Property Attributes
- 3 minutes to read
The PropertyGrid control recognizes property attributes specified in the model.
Property attributes allow you to configure the appearance and behavior of the PropertyGrid control on the model level. To use property atributes in your project, reference the System.ComponentModel namespace.
The following example demonstrates the property attribute syntax.
using System.ComponentModel;
...
[TypeConverter(typeof(ExpandableObjectConverter)), Description("Customer's address")]
public SimpleAddress Address { get; set; }
The following table lists some of the property attributes recognized by the PropertyGrid control.
Attribute | Description |
|---|---|
BrowsableAttribute | Specifies whether the property is displayed within the property grid. |
CategoryAttribute | Specifies the property’s category. |
DefaultValueAttribute | Specifies the property’s default value. |
DescriptionAttribute | Specifies the property’s description. |
DisplayNameAttribute | Specifies the property’s display name. |
ReadOnlyAttribute | Specifies whether the property is read-only. |
TypeConverterAttribute | Specifies a type converter for the property. To learn more, see Expandability Customization. |
ConvertToAttribute | Specifies a type converter’s destination type. |
InstanceInitializerAttribute | Specifies an instance initializer for the property. To learn more, see Collection Definitions. |
DisplayFormatAttribute | Specifies how to display and format the property’s value. |
PropertyGridEditorAttribute | Specifies the property template. |
Refer to the following help topic for a complete list of supported attributes: Data Annotation Attributes.
Apply Annotation Attributes
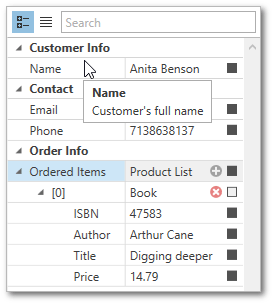
The following example demonstrates the use of various property attributes.
using System.Collections.Generic;
using System.ComponentModel;
...
public class Customer {
[Browsable(false), ReadOnly(true)]
public int ID { get; set; }
[Category("Customer Info"), Description("Customer's full name")]
public string Name { get; set; }
[Category("Contact"), Description("Customer's email address")]
public string Email { get; set; }
[Category("Contact"), Description("Customer's phone number")]
public string Phone { get; set; }
[Category("Order Info"), Description("Ordered items"), DisplayName("Ordered Items")]
public ProductList Products { get; set; }
}
public class Book {
[DisplayName("ISBN")]
public int ID { get; set; }
public string Author { get; set; }
public string Title { get; set; }
public double Price { get; set; }
}
public class ProductList : List<Object> {
public ProductList() : base() { }
public override string ToString() {
return "Product List";
}
}
public class ViewModel {
public Customer DemoCustomer { get; set; }
public ViewModel() {
DemoCustomer = new Customer()
{
ID = 0,
Name = "Anita Benson",
Email = "Anita_Benson@example.com",
Phone = "7138638137",
Products = new ProductList {
new Book
{
ID = 47583,
Author = "Arthur Cane",
Title = "Digging deeper",
Price = 14.79
}
}
};
}
}
...
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
...
<dxprg:PropertyGridControl SelectedObject="{Binding DemoCustomer}"/>

PropertyGridEditor Attribute
The PropertyGridEditor attribute allows you to apply a property template at the data model level.

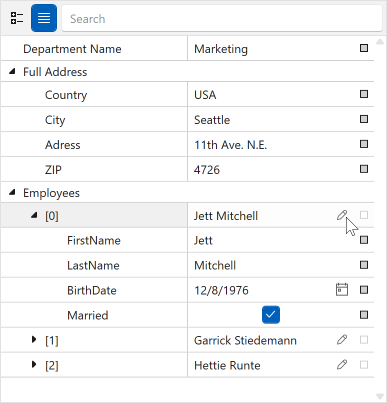
You can specify a template for the entire property definition:
<DataTemplate x:Key="PropertyTemplate">
<dxprg:PropertyDefinition Header="Full Address" HeaderShowMode="OnlyHeader"/>
</DataTemplate>
<DataTemplate x:Key="CollectionDefinitionTemplate">
<dxprg:CollectionDefinition HeaderShowMode="OnlyHeader" AllowRemoveItems="False"/>
</DataTemplate>
public class Department {
[Display(Name = "Department Name")]
public string Name { get; set; }
[TypeConverter(typeof(ExpandableObjectConverter))]
[PropertyGridEditor(TemplateKey = "PropertyTemplate")]
public Location Location { get; set; }
[PropertyGridEditor(TemplateKey = "CollectionDefinitionTemplate")]
public ObservableCollection<Employee> Employees { get; set; }
}
You can also specify the editor’s template only:
<DataTemplate x:Key="ButtonEditTemplate">
<dxe:ButtonEdit Name="PART_Editor"
IsTextEditable="False"/>
</DataTemplate>
[PropertyGridEditor(TemplateKey = "ButtonEditTemplate")]
public class Employee : BindableBase {
public string FirstName { get { return GetValue<string>(); } set { SetValue(value); } }
public string LastName { get { return GetValue<string>(); } set { SetValue(value); } }
public DateTime BirthDate { get { return GetValue<DateTime>(); } set { SetValue(value); } }
public bool Married { get { return GetValue<bool>(); } set { SetValue(value); } }
public override string ToString() {
return FirstName + " " + LastName;
}
}