Image List Editor
- 5 minutes to read
Image List Editor is a design-time dialog you can use to add, replace, delete, and rearrange images in a TcxImageList component.

Invoke the Image List Editor
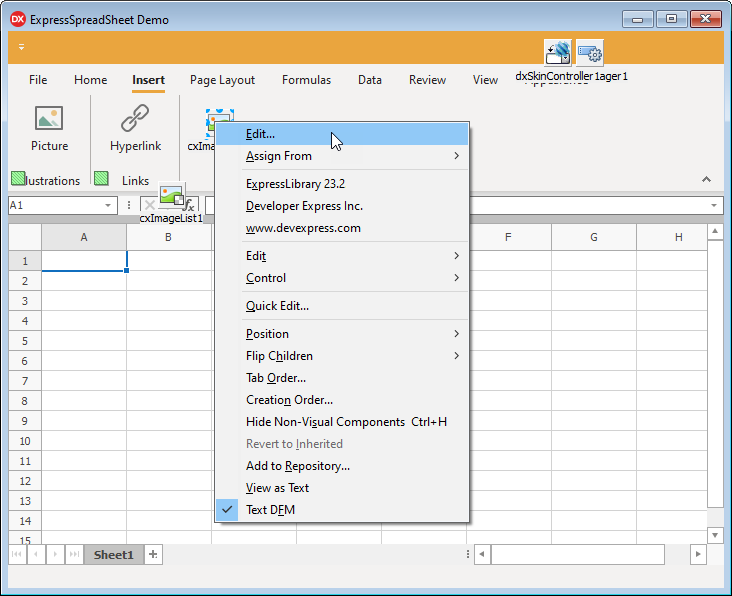
To invoke the Image List Editor dialog, double-click a TcxImageList component or click the Edit… item in the component’s context menu.

Populate the Image List
The Image List Editor dialog allows you to populate an image list from the DevExpress Icon Library or file system.
Image list components are designed to store uniform images that serve the same purpose (such as icons for similar UI elements). The combo box under the list view specifies the common image size. If you add an image that does not match that size, the Image List Editor dialog resizes the image. If the image is big enough (any dimension is twice the target size or bigger), the dialog allows you to split it into multiple images.

Tip
SVG images scale to the target dimensions without quality losses. We recommend that you use SVG images as UI element icons in applications that target high-DPI and multi-monitor environments.
Add Images from the Icon Library
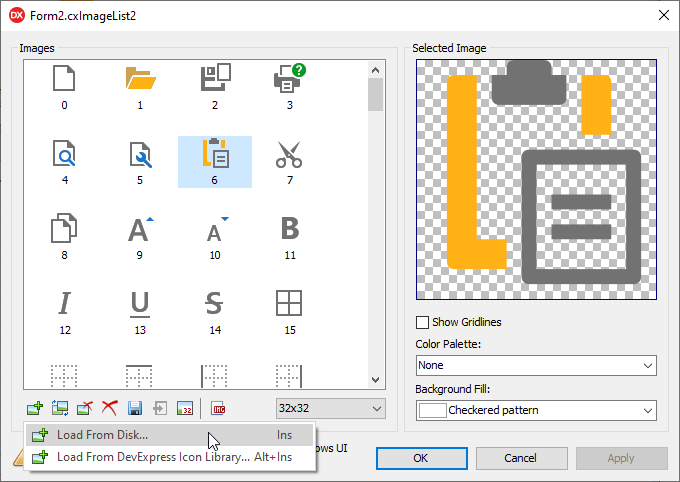
You can use the Image Picker dialog to populate an image list from the DevExpress Icon Library or custom image collections. To invoke the Image Picker, click the Add Image button and select the following menu item: Load From DevExpress Icon Library.

Refer to the following topic for detailed information on how to select, load, and manage images and image collections in the DevExpress Icon Library: Image Picker.
Add Images from the File System
You can use the Image List Editor dialog to load any supported image file from a file system. To invoke the Open dialog, click the Add Image button and select the following menu item: Load From Disk….

