How to: Create a Custom Splash Screen
- 2 minutes to read
Customize the SplashScreenWindow Options
The SplashScreenWindow class provides options for splash screens in the SplashScreenManager.
Use the SplashScreenManager.Create method to customize the splash screen window options.
The following example illustrates how to create a fluent splash screen with a custom color tint:
SplashScreenManager.Create(() => new FluentSplashScreen() {
AcrylicColor = Color.FromArgb(100, 120, 0, 0)
});

Create a Custom Splash Screen Window
Create a SplashScreenWindow descendant and pass its constructor as the SplashScreenManager.Create method parameter.
To display a custom splash screen with the SplashScreenManagerService, set the SplashScreenManagerService.SplashScreenType property to the custom splash screen view type.
Note
To apply the application theme to controls that you use as a content of a custom splash screen, set the SplashScreenWindow.AllowTheming property to true. This option is disabled by default to speed up the splash screen window initialization.
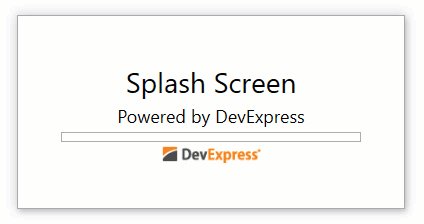
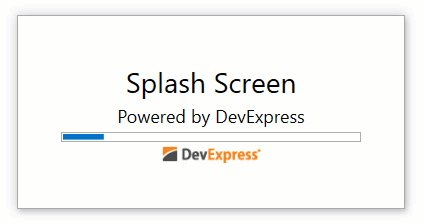
The example below illustrates how to create a custom startup splash screen.
<dx:SplashScreenWindow x:Class="Application.CustomSplashScreen"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxt="http://schemas.devexpress.com/winfx/2008/xaml/core/themekeys"
xmlns:mvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm"
WindowStyle="None"
Height="200"
Width="400"
DataContext="{x:Static mvvm:DXSplashScreenViewModel.DesignTimeData}">
<Grid>
<StackPanel VerticalAlignment="Center">
<TextBlock Text="{Binding Title}" FontSize="28" HorizontalAlignment="Center" />
<TextBlock Text="{Binding Subtitle}" FontSize="18" HorizontalAlignment="Center" Margin="4" />
<ProgressBar IsIndeterminate="{Binding IsIndeterminate}" Height="10" Width="300" />
<dx:DXImage Source="{Binding Logo}" Width="100" Margin="4" />
</StackPanel>
</Grid>
</dx:SplashScreenWindow>
static App() {
SplashScreenManager.Create(() => new CustomSplashScreen(), new DXSplashScreenViewModel {
IsIndeterminate = true,
Title = "Splash Screen",
Subtitle = "Powered by DevExpress",
Logo = new Uri("../../Images/Logo.png", UriKind.Relative)
}).ShowOnStartup();
}

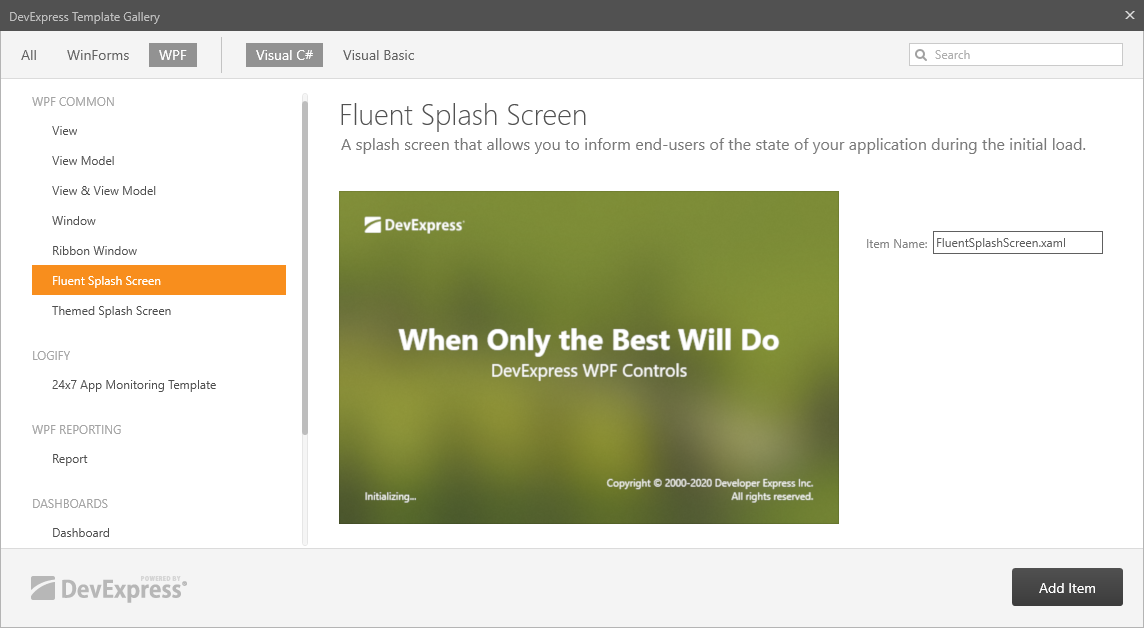
Edit a Predefined Splash Screen
You can use a predefined splash screen as a template for a custom splash screen. Right-click your project in the Visual Studio Solution Explorer window and select Add DevExpress Item | New Item. In the invoked DevExpress Template Gallery, select Fluent Splash Screen or Themed Splash Screen.