Getting Started
- 2 minutes to read
The DXDiagram for WPF suite provides components that allow you and your end-users to create and display diagrams of various types and styles.
Use 130 predefined shapes in any combination or add your own ones. The Create Custom Shapes with Connection Points example illustrates how to create a basic custom shape. The SVG Shapes document describes how to create a shape based on Scalable Vector Graphics. Additionally, the DXDiagram allows you to use Images and Containers.
The Automatic Layout functionality provides the ability to automatically arrange shapes using one of the predefined drawing algorithms.
You and your end-users can apply predefined color schemes to diagrams. To learn more, see Themes and Styles.
Diagrams can be printed or exported to images. The Print Preview allows end-users to change printing options and see exactly how a diagram will look when it is printed. A diagram can also be saved to an XML file and then loaded from this file at design time and runtime. To learn more, see Saving and Loading Diagrams.
DiagramDesignerControl
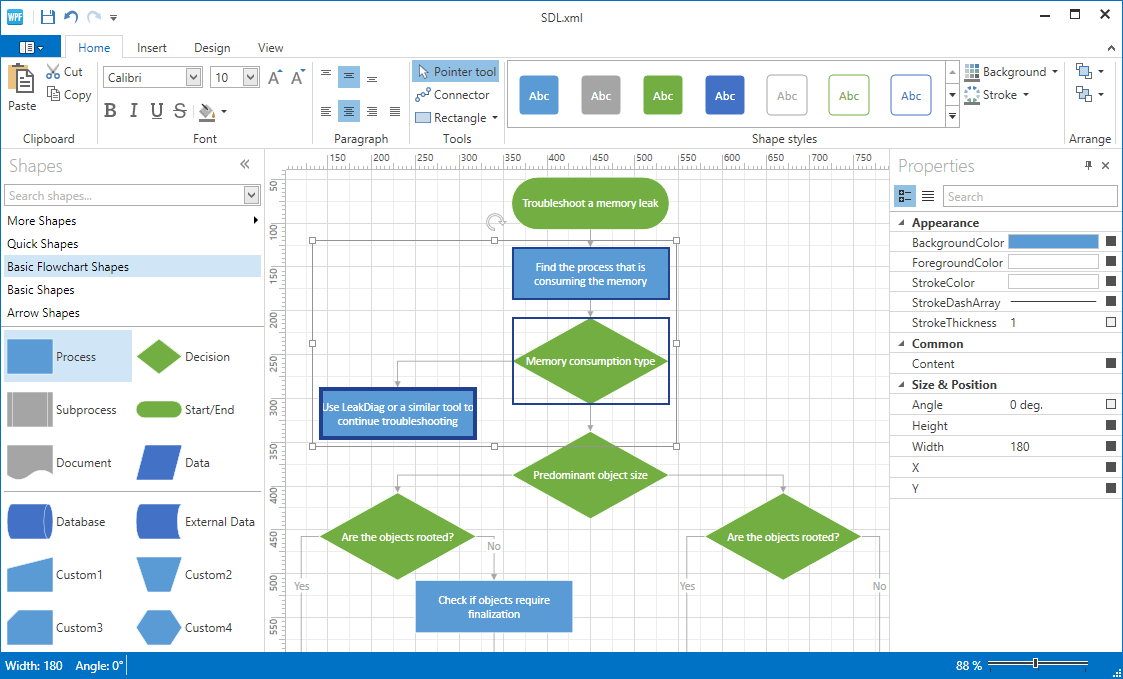
To start using the DXDiagram for WPF, drop the DiagramDesignerControl onto the form and run the application. This control provides the ready user interface for creating, editing, saving and loading diagrams. To learn the basics of creating diagrams using the Diagram Designer, see Diagram Designer Control and End-User Interaction.