Replace Stored Images
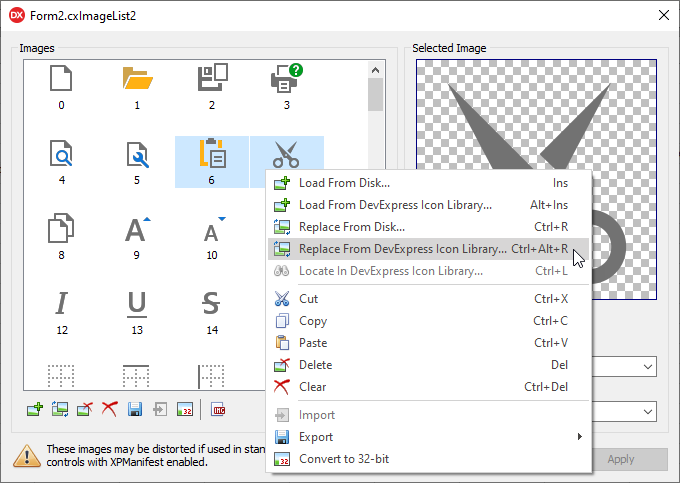
You can select an image and click the Replace Image button or invoke a context menu to replace the image with another image from the DevExpress Icon Library or file system.
Replace Image Button
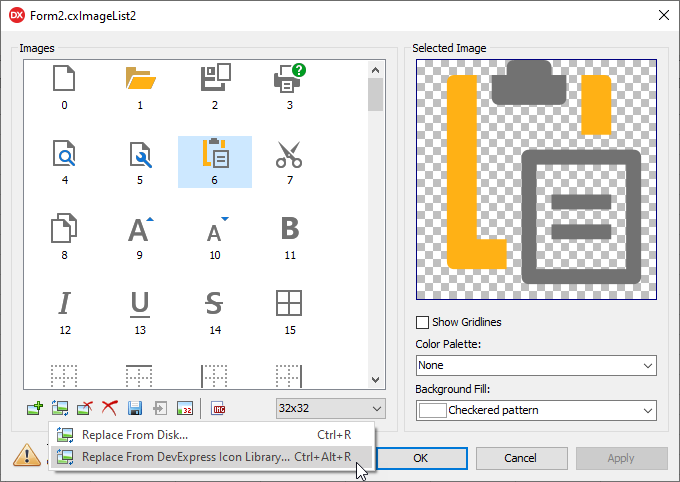
Select one or more stored images in the Images box, click the Replace Image button, select the Replace From Disk… or Replace From DevExpress Icon Library… menu item, and select the required replacement images.

Image Context Menu
Right-click the current selection to invoke the image context menu, select the Replace From Disk… or Replace From DevExpress Icon Library… menu item, and select the required replacement images.

Move Images
The Image List Editor allows you to rearrange loaded images within an image list or move images between multiple lists.
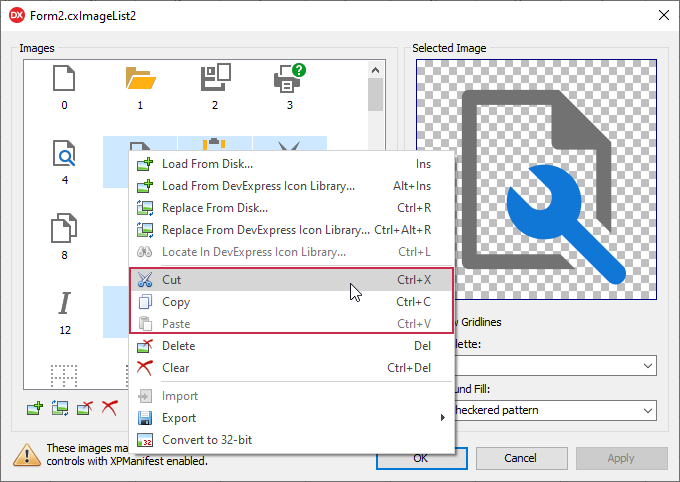
Cut, Copy, and Paste Images
To cut, copy, or paste images, select them in the Images gallery and press Ctrl + X, Ctrl + C, or Ctrl + V, respectively. Alternatively, you can right-click the selection and choose the corresponding item in the context menu.

The paste operation takes images from the clipboard and replaces the current selection. If no image is selected, the paste operation adds images to the end of the list. If dimensions of the target image list and pasted images do not match, the dialog adjusts the pasted images in the same manner as images from other sources.
Export and Import Images
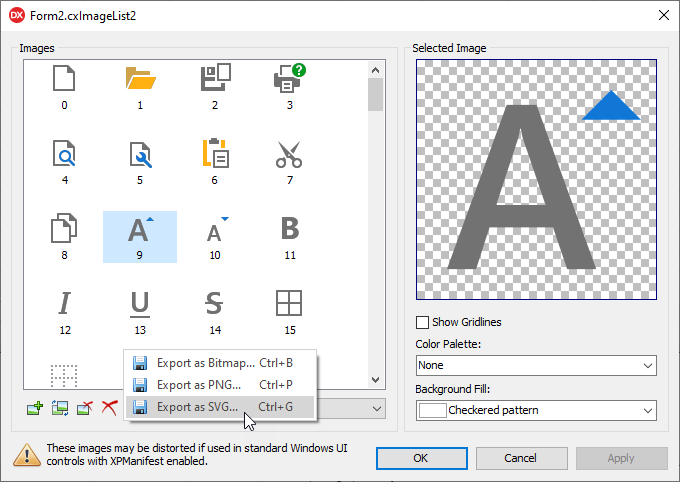
The Image List Editor dialog allows you to import and export images. To export one or more images, select them in the Images gallery and click the Export Images button to display export options.

