Lesson 2 - Bind Data Editors
- 4 minutes to read
The previous lesson describes how to create a basic layout for the registration form.
This lesson describes how to create a View Model for it.
Define the View Model
Open the previous project (if you skipped Lesson 1, open the RegistrationForm.Lesson1 project in the example below).
Open the RegistrationViewModel.cs file and add the following properties to the RegistrationViewModel class.
[POCOViewModel]
public class RegistrationViewModel {
public static RegistrationViewModel Create() {
return ViewModelSource.Create(() => new RegistrationViewModel());
}
protected RegistrationViewModel() {
if(this.IsInDesignMode())
InitializeInDesignMode();
else InitializeInRuntime();
}
void InitializeInDesignMode() {
FirstName = "John";
LastName = "Smith";
Email = "John.Smith@JohnSmithMail.com";
Password = "Password";
ConfirmPassword = "Password";
Birthday = new DateTime(1980, 1, 1);
}
void InitializeInRuntime() {
Birthday = null;
}
public virtual string FirstName { get; set; }
public virtual string LastName { get; set; }
public virtual string Email { get; set; }
public virtual string Password { get; set; }
public virtual string ConfirmPassword { get; set; }
public virtual DateTime? Birthday { get; set; }
}
Since the RegistrationViewModel is a POCO class, all defined properties are bindable.
The InitializeInRuntime method initializes the Birthday property. The DateTime struct is a value type, so the Birthday field makes use of a Nullable DateTime. With a non-nullable type, the Birthday field would be initialized into a specific value, which is not recommended.
Register Data
Add the AddEmployee method to the view model.
[POCOViewModel]
public class RegistrationViewModel {
...
public void AddEmployee() {
EmployeesModelHelper.AddNewEmployee(FirstName, LastName, Email, Password, Birthday.Value);
}
}
The POCO mechanism automatically generates a command for this method. The generated command’s name follows the [MethodName]Command pattern. Set the Command property of the Register button:
<dxlc:LayoutControl Orientation="Vertical" ItemStyle="{StaticResource itemStyle}" ItemSpace="10">
...
<Button Content="Register" HorizontalAlignment="Center" VerticalAlignment="Bottom" Width="80"
Command="{Binding AddEmployeeCommand}" />
</dxlc:LayoutControl>
Bind Editors
Rebuild the project.
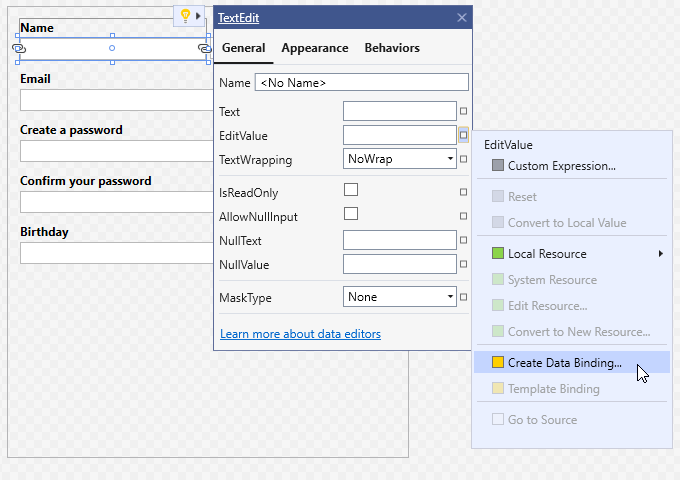
Select the TextEdit element of the First Name layout item and invoke its Quick Actions. Click the rectangle button to the right of the EditValue property and select Create Data Binding.

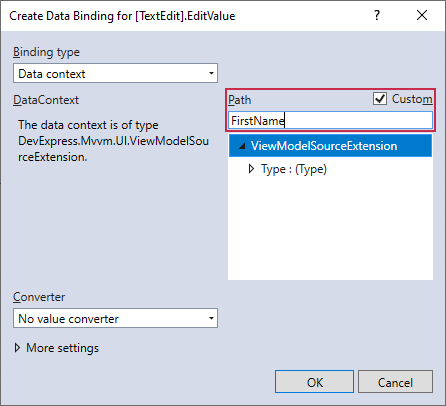
In the invoked dialog window, enable the Custom option and type “FirstName”.

Once the binding is created, the FirstName editor displays test data in the Visual Studio Designer.
Bind the remaining editors to their corresponding properties and the Register button to the AddEmployee command. The XAML below shows the result.
<dxlc:LayoutControl Orientation="Vertical" ItemStyle="{StaticResource itemStyle}" ItemSpace="10">
<dxlc:LayoutGroup ItemSpace="10">
<dxlc:LayoutItem Label="Name">
<dxe:TextEdit EditValue="{Binding FirstName}" />
</dxlc:LayoutItem>
<dxe:TextEdit VerticalAlignment="Bottom" EditValue="{Binding LastName}" />
</dxlc:LayoutGroup>
<dxlc:LayoutItem Label="Email">
<dxe:TextEdit EditValue="{Binding Email}" />
</dxlc:LayoutItem>
<dxlc:LayoutItem Label="Create a password">
<dxe:PasswordBoxEdit EditValue="{Binding Password}" />
</dxlc:LayoutItem>
<dxlc:LayoutItem Label="Confirm your password">
<dxe:PasswordBoxEdit EditValue="{Binding ConfirmPassword}" />
</dxlc:LayoutItem>
<dxlc:LayoutItem Label="Birthday">
<dxe:DateEdit EditValue="{Binding Birthday}" />
</dxlc:LayoutItem>
<Button Content="Register" HorizontalAlignment="Center" VerticalAlignment="Bottom" Width="80"
Command="{Binding AddEmployeeCommand}" />
</dxlc:LayoutControl>
The editors don’t show test data in runtime.