Starting Point
This tutorial demonstrates how to create a registration form with DevExpress WPF Data Editors.
Starting Point
Download the base project. The complete solution with source code is available in the following example:
This solution contains several projects - each one is the result of a lesson in the tutorial.
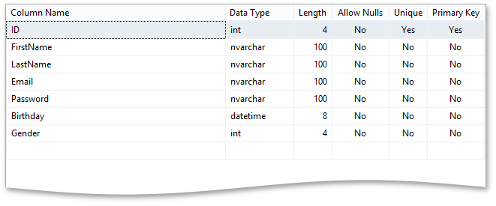
The RegistrationForm.BaseProject project is the base solution you will be working on. This project contains three views: MainView, RegistrationView, and RecordsView. This tutorial will show you how to create the RegistrationView. The two other views are already prepared, so you can analyze them. The base project also contains a database and a data model. The database has only one Employee table. Its table scheme is as follows.

Result
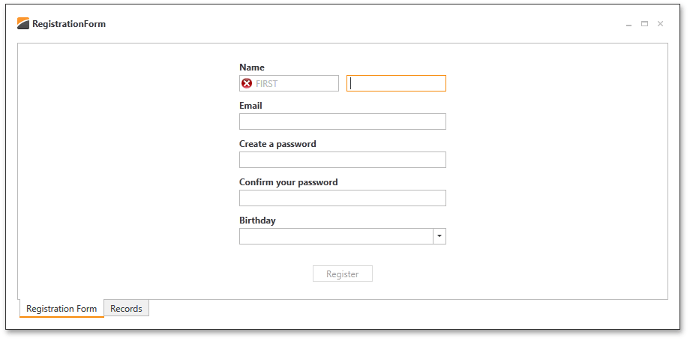
At the end of this tutorial, you will create a complete application that supports masked input and validation. The resulting application is shown in the screenshot below.