Imports System.Linq
Imports System.Threading.Tasks
Imports System.Windows
Namespace ControllerBehaviorSample
''' <summary>
''' Interaction logic for App.xaml
''' </summary>
Partial Public Class App
Inherits Application
End Class
End Namespace
<Window x:Class="ControllerBehaviorSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm"
xmlns:local="clr-namespace:ControllerBehaviorSample"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
mc:Ignorable="d"
Title="ControllerBehaviorSample" Height="350" Width="525">
<Grid>
<local:CustomUserControl>
<dxmvvm:Interaction.Behaviors>
<dxb:ControllerBehavior ExecutionMode="OnEvent">
<dxb:ControllerBehavior.Triggers>
<dxb:ActionTrigger EventName="Loaded" ExecuteOnce="True"/>
</dxb:ControllerBehavior.Triggers>
<dxb:ControllerBehavior.Actions>
<dxb:InsertAction ContainerName="biFile">
<dxb:BarButtonItem Content="MyNewlyAddedButton" Glyph="{dx:DXImage Image=Cut_16x16.png}" LargeGlyph="{dx:DXImage Image=Cut_32x32.png}"/>
</dxb:InsertAction>
<dxb:RemoveAction ElementName="biEdit"/>
<dxb:InsertAction ContainerName="ToolBar">
<dxb:BarButtonItem Content="MyNewlyAddedButton" Glyph="{dx:DXImage Image=New_16x16.png}" LargeGlyph="{dx:DXImage Image=New_32x32.png}"/>
</dxb:InsertAction>
</dxb:ControllerBehavior.Actions>
</dxb:ControllerBehavior>
</dxmvvm:Interaction.Behaviors>
</local:CustomUserControl>
</Grid>
</Window>
Imports System
Imports System.Collections.Generic
Imports System.Linq
Imports System.Text
Imports System.Threading.Tasks
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Data
Imports System.Windows.Documents
Imports System.Windows.Input
Imports System.Windows.Media
Imports System.Windows.Media.Imaging
Imports System.Windows.Navigation
Imports System.Windows.Shapes
Namespace ControllerBehaviorSample
''' <summary>
''' Interaction logic for CustomUserControl.xaml
''' </summary>
Partial Public Class CustomUserControl
Inherits UserControl
Public Sub New()
InitializeComponent()
End Sub
End Class
End Namespace
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:ControllerBehaviorSample"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
x:Class="ControllerBehaviorSample.CustomUserControl"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<DockPanel>
<dxb:MainMenuControl Caption="File" DockPanel.Dock="Top">
<dxb:BarSubItem x:Name="biFile" Content="File">
<dxb:BarButtonItem x:Name="biFileOpen" Content="Open" Glyph="{dx:DXImage Image=Open_16x16.png}" LargeGlyph="{dx:DXImage Image=Open_32x32.png}"/>
<dxb:BarButtonItem x:Name="biFileNew" Content="New" Glyph="{dx:DXImage Image=New_16x16.png}" LargeGlyph="{dx:DXImage Image=New_32x32.png}"/>
</dxb:BarSubItem>
<dxb:BarSubItem x:Name="biEdit" Content="Edit">
<dxb:BarButtonItemLink BarItemName="biCut"/>
<dxb:BarButtonItemLink BarItemName="biCopy"/>
<dxb:BarButtonItemLink BarItemName="biPaste"/>
</dxb:BarSubItem>
</dxb:MainMenuControl>
<dxb:ToolBarControl x:Name ="ToolBar" Caption="Edit" DockPanel.Dock="Top">
<dxb:BarButtonItem x:Name="biCut" Content="Cut" Glyph="{dx:DXImage Image=Cut_16x16.png}" LargeGlyph="{dx:DXImage Image=Cut_32x32.png}"/>
<dxb:BarButtonItem x:Name="biCopy" Content="Copy" Glyph="{dx:DXImage Image=Copy_16x16.png}" LargeGlyph="{dx:DXImage Image=Copy_32x32.png}"/>
<dxb:BarButtonItem x:Name="biPaste" Content="Paste" Glyph="{dx:DXImage Image=Paste_16x16.png}" LargeGlyph="{dx:DXImage Image=Paste_32x32.png}"/>
</dxb:ToolBarControl>
<dxb:StatusBarControl Caption="StatusBar" DockPanel.Dock="Bottom" ShowSizeGrip="True">
<dxb:BarStaticItem x:Name="biRow" Content="Row:" ShowBorder="False"/>
<dxb:BarStaticItem x:Name="biRowValue" Content="1" ShowBorder="False"/>
<dxb:BarStaticItem x:Name="biColumn" Content="Column:" ShowBorder="False"/>
<dxb:BarStaticItem x:Name="biColumnValue" Content="2"/>
<dxb:BarCheckItem x:Name="biLeft" Alignment="Far" Glyph="{dx:DXImage Image=AlignLeft_16x16.png}" GroupIndex="1" IsChecked="True"/>
<dxb:BarCheckItem x:Name="biCenter" Alignment="Far" Glyph="{dx:DXImage Image=AlignCenter_16x16.png}" GroupIndex="1"/>
<dxb:BarCheckItem x:Name="biRight" Alignment="Far" Glyph="{dx:DXImage Image=AlignRight_16x16.png}" GroupIndex="1"/>
</dxb:StatusBarControl>
<Grid/>
</DockPanel>
</Grid>
</UserControl>
<Application x:Class="ControllerBehaviorSample.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:ControllerBehaviorSample"
StartupUri="MainWindow.xaml">
<Application.Resources>
</Application.Resources>
</Application>
Imports System
Imports System.Collections.Generic
Imports System.Linq
Imports System.Text
Imports System.Threading.Tasks
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Data
Imports System.Windows.Documents
Imports System.Windows.Input
Imports System.Windows.Media
Imports System.Windows.Media.Imaging
Imports System.Windows.Navigation
Imports System.Windows.Shapes
Namespace ControllerBehaviorSample
''' <summary>
''' Interaction logic for MainWindow.xaml
''' </summary>
Partial Public Class MainWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
End Class
End Namespace
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace ControllerBehaviorSample
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace ControllerBehaviorSample
{
/// <summary>
/// Interaction logic for CustomUserControl.xaml
/// </summary>
public partial class CustomUserControl : UserControl
{
public CustomUserControl()
{
InitializeComponent();
}
}
}