DiagramControl
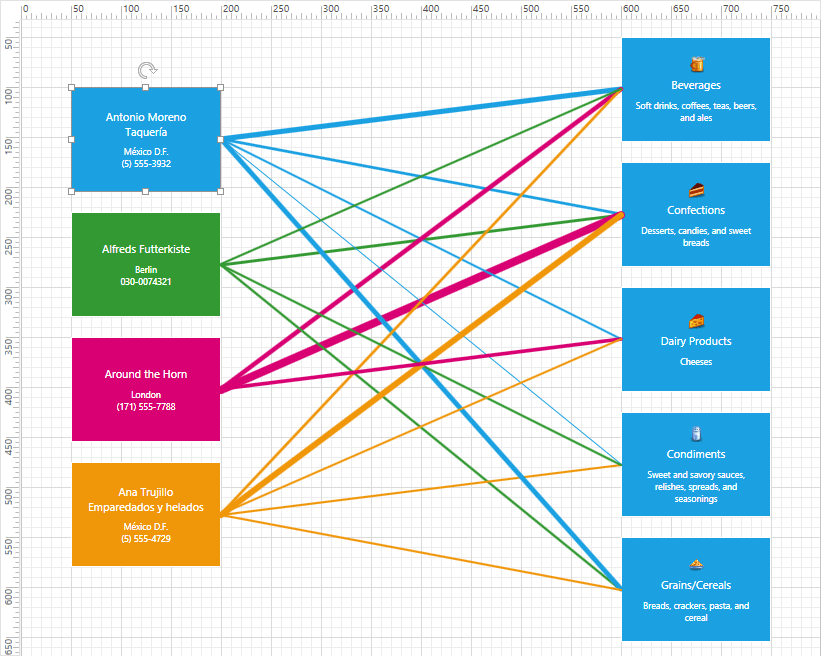
If you do not need to show any UI around your diagram, use the DiagramControl.

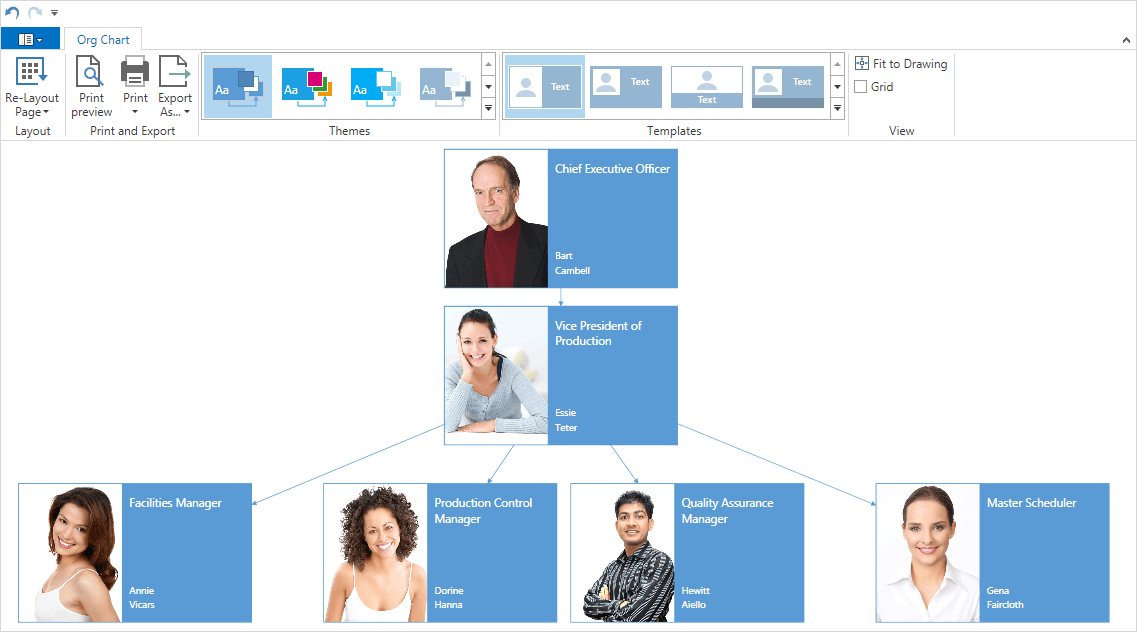
Data Binding and Auto Generation
It is possible to bind the DiagramDesignerControl or DiagramControl to data. The DiagramDataBindingBehavior and DiagramOrgChartBehavior allow you to automatically generate diagrams from a data source. You can customize the appearance of the generated diagram using the Item Template Designer. This functionality is demonstrated in the Diagram OrgChart demo. To learn more, see Data Binding.