Property Definitions
- 5 minutes to read
Overview
Property definitions allow you to visualize properties of a bound object and specify their appearance within the property grid. Each property definition is linked to one or multiple properties of the bound object. Property definitions (PropertyDefinition objects) are stored within the PropertyGridControl.PropertyDefinitions collection.
Managing Property Grid Content
Depending on the PropertyGridControl.ShowProperties value, the property grid displays the following content.
PropertyGridControl.ShowProperties value | PropertyGridControl content |
|---|---|
All | The property grid displays all properties of an object. |
WithPropertyDefinitions | The property grid displays only the properties that are specified by the property definitions. |
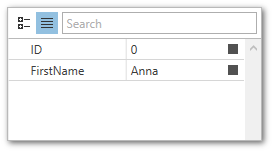
The following example demonstrates a property grid that displays two properties of the bound object:
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
...
<dxprg:PropertyGridControl SelectedObject="{Binding Data}" ShowProperties="WithPropertyDefinitions">
<dxprg:PropertyDefinition Path="ID" IsReadOnly="True"/>
<dxprg:PropertyDefinition Path="FirstName"/>
</dxprg:PropertyGridControl>

Linking Properties to Definitions
You can link a property of an object to a property definition using an association criteria. Different criteria and combinations of criteria have different priorities. When an object property matches multiple definitions, the PropertyGrid control links it to the definition with the highest priority. The following table lists the available association criteria and their priorities:
Criteria | Priority | Description |
|---|---|---|
Property path | High | Use the PropertyDefinitionBase.Path property to specify the direct path to the associated property. |
Parent property path | Medium | Use the PropertyDefinition.Scope property to specify the path to the parent property (see Nested Properties). |
Property type | Low | Use the PropertyDefinition.Type property to specify the type of the associated property. The PropertyDefinition.TypeMatchMode property specifies the rules of type matching. See TypeMatchMode to learn more. |
Important
You can use the asterisk * character as a placeholder for a property name when specifying the criteria with the PropertyDefinitionBase.Path and PropertyDefinition.Scope properties.
Tip
You can specify child property definitions using the PropertyDefinition.InsertDefinitionsFrom property.
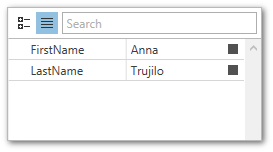
The following example demonstrates how to use property definitions to display only the string properties of the bound object.
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
...
<dxprg:PropertyGridControl SelectedObject="{Binding Data}" ShowProperties="WithPropertyDefinitions">
<dxprg:PropertyDefinition Type="sys:String"/>
</dxprg:PropertyGridControl>

Custom Editors and Property Editing
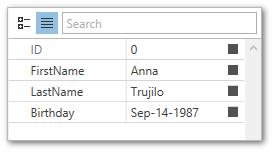
The PropertyGridControl automatically assigns editors to the edit fields based on the corresponding property type. Property definitions allow you to specify and configure custom in-place editors for the associated properties of the bound object. The following example demonstrates how to assign editors to property grid rows based on the property path and type.
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
...
<dxprg:PropertyGridControl SelectedObject="{Binding Data}" ShowProperties="All">
<dxprg:PropertyDefinition Path="ID" IsReadOnly="True"/>
<dxprg:PropertyDefinition Type="sys:DateTime">
<dxprg:PropertyDefinition.EditSettings>
<dxe:DateEditSettings DisplayFormat="MMM-dd-yyyy"/>
</dxprg:PropertyDefinition.EditSettings>
</dxprg:PropertyDefinition>
<dxprg:PropertyDefinition Type="sys:String">
<dxprg:PropertyDefinition.EditSettings>
<dxe:TextEditSettings MaxLength="15"/>
</dxprg:PropertyDefinition.EditSettings>
</dxprg:PropertyDefinition>
</dxprg:PropertyGridControl>

Refer to the following help topic for more information: Customize Properties.
Note
Property definitions that use the TokenComboBoxStyleSettings should have the PropertyDefinitionBase.IsReadOnly property set to true to enable editing.
Note
The PropertyGridControl.SelectedObjects property allows users to edit properties of multiple objects. A property whose value differs between objects has a blank value in the property grid. Editing such a property using the property grid changes it for all selected objects simultaneously.
Nested Properties
The PropertyGrid control can display nested properties as an expandable list. Use the TypeConverter attribute and specify the ExpandableObjectConverter type converter for a property to make it expandable.
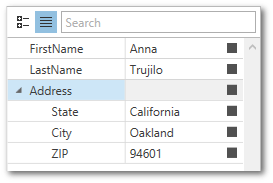
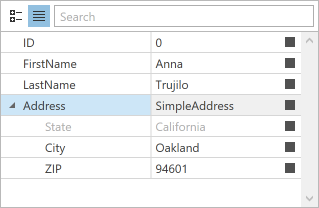
The following example demonstrates how to display nested properties in the PropertyGrid control:

<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<!-- ... -->
<dxprg:PropertyGridControl SelectedObject="{Binding Data}">
<dxprg:PropertyDefinition Path="FirstName"/>
<dxprg:PropertyDefinition Path="LastName"/>
<dxprg:PropertyDefinition Type="{x:Type local:SimpleAddress}"/>
</dxprg:PropertyGridControl>
The following code sample demonstrates different techniques to configure nested properties:

<dxprg:PropertyGridControl SelectedObject="{Binding Data}" >
<!-- ... -->
<dxprg:PropertyDefinition Path="Address">
<dxprg:PropertyDefinition Path="State" IsReadOnly="True"/>
</dxprg:PropertyDefinition>
<!-- OR -->
<dxprg:PropertyDefinition Scope="Address" Path="State" IsReadOnly="True"/>
<!-- OR -->
<dxprg:PropertyDefinition Type="{x:Type local:SimpleAddress}">
<dxprg:PropertyDefinition Path="State" IsReadOnly="True"/>
</dxprg:PropertyDefinition>
</dxprg:PropertyGridControl>
Note
To learn more about property expandability and type converters, see Expandability Customization.