Note
The Export as SVG… item is displayed only if one SVG image is selected. You can export multiple SVG images only in BMP or PNG format.
If no image is selected, the Image List Editor dialog exports all images.
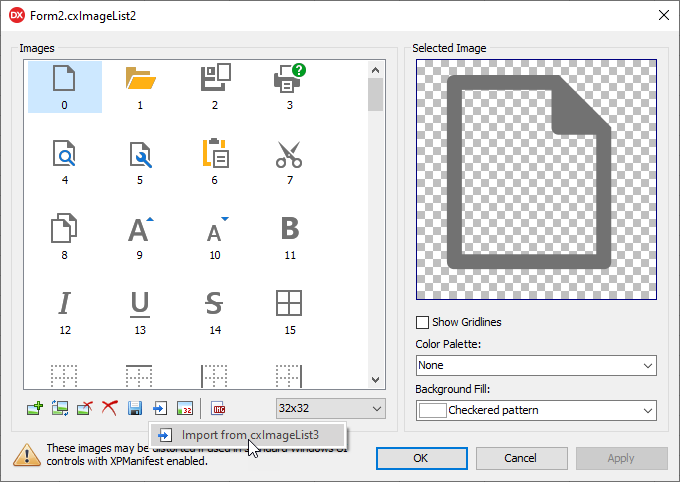
You can directly import images from another image list. Click the Import Images button and select a source image list to append images from it. This button is active only if the application project has at least one other image list component with the same image size.

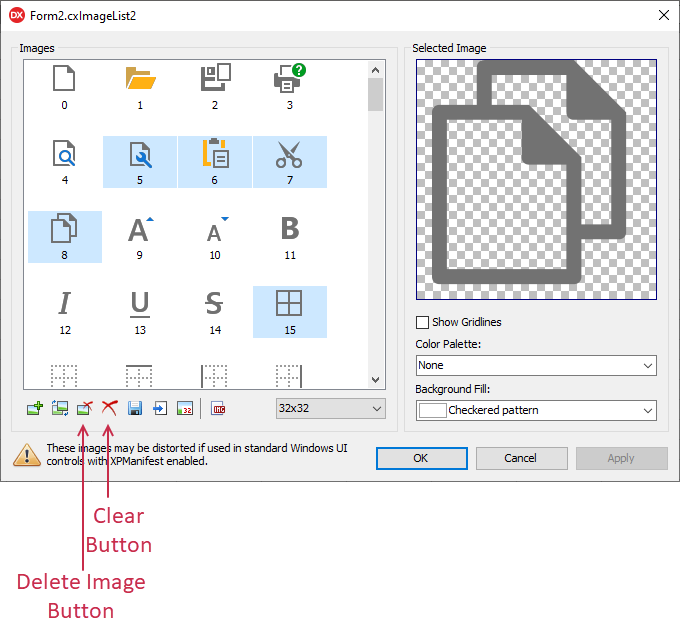
Delete Images
You can delete images from an image list with the Image List Editor. Select the required images in the Images gallery and click the Delete Images button to delete them. Click the Clear button to remove all images from the image list.

Image Preview Customization Options
The Image List Editor allows you to customize image preview settings.

You can use the following UI elements to customize preview settings:
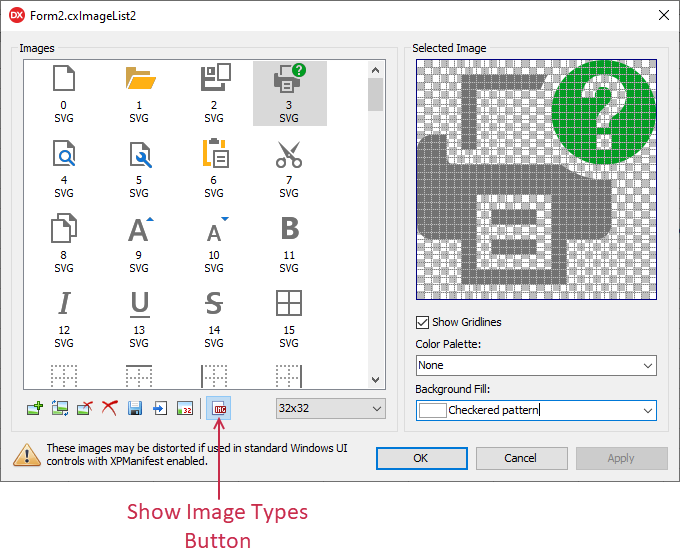
- Show Image Types Button
- Displays the types of images in the list.
- Show Gridlines Check Box
- Allows you to display dotted gridlines over the image preview box. The gridlines split the preview box into pixel-sized areas according to the current image list dimensions.
- Color Palette Combo Box
- Allows you to switch between available color palettes for the previewed SVG image. The None option displays the focused image in original colors.
- Background Fill Combo Box
- Specifies the background fill for the preview box. You can use a checkered pattern or a solid color fill as a preview background.