This example demonstrates how to bind the AccordionControl to a data using System.Windows.HierarchicalDataTemplate objects.
The AccordionControl is bound to a data source. A panel on the right contains the dedicated Expand and Collapse buttons and allows editing a description of the currently selected item.
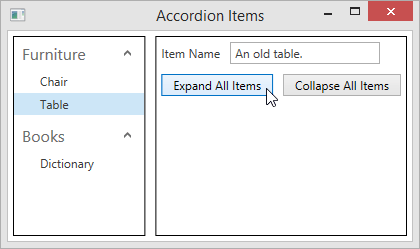
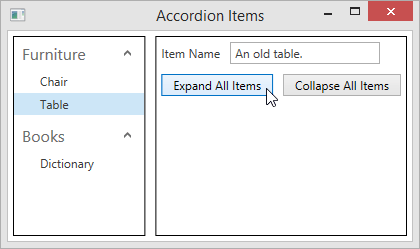
The image below shows the result:

Refer to the Data Binding topic to learn more.
View Example: WPF Accordion - Bind to Data (HierarchicalDataTemplate)
View Example: WPF Accordion - Bind to Hierarchical Data Structure
using System.Collections.Generic;
namespace HierarchicalDataTemplate {
public class ViewModel {
public Data MyData { get; set; }
public object SelectedItem { get; set; }
public ViewModel() {
MyData = new Data();
}
}
public class Data {
public ObservableCollection<Category> Categories { get; set; }
public Data() {
Categories = new ObservableCollection<Category>();
ObservableCollection<Item> subitems = new ObservableCollection<Item>();
subitems.Add(new Item() { ItemName = "Chair", Description = "A red chair." });
subitems.Add(new Item() { ItemName = "Table", Description = "An old table." });
Categories.Add(new Category() { CategoryName = "Furniture", Items = subitems });
ObservableCollection<Item> books = new ObservableCollection<Item>();
books.Add(new Item() { ItemName = "Dictionary", Description = "My old French-English Dictionary" });
Categories.Add(new Category() { CategoryName = "Books", Items = books });
}
}
public class Category {
public string CategoryName { get; set; }
public string Description { get; set; }
public List<Item> Items { get; set; }
}
public class Item {
public string ItemName { get; set; }
public string Description { get; set; }
}
}
<dx:DXWindow
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
xmlns:dxa="http://schemas.devexpress.com/winfx/2008/xaml/accordion"
xmlns:local="clr-namespace:HierarchicalDataTemplate"
x:Class="HierarchicalDataTemplate.MainWindow"
Title="MainWindow" Height="350" Width="525">
<dx:DXWindow.DataContext>
<local:ViewModel/>
</dx:DXWindow.DataContext>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<Border Margin="5" Grid.Column="0" BorderBrush="Black" BorderThickness="1">
<dxa:AccordionControl x:Name="accordion" SelectionUnit="SubItem"
ItemsSource="{Binding MyData.Categories }" SelectedItem="{Binding SelectedItem}">
<dxa:AccordionControl.ItemTemplate>
<HierarchicalDataTemplate DataType="{x:Type local:Category}" ItemsSource="{Binding Items}">
<TextBlock Text="{Binding CategoryName}"/>
<HierarchicalDataTemplate.ItemTemplate>
<DataTemplate DataType="{x:Type local:Item}">
<TextBlock Text="{Binding ItemName}"/>
</DataTemplate>
</HierarchicalDataTemplate.ItemTemplate>
</HierarchicalDataTemplate>
</dxa:AccordionControl.ItemTemplate>
</dxa:AccordionControl>
</Border>
<Border Margin="5" Grid.Column="1" BorderBrush="Black" BorderThickness="1">
<StackPanel>
<StackPanel Orientation="Horizontal">
<Label Margin="5" VerticalAlignment="Center">Item Name</Label>
<dxe:TextEdit Margin="5" Width="150" Text="{Binding SelectedItem.Description}"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Button Margin="5" Content="Expand All Items"
Command="{Binding ElementName=accordion, Path=Commands.ExpandAllItems}" />
<Button Margin="5" Content="Collapse All Items"
Command="{Binding ElementName=accordion, Path=Commands.CollapseAllItems}" />
</StackPanel>
</StackPanel>
</Border>
</Grid>
</dx:DXWindow>
Imports System.Collections.Generic
Imports System.Collections.ObjectModel;
Namespace HierarchicalDataTemplate
Public Class ViewModel
Public Property MyData() As Data
Public Property SelectedItem() As Object
Public Sub New()
MyData = New Data()
End Sub
End Class
Public Class Data
Public Property Categories() As ObservableCollectiont(Of Category)
Public Sub New()
Categories = New ObservableCollection(Of Category)()
Dim subitems As New ObservableCollection(Of Item)()
subitems.Add(New Item() With { _
.ItemName = "Chair", _
.Description = "A red chair." _
})
subitems.Add(New Item() With { _
.ItemName = "Table", _
.Description = "An old table." _
})
Categories.Add(New Category() With { _
.CategoryName = "Furniture", _
.Items = subitems _
})
Dim books As New ObservableCollection(Of Item)()
books.Add(New Item() With { _
.ItemName = "Dictionary", _
.Description = "My old French-English Dictionary" _
})
Categories.Add(New Category() With { _
.CategoryName = "Books", _
.Items = books _
})
End Sub
End Class
Public Class Category
Public Property CategoryName() As String
Public Property Description() As String
Public Property Items() As ObservableCollection(Of Item)
End Class
Public Class Item
Public Property ItemName() As String
Public Property Description() As String
End Class
End Namespace