How to: Bind the AccordionControl to Data Using the ChildrenPath Property
- 3 minutes to read
This example demonstrates how to bind the AccordionControl to data using the AccordionControl.ChildrenPath property.
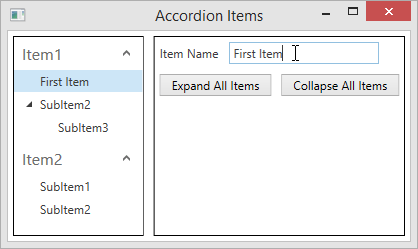
The AccordionControl is bound to a collection of menu items. A panel on the right contains the dedicated Expand and Collapse buttons and allows editing a caption of the currently selected item.
The image below shows the result:

Refer to the Data Binding topic to learn more.
<dx:DXWindow
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
xmlns:dxa="http://schemas.devexpress.com/winfx/2008/xaml/accordion"
xmlns:local="clr-namespace:ChildrenPath"
x:Class="ChildrenPath.MainWindow"
Title="MainWindow" Height="350" Width="525">
<dx:DXWindow.DataContext>
<local:ViewModel/>
</dx:DXWindow.DataContext>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<Border Margin="5" Grid.Column="0" BorderBrush="Black" BorderThickness="1">
<dxa:AccordionControl Name="accordion" ItemsSource="{Binding AppMenu.MenuItems }"
SelectedItem="{Binding SelectedItem}"
ChildrenPath="SubItems" DisplayMemberPath="Caption"/>
</Border>
<Border Margin="5" Grid.Column="1" BorderBrush="Black" BorderThickness="1">
<StackPanel>
<StackPanel Orientation="Horizontal">
<Label Margin="5" VerticalAlignment="Center">Item Name</Label>
<dxe:TextEdit Margin="5" Text="{Binding SelectedItem.Caption,
UpdateSourceTrigger=PropertyChanged}" Width="150"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Button Margin="5" Content="Expand All Items"
Command="{Binding ElementName=accordion, Path=Commands.ExpandAllItems}" />
<Button Margin="5" Content="Collapse All Items"
Command="{Binding ElementName=accordion, Path=Commands.CollapseAllItems}" />
</StackPanel>
</StackPanel>
</Border>
</Grid>
</dx:DXWindow>